MVC — некоторые свойства, взятые в PHP, недоступны с Javascript
Я занимаюсь разработкой интернет-магазина на основе Laravel (MVC-фреймворк для PHP) и Vue.js, но, думаю, у меня возникла бы такая же проблема с другими технологиями.
В таблице «Мои продукты» в базе данных есть несколько параметров, таких как идентификатор, имя, описание … и ссылки на изображения хранятся в другой таблице базы данных. Продукт имеет много изображений, и изображение принадлежит одному продукту.
Если я возьму продукт из базы данных, это легко и отлично работает. Это ProductController (код Laravel) и работает нормально:
$products = $categories->find($categoryId)->products()->get();
Product::setMainThumbnailForCollection($products);
dd($products); //dd = die dump => var_dump + die
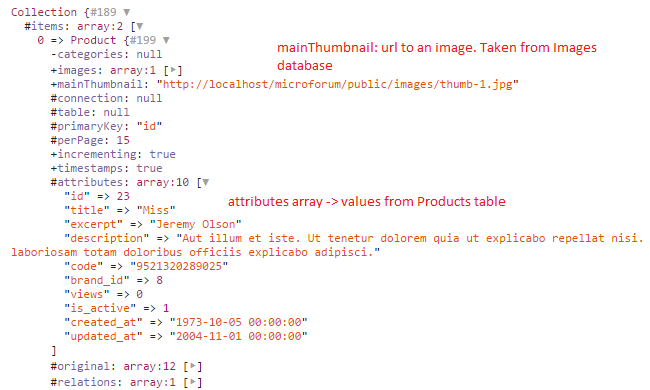
Я беру коллекцию предметов, которая представляет собой массив со всеми продуктами. Атрибуты БД находятся внутри, а массив называется атрибутами, а URL-адрес эскиза — вне этого массива. Помните, imageUrl происходит из другой БД:
Я установил imageUrl внутри моей модели Product, и он работает нормально:
foreach($products as $product){
$product->mainThumbnail = $this->getAndSetMainThumbnail($product);
}
Я отправляю коллекцию продуктов для просмотра, и вот когда я использую vue.js. Таким образом, я могу получить доступ с помощью Javascript к продуктам, но ТОЛЬКО к тем атрибутам, которые в массиве атрибутов я объяснил ранее:
<!-- send products to template this is stil php -->
<products list="{{ json_encode($products) }}"></products>
<template id="products-template">
<!-- here we're using now javascript -->
<div v-for="product in list">
<!-- vue.js for loop. I can't access to the thumbnail URL I take from the other database -->
@{{ product.id }} //WORKS: I have access
@{{ product.mainThumbnail }} //DOESN'T WORK: I have no access to this property
<!-- rest of the code -->
<!-- ... -->
Я думаю, должен быть способ прикрепить URL изображения к атрибутам в ProductController, но я не нашел способ сделать это.
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …