Можно ли изменить структуру таблицы в мобильном устройстве с помощью HTML CSS?
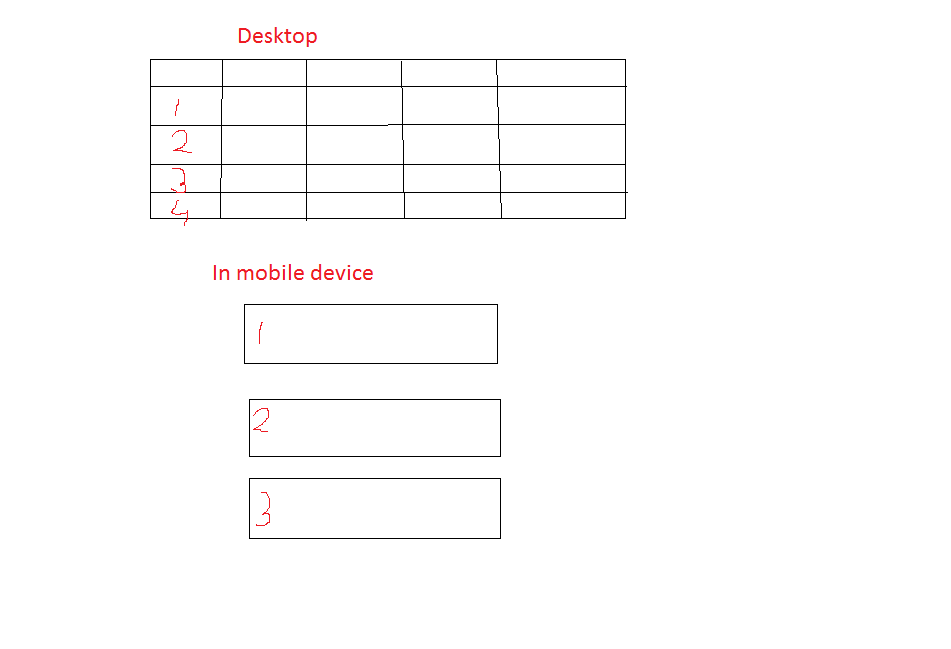
У меня есть одна таблица, которая правильно отображается на рабочем столе. Я хочу изменить макет или структуру таблицы в мобильном телефоне. Пожалуйста, проверьте изображение ниже. Я должен показывать вот так. Я должен отображать всю информацию в одном ряду на мобильном телефоне. Не могли бы вы помочь мне в этом?
<table>
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Email</th>
<th>Mobile</th>
</tr>
</thead>
<tbody>
<?php
if (isset($result_all_records->num_rows) > 0) {
// output data of each row
while($row = $result_all_records->fetch_assoc()) {
echo "<tr>
<td>{$row['id']}</td>
<td>{$row['Name']}</td>
<td>{$row['Email']}</td>
<td>{$row['Mobile']}</td>
";
}
}
else {
echo "No records found";
}
?>
</tbody>
</table>
Решение
Я нашел решение от http://codepen.io/anon/pen/QwPVNW
Мы должны добавить `data-label = ‘имя столбца’ и должны использовать приведенный ниже код в медиа-запросах. это будет работать
echo "<tr>
<td data-label='id'>{$row['id']}</td>
<td data-label='Name'>{$row['Name']}</td>
<td data-label='Email'>{$row['Email']}</td>
<td data-label='Mobile'>{$row['Mobile']}</td>
";@media only screen and (max-width: 384px) {
table {
border: 0;
}
table thead {
display: none;
}
table tr {
margin-bottom: 10px;
display: block;
border-bottom: 2px solid #ddd;
}
table td {
display: block;
text-align: left;
font-size: 13px;
border-bottom: 1px dotted #ccc;
}
table td:last-child {
border-bottom: 0;
}
table td:before {
content: attr(data-label);
float: left;
text-transform: uppercase;
font-weight: bold;
margin-right: 20px;
}
}
Другие решения
Других решений пока нет …