Моррис Пончик диаграмма с данными из MySQL
С помощью приведенного ниже кода я пытаюсь создать диаграмму Morris Donut. Но я не получаю вывод, как ожидалось.
Это первый раз, когда я пытаюсь создать диаграмму Морриса, извлекая данные из mysql. Так что если какая-то большая ошибка, пожалуйста, прости меня.
Вот код «morris.php»
<?php
require_once('connection.php');
?>
<html>
<head>
<link rel="stylesheet" href="morris.css">
<script src="jquery.min.js"></script>
<script src="raphael-min.js"></script>
<script src="morris.min.js"></script>
<meta charset=utf-8 />
</head>
<body>
<?php
$sql= "select wlt_txn_cat as cat , sum(wlt_txn_amount) as amt from wallet_txns where wlt_txn_type = 'Expense' group by wlt_txn_amount desc";
$result = mysqli_query($GLOBALS["___mysqli_ston"], $sql) or die(((is_object($GLOBALS["___mysqli_ston"])) ? mysqli_error($GLOBALS["___mysqli_ston"]) : (($___mysqli_res = mysqli_connect_error()) ? $___mysqli_res : false)));
if ( mysqli_num_rows($result) >0)
while($row = mysqli_fetch_array($result))
{
?>
<div id="donut-example" style="height: 250px;"></div>
<script type="application/javascript">
Morris.Donut({
element: 'donut-example',
data: [
{label: "<?php echo $row['cat'] ?>", value: "<?php echo $row['amt'] ?>"}
]
});
</script>
<?php } ?>
</body>
</html>
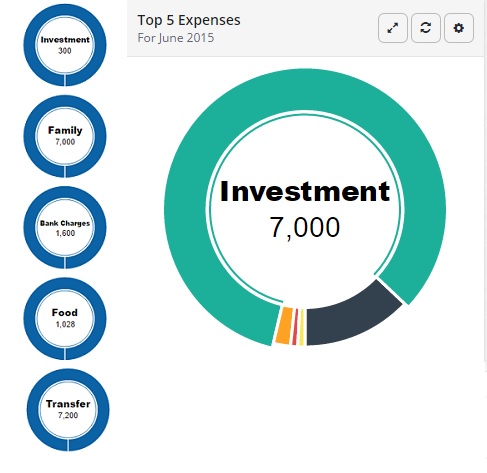
Снимки экрана ….
Фактический код для получения правильного вывода (правая сторона прикрепленного изображения приведена ниже … Я пытаюсь получить «метку» и «значение» из mysql db с помощью php.
Morris.Donut({
element: 'donut-example',
data: [
{label: "Download Sales", value: 15},
{label: "In-Store Sales", value: 30},
{label: "Mail-Order Sales", value: 20},
{label: "General Sales", value: 40}
],
backgroundColor: '#ccc',
labelColor: '#060',
colors: ['#DD4B39','#4486F7','#FAC504','#019C5A']
});
Решение
Наконец-то я получил решение с помощью Google и Stackoverflow (путем поиска статей и ссылок). Я не знаю, является ли это лучшим решением или нет. Но это работает для меня, как я ожидал.
Вот полный код, который использовал.
<html>
<head>
<link rel="stylesheet" href="morris.css">
<script src="jquery.min.js"></script>
<script src="raphael-min.js"></script>
<script src="morris.min.js"></script>
<meta charset=utf-8 />
</head>
<body>
<?php
$db=new PDO('mysql:dbname=mydb;host=localhost;','root','');
$row=$db->prepare ("SELECT wlt_txn_cat as cat,sum(wlt_txn_amount)as amt FROM wallet_txns where wlt_txn_cat <> 'Transfer' and wlt_txn_type = 'Expense' and wlt_txn_date between DATE (DATE_SUB(LAST_DAY(DATE_ADD(NOW(), INTERVAL 0 MONTH)),INTERVAL DAY(LAST_DAY(DATE_ADD(NOW(), INTERVAL 0 MONTH)))-1 DAY)) and date(CURDATE()) group by wlt_txn_cat ORDER BY wlt_txn_amount desc ");
$row->execute();
$json_data=array();
foreach($row as $rec)
{
$json_array['label']=$rec['cat'];
$json_array['value']=$rec['amt'];
array_push($json_data,$json_array);
}
{ ?>
<div id="donut-example" style="height: 250px;"></div>
<script type="application/javascript">
Morris.Donut({
element: 'donut-example',
data: <?php echo json_encode($json_data)?>
});
</script>
<?php } ?>
</body>
</html>
Другие решения
В случае акцентированных букв помните:
$db->query('SET NAMES utf8');
после подключения к базе данных в вашем PHP файле **
В противном случае вы получите null значения вместо меток.
Благодаря этому посту, а также следующему:
Акцентированные символы в таблице MySQL
