Модуль Автосоветов
Я работаю над панелью поиска для моего сайта, которая имеет функцию автоматического предложения. Я реализовал это используя php, ajax, jquery и mysql.
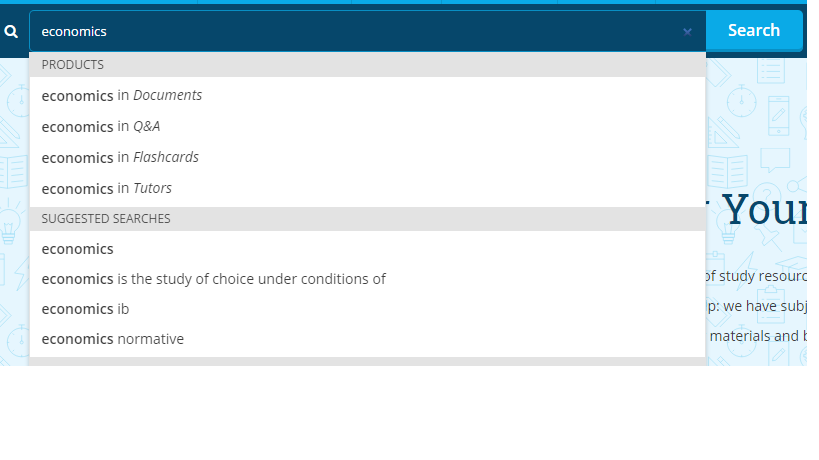
Теперь я хочу, чтобы результат отображался в виде ссылки, поэтому, если пользователь нажимает на результат, он перенаправляет пользователя на эту страницу.
Я также хочу результаты поиска в этом формате:
Мой код:
index.php
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Autocomplete textbox using jQuery, PHP and MySQL by CodexWorld</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<script>
$(function() {
$( "#skills" ).autocomplete({
source: 'search.php'
});
});
</script>
</head>
<body>
<div class="ui-widget">
<label for="skills">Skills: </label>
<input id="skills" autofocus="">
</div>
</body>
</html>
search.php
<?php
$dbHost = 'localhost';
$dbUsername = 'root';
$dbPassword = '';
$dbName = 'search_demo';
//connect with the database
$db = new mysqli($dbHost,$dbUsername,$dbPassword,$dbName);
//get search term
$searchTerm = $_GET['term'];
//get matched data from skills table
$query = $db->query("SELECT skill,category FROM skills WHERE skill LIKE '%".$searchTerm."%' ORDER BY skill ASC");
while ($row = $query->fetch_assoc()) {
$data[] = $row['skill'];
}
//return json data
$var = json_encode($data);
echo $var;
?>
В моей базе есть три поля id, skill, а также category,
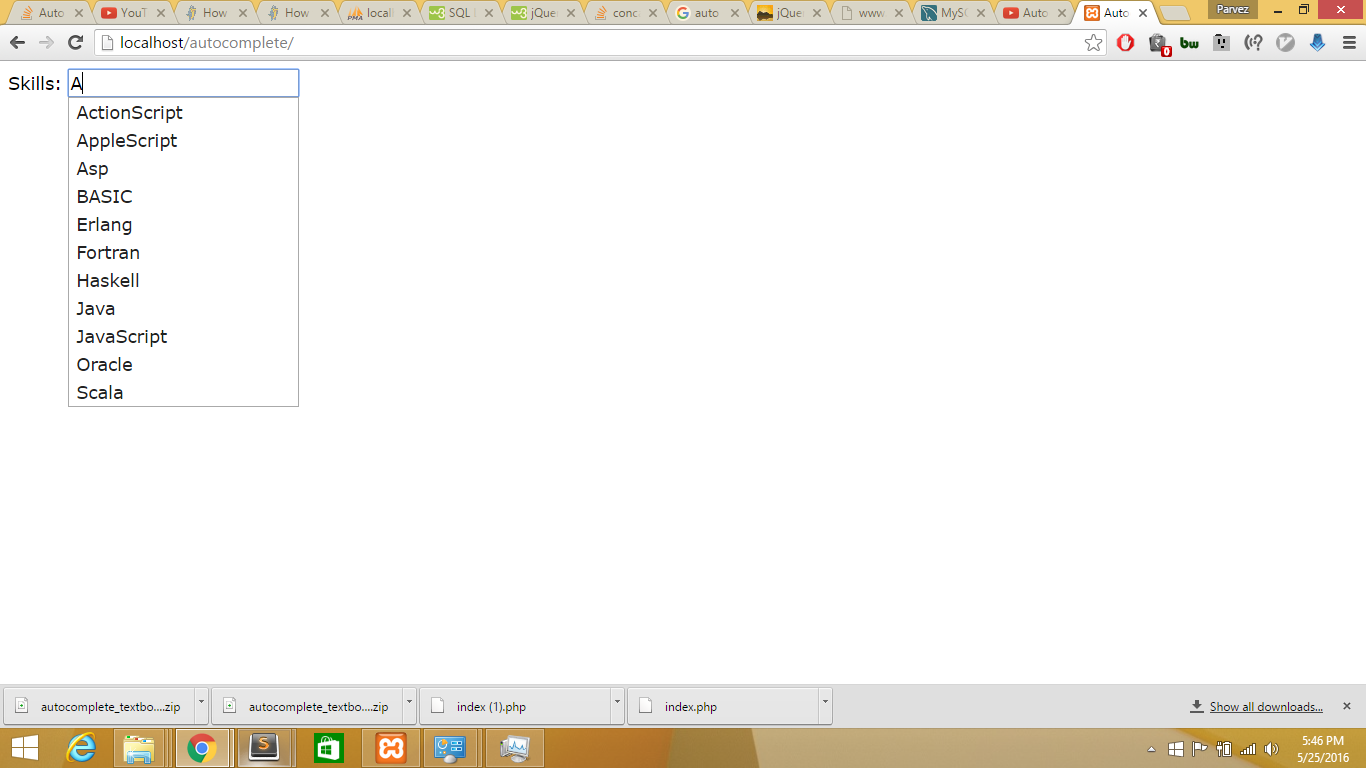
Текущий результат:
Решение
У вас есть два варианта. Во-первых, это расширить виджет автозаполнения jqueryUI, с фабрика виджетов. Второй — создать собственный скрипт автозаполнения, который на самом деле прост и удобен для обучения.
Другие решения
Других решений пока нет …