Миниатюры плитки в сетке
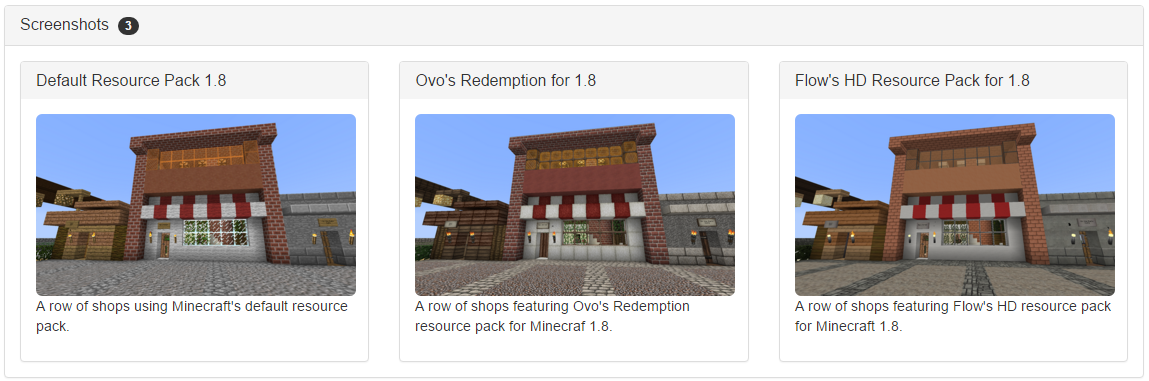
Я хочу разбить миниатюры на 3 столбца, используя классы сетки начальной загрузки, как это (эта запись имеет только 3 изображения):

4-е изображение будет идти в следующий ряд <div class="row"></div> в пределах <div class="col-sm-4"></div>, 5-е и 6-е изображения в одном ряду, но отдельно <div class="col-sm-4"></div>, Затем 7-е изображение переходит в 3-й ряд и т. Д.
Детали изображений, включая URL-адреса, взяты из БД с использованием php.
<div class="panel-body">
<?php foreach($screenshots as $key=>$screenshot): ?>
<div class="col-sm-4">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title"><?=$screenshot["ss_name"]?></h3>
</div>
<div class="panel-body">
<img class="img-rounded" style="display: block; text-align:center;" src="<?=UPLOADS_FOLDER.$screenshot['ss_url']?>" alt="<?=$screenshot['ss_name']?>">
<p><?=$screenshot["ss_description"]?></p>
</div>
</div>
</div>
<?php endforeach; ?>
</div>
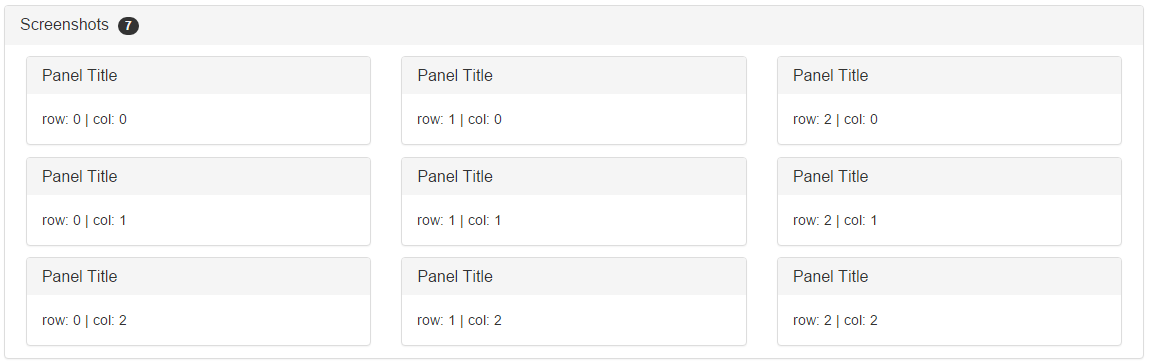
Мне удалось выяснить алгоритм:
<?php
$total_entries = count($screenshots);
$total_cols = 3;
$total_rows = ceil($total_entries / $total_cols);
for($col = 0; $col < $total_cols; ++$col):
?>
<div class="row" style="margin: 1% 0.5%;">
<?php for($row = 0; $row < $total_rows; ++$row): ?>
<div class="col-sm-4">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Panel Title</h3>
</div>
<div class="panel-body">
row: <?=$row?> | col: <?=$col?>
</div>
</div>
</div>
<?php endfor; ?>
</div>
<?php endfor; ?>
Но я застрял, пытаясь понять, как найти индекс скриншота, чтобы показать.
Решение
У вас есть строка и столбец перепутаны в выводе выше.
Как только это будет исправлено, если вам нужен целочисленный индекс, вы сможете рассчитать его по значениям строки и столбца. Для массива изображений с нулями, что-то вроде (строка * 3) + столбец
Тем не менее, в Bootstrap вам не нужно создавать отдельные строки так, как вы это делаете. Если вы поместите все div col-sm-3 один за другим, не разбивая новые строки, это все равно само уладится.
Делая это таким образом, вы можете использовать col-Xxx, чтобы указать разное количество столбцов для разной ширины экрана без изменения кода.
Другие решения
Хитрость заключается в том, чтобы отправлять все новые данные в одном столбце, определяемом <div class="column-sm-4"> и для того, чтобы три элемента подряд <div class="row"> после каждых трех пунктов. Что можно сделать, используя счетчик, инициализированный в 0, а затем увеличивая его значение на 1 каждый раз и вставляя новую строку при делении его на 3, получая целое число:
$count = 0;
if (is_int($count/3)){
echo '<div class="row">';
}
Нам нужно вставить div перед первым элементом, поэтому мы проверим, является ли он стартовым:
if ($count==0 OR is_int($count/3)){
echo '<div class="row">';
}
Затем, чтобы закрыть div, нам нужно еще раз проверить, дает ли деление целое число:
if(is_int($count/3)){
echo '</div>' ;
}
Нам также нужно закрыть div после последнего элемента, чтобы мы проверяли, является ли элемент последним или нет:
if($count==$total_entries OR is_int($count/3)){
echo '</div>' ;
}
Полный код:
<?php
$count = 0;
$total_entries = count($screenshots);
foreach($screenshots as $key=>$screenshot):
if ($count==0 OR is_int($count/3)){
echo '<div class="row">';
}
?>
<div class="column-sm-4">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title"><?=$screenshot["ss_name"]?></h3>
</div>
<div class="panel-body">
<img class="img-rounded" style="display: block; text-
align:center;" src="<?=UPLOADS_FOLDER.$screenshot['ss_url']?>"alt="<?=$screenshot['ss_name']?>">
<p><?=$screenshot["ss_description"]?></p>
</div>
</div>
</div>
<?php
$count++;
if($count==$total_entries OR is_int($count/3)){
echo '</div>' ;
}
endforeach;
?>