Масонство не работает на странице магазина Woocommerce
Я создаю сайт с фотографиями, и (я думаю) хорошо показывать только фотографии на домашней странице магазинов.
Я выяснил, как скрыть заголовки, цены и кнопки (с помощью remove_action) в моей двадцать двенадцатой дочерней теме (functions.php)
Теперь о добавлении кладки. Я добавил немного кода (фрагмент от Джеймса Костера), чтобы поставить в очередь сборку WP в скрипте Masonry.
add_action( 'wp_enqueue_scripts', 'jk_masonry' );
function jk_masonry() {
wp_enqueue_script( 'jquery-masonry', array( 'jquery' ) );
}
Я добавил следующий код в мой файл footer.php и вижу в разметке, что он загружен.
<script>
jQuery(document).ready(function($) {
$('#content').masonry({
itemSelector: 'products',
isAnimated: true;
});
});
</script>
Без изменений на моей странице.
Я добавил это в свою дочернюю тему styl.css:
.woocommerce ul.products li.product,
.woocommerce-page ul.products li.product,
#primary ul.products li.product{
margin-right: 3px;
margin-bottom: 3px;
}
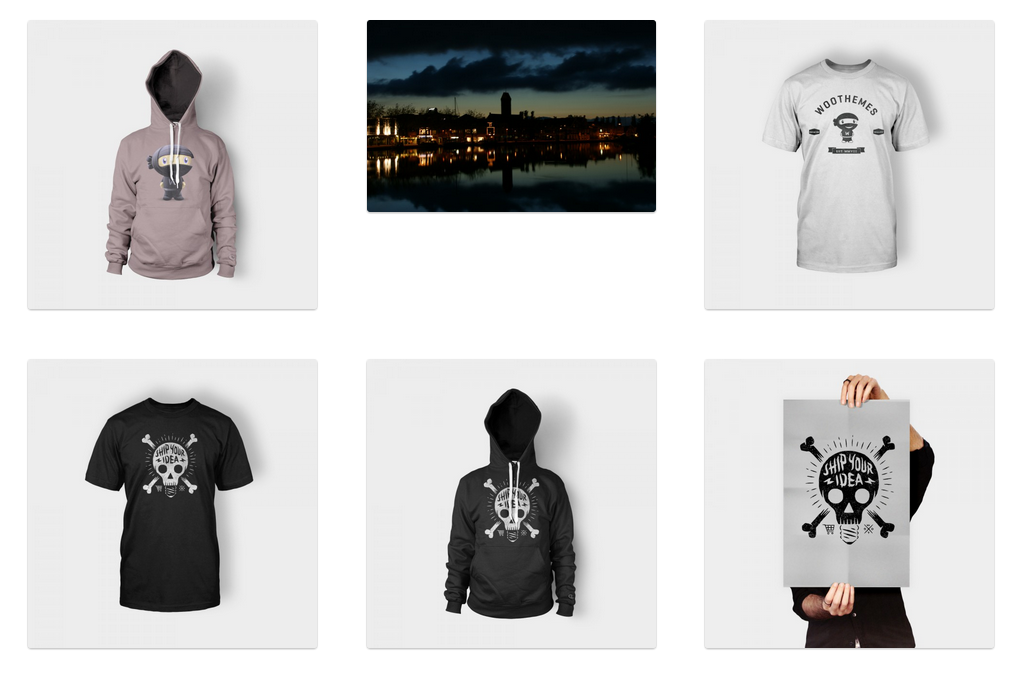
К сожалению, не влияет на мою страницу. Нет эффектов масонства, нет изменений в краях предметов. Смотрите скриншот.

Вопрос в том, откуда идти. Я искал в Интернете, нашел несколько возможностей, но, похоже, я этого не понимаю. (новичок) Я ищу результат, как показано здесь: Лхоцзе каменная кладка.
РЕДАКТИРОВАТЬ: вывод HTML
<div id="primary" class="site-content"><div id="content" role="main">
<div class="page-description"><div class="post-text"></div>
<p> </p>
</div>
<ul class="products">
<li class="post-70 product type-product status-publish has-post-thumbnail first sale taxable shipping-taxable purchasable product-type-simple product-cat-posters product-tag-adri instock">
<a href="http://localhost/shop/flying-ninja/">
<img width="600" height="600" src="http://localhost/wp-content/uploads/2013/06/poster_2_up-600x600.jpg" class="attachment-shop_catalog wp-post-image" alt="poster_2_up" />
</a>
</li>
<!-- Following items-->
</ul>
КОНЕЦ РЕДАКТИРОВАНИЯ
РЕДАКТИРОВАТЬ NR. 2
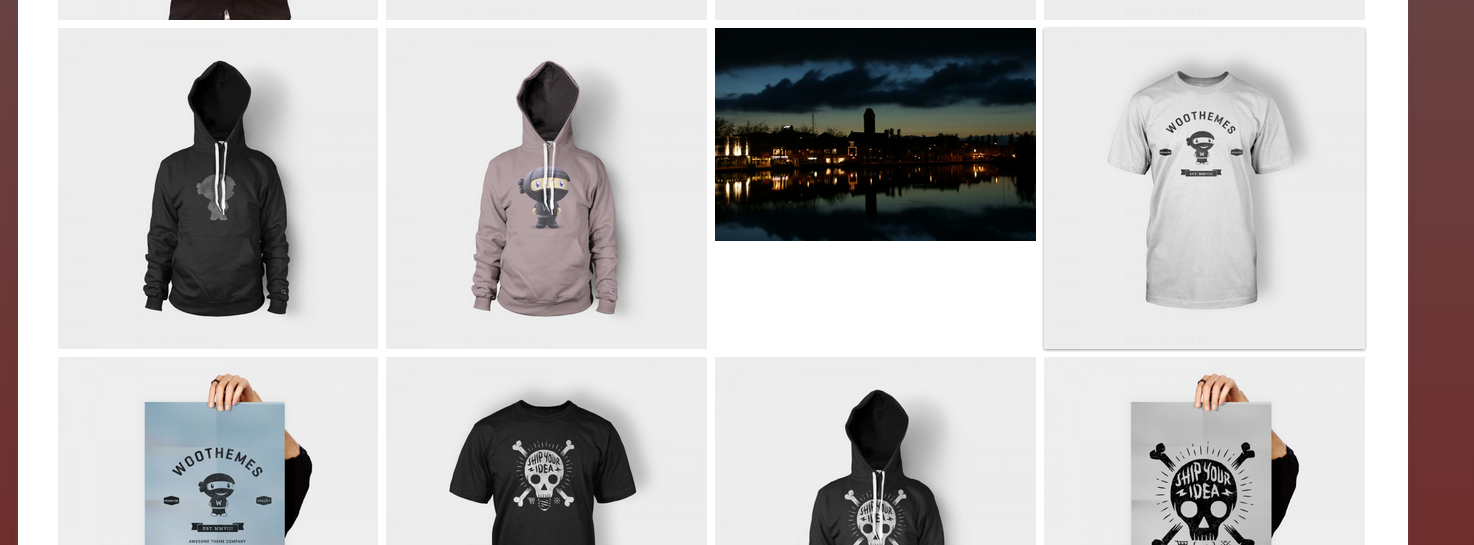
Вчера я узнал способ переопределения стандартных CSS-файлов woocommerce. Если любопытно … напишите мне. Однако в случае моей проблемы это только часть решения. Как уже говорилось ранее, я хочу использовать кладку на моем шоппинг-сайте woocommerce. Как это работает, выглядит так:

Как вы можете видеть, есть 4 столбца, чтобы заполнить общий вид окружающего div. Однако Masonry не включился. Когда я изменяю размер окна моего браузера до меньшего размера, изображения не меняются. (отзывчивый) до определенной ширины экрана. Затем внезапно макет меняется на 3 колонки и кладка ног. Смотрите скриншот.

Изменение на 3 столбца должно иметь какое-то отношение к CSS … однако я не могу понять, что. Дурак я.
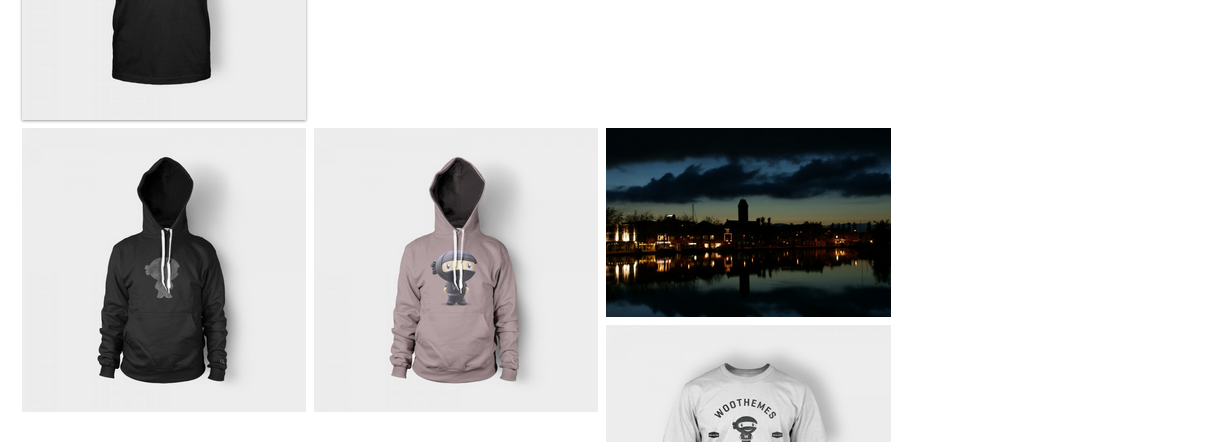
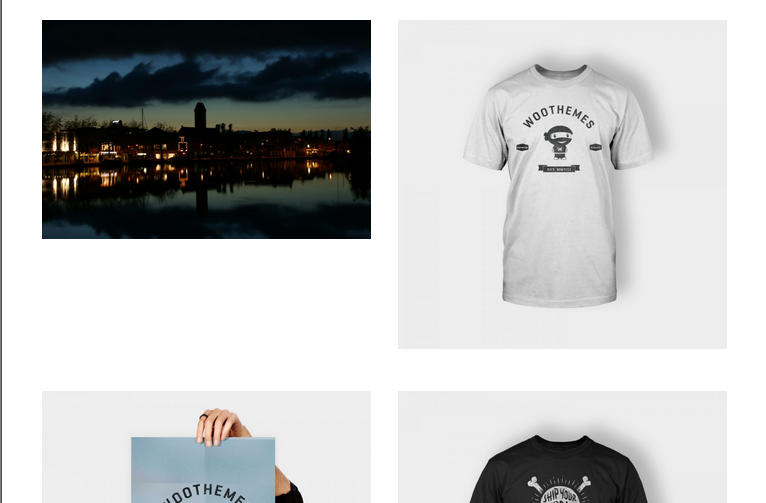
Затем при дальнейшем изменении размера экрана (меньшего размера) макет перешел на две колонки (это понятно), но кладка перестала работать. Смотрите скриншот.

Я ожидал рабочую кладку и отзывчивый макет.
КОНЕЦ РЕДАКТИРОВАНИЯ 2
Я полностью застрял здесь.
Любая помощь очень, очень ценится. Заранее спасибо.
Решение
Сначала мне нужно было переопределить стандартное поведение woocommerce css. Как Мевий предположил в комментариях выше, это было возможно. Таким образом, я удалил стили, скопировал файлы в мою папку / childtheme / woocommerce / css и поставил их в очередь на этом новом месте. Таким образом, когда выходит обновление, CSS-файлы не перезаписываются. Вот код для functions.php моей детской темы:
add_filter( 'woocommerce_enqueue_styles', 'jk_dequeue_styles' );
function jk_dequeue_styles( $enqueue_styles ) {
unset( $enqueue_styles['woocommerce-general'] ); // Remove the gloss
unset( $enqueue_styles['woocommerce-layout'] ); // Remove the layout
unset( $enqueue_styles['woocommerce-smallscreen'] ); // Remove the smallscreen optimisation
return $enqueue_styles;
}
function wp_enqueue_woocommerce_style(){
wp_register_style( 'woocommerce-layout', get_stylesheet_directory_uri() . '/woocommerce/css/woocommerce-layout.css' );
if ( class_exists( 'woocommerce' ) ) {
wp_enqueue_style( 'woocommerce-layout' );
}
wp_register_style( 'woocommerce-smallscreen', get_stylesheet_directory_uri() . '/woocommerce/css/woocommerce-smallscreen.css' ,array(),'4.0.1','only screen and (max-width: 768px)' );
if ( class_exists( 'woocommerce' ) ) {
wp_enqueue_style( 'woocommerce-smallscreen' );
}
wp_register_style( 'woocommerce-general', get_stylesheet_directory_uri() . '/woocommerce/css/woocommerce.css' );
if ( class_exists( 'woocommerce' ) ) {
wp_enqueue_style( 'woocommerce-general' );
}
}
Чтобы заставить работать каменную кладку, я добавил следующее functions.php чуть выше удаления из очереди и завязывания таблиц стилей woocommerce.
add_action( 'wp_enqueue_scripts', 'jk_masonry' );
function jk_masonry() {
wp_enqueue_script( 'jquery-masonry', array( 'jquery' ) );
}
и я поместил этот код в мои дочерние темы footer.php:
<script>
jQuery(document).ready(function($) {
$('.products').masonry({
itemSelector: '.product',
isAnimated: true
});
});
</script>
Затем мне пришлось изменить некоторые стили в CSS-файлах woocommerce.
Я изменил правила ниже: (просто выполнить поиск в ваших файлах CSS)
В woocommerce.css:
.woocommerce .products ul li,
.woocommerce ul.products li,
.woocommerce-page .products ul li,
.woocommerce-page ul.products li {
list-style: none;
width: 24.3%;
margin-right: 8px;
margin-bottom: 8px;
}
.woocommerce ul.products li.product a img,
.woocommerce-page ul.products li.product a img {
width: 100%;
height: auto;
display: block;
-webkit-transition: all ease-in-out .2s;
-moz-transition: all ease-in-out .2s;
-o-transition: all ease-in-out .2s;
transition: all ease-in-out .2s;
}
Некоторые из вышеперечисленных просто косметические.
В файле woocommerce-layout.css:
.woocommerce ul.products li.product,
.woocommerce-page ul.products li.product {
float: left;
margin: 0 8px 8px 0;
padding: 0;
position: relative;
width: 24.5%;
}
и в woocommerce-smallscreen.css:
.woocommerce ul.products li.product,
.woocommerce-page ul.products li.product {
width: 48%;
float: left;
clear: both;
margin: 0 2px 2px 0;
}
@media screen and (max-width: 450px) {
.woocommerce ul.products li.product,
.woocommerce-page ul.products li.product {
width: 100%;
float: left;
clear: both;
margin: 0 0 2px 0;
}
}
Насколько я могу сказать, работает это довольно хорошо. Отзывчивость в порядке. Даже изображения анимируются на новые позиции при изменении размера экрана. Удачи с этим.
Другие решения
Других решений пока нет …
