Magento 1.9 — шаблон электронной почты в стиле
Я пытаюсь применить мой собственный CSS в шаблоне электронной почты.
Я уже сделал эти вещи.
- Добавить встроенный CSS в мой HTML
<table align="center" style="width:600px; background:#FFF; border:1px solid #CCC; padding:0; margin-top:0; border-collapse:collapse;">
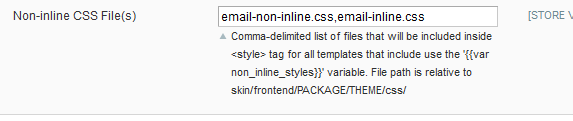
- включите встроенный файл CSS и добавьте путь этих CSS в admin-> system-> configuration-> design

{{inlinecss file="email-inline.css"}}
{{inlinecss file="email-non-inline.css"}}
Я проверил, что они включают или не редактируют цвет фона тела на черный
но успеха пока нет.
Я редактирую шаблон электронной почты подписки на рассылку.
Я получил успех в добавлении style пометить, добавив {{var non_inline_styles}} в мой HTML-файл .но не в состоянии записать мой CSS в тег стиля. Как я могу написать свой собственный CSS в этом теге.
Так может кто-нибудь сказать мне, как я могу стиль моего шаблона электронной почты
Я тоже пробовал
http://devdocs.magento.com/guides/m1x/ce19-ee114/RWD_responsive_emails.html#email-css
вот мой код файла шаблона
<!--@subject Newsletter subscription success @-->
{{template config_path="design/email/header"}}
{{var non_inline_styles}}
{{inlinecss file="email-inline.css"}}
{{inlinecss file="email-non-inline.css"}}
<div class="newsletter-confirmation">
<table align="center" style="width:600px; background:#FFF; border:1px solid #CCC; padding:0; margin-top:0; border-collapse:collapse;">
<!--Header -->
<tr>
<td style="padding:18px; margin:0; height:40px\9;">
<p style="float:right; margin:0; padding:0; width:200px;">
<img src="{{skin url='images/hot_line.jpg'}}" style="text-align:right; vertical-align:bottom; float:right; clear:both; margin-top:21px;">
</p>
</td>
</tr>
<tr><td style="height:1px; border-bottom:1px solid #000; width:100%; margin:0; padding:0; line-height:0;"> </td></tr>
<!-- / Header -->
<!--Mid -->
<tr>
<td>
<table align="center" style="width:564px; background:#FFF; padding:18px; margin-top:0; border-collapse:collapse; margin-top:10px;">
<tr>
<td>
<p style="color:#000; font:12px/20px Arial, Helvetica, sans-serif; padding:0; margin:0;">Greetings from ...!<br>
You have been successfully subscribed to the newsletter.</p>
</td>
</tr>
<tr><td height="18"></td></tr>
<tr>
<td>
<table align="center" style="width:564px; margin:0; padding:0; border-collapse:collapse;">
<tr>
<td><a href="#" target="_blank" style="margin:0; padding:0 10px 0 0; border:none; outline:none;">
<img src="{{skin url='images/free-shipping.jpg'}}" style="text-align:left; vertical-align:bottom; border:none; outline:none; margin:0; padding:0;"></a>
</td>
<td rowspan="2"><a href="#" target="_blank" style="margin:0; padding:0; border:none; outline:none;">
<img src="{{skin url='images/return-exchange.jpg'}}" style="text-align:left; vertical-align:bottom; border:none; outline:none; margin:0; padding:0 0 0 10px;"></a>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<p style="color:#000; font:12px/20px Arial, Helvetica, sans-serif; padding:0; margin:12px 0;">Thank you<br><strong>Team ...</strong></p>
</td>
</tr>
</table>
</td>
</tr>
<!--Mid -->
<!--Footer -->
<tr>
<td style="width:582px; padding-left:18px; background:#efefef;" >
<p style="color:#666666; font:11px/15px Arial, Helvetica, sans-serif; padding:0; margin:8px 0;">
<a href="http://www.....com/" target="_blank" style="margin:0; padding:0; color:#666666; text-decoration:none;">....com</a> All Rights Reserved.
</p>
</td>
</tr>
<!-- / Footer -->
</table>
</div>
{{template config_path="design/email/footer"}}
Решение
Стили должны быть написаны как ниже в вашем случае
<!--@styles
.button {
color: white!important;
width: 19%;
padding: 8px;
border-radius: 5px;
}
.approve {
background: rgba(18, 171, 18, 0.72);
margin-right:5px;
}
.disapprove {
background: rgba(232, 73, 73, 0.91);
}
.actions {
display: inline-block;
margin-top: 32px;
}
@-->
Другие решения
Других решений пока нет …
