Лучший способ отобразить количество флажков, отмеченных и не отмеченных в зависимости от значения базы данных
У меня есть 50 флажков на странице, скажем, эта страница используется врачом для управления данными его пациентов, поэтому некоторые флажки могут быть проверены, некоторые могут быть сняты. У меня есть таблица базы данных и отдельные столбцы для каждого из этих 50 флажков, с непроверенным значением 0 и проверенным значением 1.
и на моей странице отображения у меня есть две идеи, чтобы сделать этот флажок отмеченным / снятым, но оба выглядят дрянно.
1.
<% if(fieldOneChecked==1){%>
<input type="checkbox" value='' name="fieldOne" checked="checked"/>
<% }else{%>
<input type="checkbox" name="fieldOne" value=''/>
<% }%>
2
<%
String foo=""if(fieldOneChecked==1){String foo="checked=\"checked\"";}
%>
<input type="checkbox" name="fieldOne" value='' <%=foo%>/>
Я должен повторить то же самое для 50 флажков.
Есть ли способ лучше и проще? Либо в JSP или PHP, лучшая логика это то, что я хочу. 🙂
Заранее спасибо.
Решение
Просто, Быстро, Элегантно (ИМХО)
Весь этот код проверен на 100%.
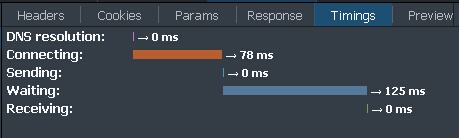
Быстро? 200 мс в оба конца со всеми установленными флажками
Это снимок экрана с вкладки сети FireFox Inspector. Реальная жизнь очень быстро. На 18 мб U-Verse Connection.


Я использовал это во многих производственных веб-приложениях.
Производственное приложение с 5500 флажками
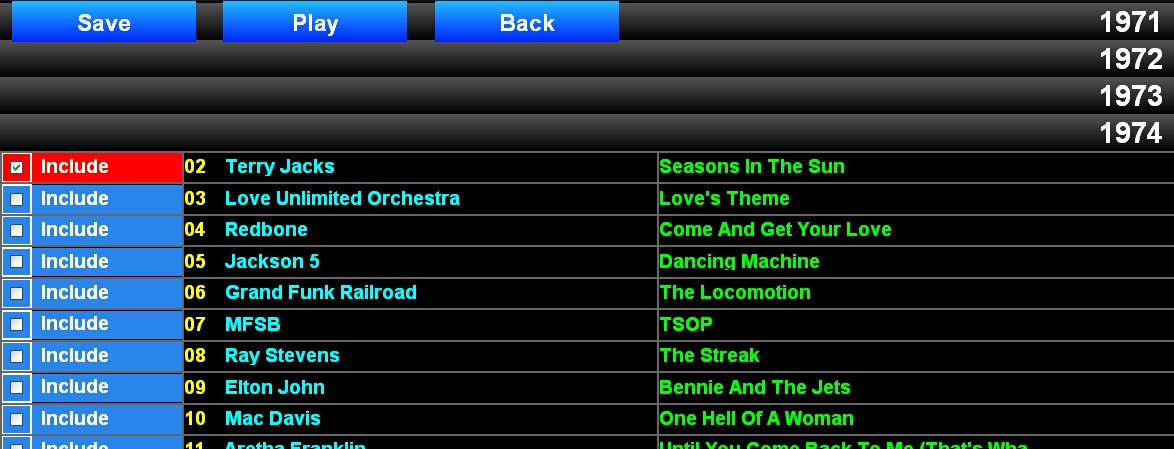
У меня есть одно веб-приложение для mp3-плеера. Флажки используются для создания списка воспроизведения. Список песен — это 100 лучших песен Billboard за период с 1960 по 2014 год, 5500 песен.
Это приложение загружает все 5500 флажков в 55 дел. Только 100 видны одновременно.

Прежде всего, я думаю, что флажки слишком малы, особенно при просмотре на мобильном устройстве. Я делаю их 2em шириной и высотой. Легче увидеть и большую цель для курсора.
Для улучшения видимости я инкапсулирую флажок в div, чтобы покрасить фон. Один цвет для проверенного и один цвет для непроверенного.
<?php ob_start("ob_gzhandler");
header('Content-Type: text/html; charset=utf-8');
header('Connection: Keep-Alive');
header('Keep-Alive: timeout=5, max=100');
header('Cache-Control: max-age=84600');
header('Vary: Accept-Encoding');
echo <<<EOT
<!DOCTYPE html>
<html lang="en"><head><title>Testbed</title><meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style type="text/css">
body{background:#333;}
.row{height:2.2em;width:10em;color:#fff;font:700 1em Arial,sans-serif;display:inline-block;margin:.2em;}
input[type="radio"],input[type="checkbox"]{width:2em;height:2em;border:2px solid #eee;outline:2px solid #eee;display: inline;margin:.3em;vertical-align: middle;position: relative;background:#144;color:#eee; display: inline;vertical-align: middle;position: relative;}
.btn{border:1px solid #2985EA;color: #fff;background-color:#2985EA;
background-image: -o-linear-gradient(bottom, #2ef 0%, #02f 100%);
background-image: -moz-linear-gradient(bottom, #2ef 0%, #02f 100%);
background-image: -webkit-linear-gradient(bottom, #2ef 0%, #02f 100%);
background-image: -ms-linear-gradient(bottom, #2ef 0%, #02f 100%);
background-image: linear-gradient(to bottom, #2ef 0%, #02f 100%);
width:100%;padding: .5em;margin:.5em 0 0 0;border-radius: 3px 3px 3px 3px;font: 700 1em Arial,Helvetica,Calibri,sans-serif;overflow: visible;}
</style></head><body><div id="page">
<form action="#" method="post"><div>
EOT;
ob_flush();
$ check = array_fill (0,50,0); // инициализируем все 50 флажков в ноль
$ sub = intval ($ _ POST [‘sub’]);
Получить отправленные отмеченные поля
if($sub == 1){
foreach($_POST as $k => $v){
if(substr($k,0,3) == 'chk'){ // is it a check box?
$checked[$v] = 'checked="checked"'; // embedded in HTML checkbox tag
$checks[$v] = 1; // If checked, change value to 1
}
}
Создать SQL ОБНОВЛЕНИЕ
$sql = "UPDATE `checkboxes` SET "; // beginning of SQL INSERT query
foreach($checks as $key => $value){
$sql .= "`c$key`=$value,"; // concatenate SET checked values
}
$sql = substr($sql,0,-1) . ' WHERE `id` = 1'; // remove trailing comma and append WHERE
msqli_query($link,$sql);
}
Получить флажки из SQL
else{
$check = array('','checked="checked"');
$sql = "SELECT `c0`, `c1`, `c2`, `c3`, `c4`, `c5`, `c6`, `c7`, `c8`, `c9`, `c10`, `c11`, `c12`, `c13`, `c14`, `c15`, `c16`, `c17`, `c18`, `c19`, `c20`, `c21`, `c22`, `c23`, `c24`, `c25`, `c26`, `c27`, `c28`, `c29`, `c30`, `c31`, `c32`, `c33`, `c34`, `c35`, `c36`, `c37`, `c38`, `c39`, `c40`, `c41`, `c42`, `c43`, `c44`, `c45`, `c46`, `c47`, `c48`, `c49` FROM `checkboxes` WHERE `id`=1";
$result = msqli_query($link,$sql);
$row = mysqli_fetch_array($result, MYSQLI_NUM);
foreach($row as $key => $value){
$checked[$key] = $check[$value] ; // embedded in HTML checkbox tag
$checks[$key] = $value; // If checked, change value to 1
}
}
Создать HTML-флажки
for($i=0;$i<50;$i++){$divs[] = $i;} // Create 50 HTML check boxes
foreach($divs as $key => $val){
echo <<<EOT
<div id="d$key" class="row">
<input type="checkbox" id="c$key" name="chk$key" value="$key" onclick="ck($key)" $checked[$key]/> Checkbox #$key
</div>
EOT;
}
Скрытый ВХОД, чтобы указать флажки были отправлены
echo <<<EOT
<br/><button class="btn">Submit</button>
<input type="hidden" name="sub" value="1" />
</div></form></div>
JavaScript
<script type="text/javascript">
//<![CDATA[
var c = new Array;
var d = new Array;
toggle = new Array;
toggle[true] = 'checked="checked"';
toggle[false] = '';
bg = new Array;
bg[true] = '#f00';
bg[false] = '#2985EA';
Изменить цвет, когда флажок установлен или не установлен
function ck(id){
var div = document.getElementById('d' + id);
var checked = document.getElementById('c' + id).checked;
div.style.backgroundColor = bg[checked];
}
Функция Init
При загрузке функция init () окрашивает флажки в зависимости от того, установлены они или нет.
function init(){
var checked,did;
var divs = document.getElementsByTagName("div");
for (div=0; div<divs.length; div++){
did = divs[div].getAttribute("id");
if (did != null){
if (did.substring(0,1) == "d"){
var i = did.substring(1,5);
c[i] = document.getElementById('c' + i);
d[i] = document.getElementById('d' + i);
checked = c[i].checked;
d[i].style.backgroundColor=bg[checked];
}
}
}
}
window.onload = init;
//]]>
</script></body></html>
EOT;
?>
SQL Checkbox Test Table
CREATE TABLE IF NOT EXISTS `checkboxes` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`c0` int(11) NOT NULL DEFAULT '0',
`c1` int(11) NOT NULL DEFAULT '0',
`c2` int(11) NOT NULL DEFAULT '0',
`c3` int(11) NOT NULL DEFAULT '0',
`c4` int(11) NOT NULL DEFAULT '0',
`c5` int(11) NOT NULL DEFAULT '0',
`c6` int(11) NOT NULL DEFAULT '0',
`c7` int(11) NOT NULL DEFAULT '0',
`c8` int(11) NOT NULL DEFAULT '0',
`c9` int(11) NOT NULL DEFAULT '0',
`c10` int(11) NOT NULL DEFAULT '0',
`c11` int(11) NOT NULL DEFAULT '0',
`c12` int(11) NOT NULL DEFAULT '0',
`c13` int(11) NOT NULL DEFAULT '0',
`c14` int(11) NOT NULL DEFAULT '0',
`c15` int(11) NOT NULL DEFAULT '0',
`c16` int(11) NOT NULL DEFAULT '0',
`c17` int(11) NOT NULL DEFAULT '0',
`c18` int(11) NOT NULL DEFAULT '0',
`c19` int(11) NOT NULL DEFAULT '0',
`c20` int(11) NOT NULL DEFAULT '0',
`c21` int(11) NOT NULL DEFAULT '0',
`c22` int(11) NOT NULL DEFAULT '0',
`c23` int(11) NOT NULL DEFAULT '0',
`c24` int(11) NOT NULL DEFAULT '0',
`c25` int(11) NOT NULL DEFAULT '0',
`c26` int(11) NOT NULL DEFAULT '0',
`c27` int(11) NOT NULL DEFAULT '0',
`c28` int(11) NOT NULL DEFAULT '0',
`c29` int(11) NOT NULL DEFAULT '0',
`c30` int(11) NOT NULL DEFAULT '0',
`c31` int(11) NOT NULL DEFAULT '0',
`c32` int(11) NOT NULL DEFAULT '0',
`c33` int(11) NOT NULL DEFAULT '0',
`c34` int(11) NOT NULL DEFAULT '0',
`c35` int(11) NOT NULL DEFAULT '0',
`c36` int(11) NOT NULL DEFAULT '0',
`c37` int(11) NOT NULL DEFAULT '0',
`c38` int(11) NOT NULL DEFAULT '0',
`c39` int(11) NOT NULL DEFAULT '0',
`c40` int(11) NOT NULL DEFAULT '0',
`c41` int(11) NOT NULL DEFAULT '0',
`c42` int(11) NOT NULL DEFAULT '0',
`c43` int(11) NOT NULL DEFAULT '0',
`c44` int(11) NOT NULL DEFAULT '0',
`c45` int(11) NOT NULL DEFAULT '0',
`c46` int(11) NOT NULL DEFAULT '0',
`c47` int(11) NOT NULL DEFAULT '0',
`c48` int(11) NOT NULL DEFAULT '0',
`c49` int(11) NOT NULL DEFAULT '0',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=2 ;
INSERT INTO `checkboxes` (`id`, `c0`, `c1`, `c2`, `c3`, `c4`, `c5`, `c6`, `c7`, `c8`, `c9`, `c10`, `c11`, `c12`, `c13`, `c14`, `c15`, `c16`, `c17`, `c18`, `c19`, `c20`, `c21`, `c22`, `c23`, `c24`, `c25`, `c26`, `c27`, `c28`, `c29`, `c30`, `c31`, `c32`, `c33`, `c34`, `c35`, `c36`, `c37`, `c38`, `c39`, `c40`, `c41`, `c42`, `c43`, `c44`, `c45`, `c46`, `c47`, `c48`, `c49`) VALUES (NULL, '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0');
отрывок
Этот фрагмент был создан с помощью вышеуказанного PHP путем просмотра исходного кода и выполнения копирования и вставки. Я вручную добавил checked="checked"
var c = new Array;
var d = new Array;
toggle = new Array;
toggle[true] = 'checked="checked"';
toggle[false] = '';
bg = new Array;
bg[true] = '#f00';
bg[false] = '#2985EA';
function ck(id){
var div = document.getElementById('d' + id);
var checked = document.getElementById('c' + id).checked;
div.style.backgroundColor = bg[checked];
}
function init(){
var checked,did;
var divs = document.getElementsByTagName("div");
for (div=0; div<divs.length; div++){
did = divs[div].getAttribute("id");
if (did != null){
if (did.substring(0,1) == "d"){
var i = did.substring(1,5);
d[i] = document.getElementById('d' + i).style.backgroundColor=bg[document.getElementById('c' + i).checked];
}
}
}
}window.onload = init;body{background:#333;}
.row{height:2.2em;width:10em;color:#fff;font:700 1em Arial,sans-serif;display:inline-block;margin:.2em;}
input[type="radio"],input[type="checkbox"]{width:2em;height:2em;border:2px solid #eee;outline:2px solid #eee;display: inline;margin:.3em;vertical-align: middle;position: relative;background:#144;color:#eee; display: inline;vertical-align: middle;position: relative;}
.btn{border:1px solid #2985EA;color: #fff;background-color:#2985EA;
background-image: -o-linear-gradient(bottom, #2ef 0%, #02f 100%);
background-image: -moz-linear-gradient(bottom, #2ef 0%, #02f 100%);
background-image: -webkit-linear-gradient(bottom, #2ef 0%, #02f 100%);
background-image: -ms-linear-gradient(bottom, #2ef 0%, #02f 100%);
background-image: linear-gradient(to bottom, #2ef 0%, #02f 100%);
width:100%;padding: .5em;margin:.5em 0 0 0;border-radius: 3px 3px 3px 3px;font: 700 1em Arial,Helvetica,Calibri,sans-serif;overflow: visible;}<div id="page">
<form action="#" method="post"><div><div id="d0" class="row">
<input type="checkbox" id="c0" name="chk0" value="0" onclick="ck(0)" checked="checked"/> Checkbox #0
</div><div id="d1" class="row">
<input type="checkbox" id="c1" name="chk1" value="1" onclick="ck(1)" /> Checkbox #1
</div><div id="d2" class="row">
<input type="checkbox" id="c2" name="chk2" value="2" onclick="ck(2)" checked="checked"/> Checkbox #2
</div><div id="d3" class="row">
<input type="checkbox" id="c3" name="chk3" value="3" onclick="ck(3)" /> Checkbox #3
</div><div id="d4" class="row">
<input type="checkbox" id="c4" name="chk4" value="4" onclick="ck(4)"checked="checked" /> Checkbox #4
</div><div id="d5" class="row">
<input type="checkbox" id="c5" name="chk5" value="5" onclick="ck(5)" /> Checkbox #5
</div><div id="d6" class="row">
<input type="checkbox" id="c6" name="chk6" value="6" onclick="ck(6)" checked="checked"/> Checkbox #6
</div><div id="d7" class="row">
<input type="checkbox" id="c7" name="chk7" value="7" onclick="ck(7)" /> Checkbox #7
</div><div id="d8" class="row">
<input type="checkbox" id="c8" name="chk8" value="8" onclick="ck(8)" checked="checked" /> Checkbox #8
</div><div id="d9" class="row">
<input type="checkbox" id="c9" name="chk9" value="9" onclick="ck(9)" /> Checkbox #9
</div><div id="d10" class="row">
<input type="checkbox" id="c10" name="chk10" value="10" onclick="ck(10)" /> Checkbox #10
</div><div id="d11" class="row">
<input type="checkbox" id="c11" name="chk11" value="11" onclick="ck(11)" /> Checkbox #11
</div><div id="d12" class="row">
<input type="checkbox" id="c12" name="chk12" value="12" onclick="ck(12)" /> Checkbox #12
</div><div id="d13" class="row">
<input type="checkbox" id="c13" name="chk13" value="13" onclick="ck(13)" /> Checkbox #13
</div><div id="d14" class="row">
<input type="checkbox" id="c14" name="chk14" value="14" onclick="ck(14)" /> Checkbox #14
</div><div id="d15" class="row">
<input type="checkbox" id="c15" name="chk15" value="15" onclick="ck(15)" /> Checkbox #15
</div><div id="d16" class="row">
<input type="checkbox" id="c16" name="chk16" value="16" onclick="ck(16)" /> Checkbox #16
</div><div id="d17" class="row">
<input type="checkbox" id="c17" name="chk17" value="17" onclick="ck(17)" /> Checkbox #17
</div><div id="d18" class="row">
<input type="checkbox" id="c18" name="chk18" value="18" onclick="ck(18)" /> Checkbox #18
</div><div id="d19" class="row">
<input type="checkbox" id="c19" name="chk19" value="19" onclick="ck(19)" /> Checkbox #19
</div><div id="d20" class="row">
<input type="checkbox" id="c20" name="chk20" value="20" onclick="ck(20)" /> Checkbox #20
</div><div id="d21" class="row">
<input type="checkbox" id="c21" name="chk21" value="21" onclick="ck(21)" /> Checkbox #21
</div><div id="d22" class="row">
<input type="checkbox" id="c22" name="chk22" value="22" onclick="ck(22)" /> Checkbox #22
</div><div id="d23" class="row">
<input type="checkbox" id="c23" name="chk23" value="23" onclick="ck(23)" /> Checkbox #23
</div><div id="d24" class="row">
<input type="checkbox" id="c24" name="chk24" value="24" onclick="ck(24)" /> Checkbox #24
</div><div id="d25" class="row">
<input type="checkbox" id="c25" name="chk25" value="25" onclick="ck(25)" /> Checkbox #25
</div><div id="d26" class="row">
<input type="checkbox" id="c26" name="chk26" value="26" onclick="ck(26)" /> Checkbox #26
</div><div id="d27" class="row">
<input type="checkbox" id="c27" name="chk27" value="27" onclick="ck(27)" /> Checkbox #27
</div><div id="d28" class="row">
<input type="checkbox" id="c28" name="chk28" value="28" onclick="ck(28)" /> Checkbox #28
</div><div id="d29" class="row">
<input type="checkbox" id="c29" name="chk29" value="29" onclick="ck(29)" /> Checkbox #29
</div><div id="d30" class="row">
<input type="checkbox" id="c30" name="chk30" value="30" onclick="ck(30)" /> Checkbox #30
</div><div id="d31" class="row">
<input type="checkbox" id="c31" name="chk31" value="31" onclick="ck(31)" /> Checkbox #31
</div><div id="d32" class="row">
<input type="checkbox" id="c32" name="chk32" value="32" onclick="ck(32)" /> Checkbox #32
</div><div id="d33" class="row">
<input type="checkbox" id="c33" name="chk33" value="33" onclick="ck(33)" /> Checkbox #33
</div><div id="d34" class="row">
<input type="checkbox" id="c34" name="chk34" value="34" onclick="ck(34)" /> Checkbox #34
</div><div id="d35" class="row">
<input type="checkbox" id="c35" name="chk35" value="35" onclick="ck(35)" /> Checkbox #35
</div><div id="d36" class="row">
<input type="checkbox" id="c36" name="chk36" value="36" onclick="ck(36)" /> Checkbox #36
</div><div id="d37" class="row">
<input type="checkbox" id="c37" name="chk37" value="37" onclick="ck(37)" /> Checkbox #37
</div><div id="d38" class="row">
<input type="checkbox" id="c38" name="chk38" value="38" onclick="ck(38)" /> Checkbox #38
</div><div id="d39" class="row">
<input type="checkbox" id="c39" name="chk39" value="39" onclick="ck(39)" /> Checkbox #39
</div><div id="d40" class="row">
<input type="checkbox" id="c40" name="chk40" value="40" onclick="ck(40)" /> Checkbox #40
</div><div id="d41" class="row">
<input type="checkbox" id="c41" name="chk41" value="41" onclick="ck(41)" /> Checkbox #41
</div><div id="d42" class="row">
<input type="checkbox" id="c42" name="chk42" value="42" onclick="ck(42)" /> Checkbox #42
</div><div id="d43" class="row">
<input type="checkbox" id="c43" name="chk43" value="43" onclick="ck(43)" /> Checkbox #43
</div><div id="d44" class="row">
<input type="checkbox" id="c44" name="chk44" value="44" onclick="ck(44)" /> Checkbox #44
</div><div id="d45" class="row">
<input type="checkbox" id="c45" name="chk45" value="45" onclick="ck(45)" /> Checkbox #45
</div><div id="d46" class="row">
<input type="checkbox" id="c46" name="chk46" value="46" onclick="ck(46)" /> Checkbox #46
</div><div id="d47" class="row">
<input type="checkbox" id="c47" name="chk47" value="47" onclick="ck(47)" /> Checkbox #47
</div><div id="d48" class="row">
<input type="checkbox" id="c48" name="chk48" value="48" onclick="ck(48)" /> Checkbox #48
</div><div id="d49" class="row">
<input type="checkbox" id="c49" name="chk49" value="49" onclick="ck(49)" /> Checkbox #49
</div><br/><button class="btn">Submit</button>
</div></form></div>Другие решения
Других решений пока нет …
