Линейная диаграмма Google — настройки свойств v и f
Я пытаюсь, чтобы мой график показывал результат во всплывающей подсказке как формат строки (например: 28 июня 2015 г. — 4 июля 2015 г.) имея мою ось для отображения его значений как формат даты (например, 29 июня).
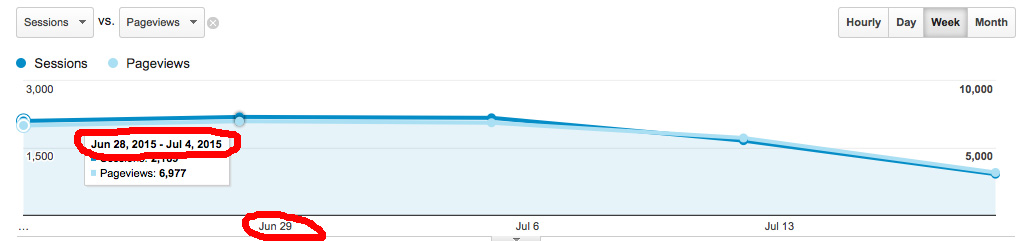
Аналогично аналитике:
Однако, когда я рисую диаграмму с возвращенными данными Json, показанными ниже:
{
"cols": [{
"id": "A",
"label": "Date Range",
"pattern": "",
"type": "string"}, {
"id": "B",
"label": "Sessions",
"pattern": "",
"type": "number"}, {
"id": "C",
"label": "Pageviews",
"pattern": "",
"type": "number"}],
"rows": [{
"c": [{
"v": "Date(2015,5,23)",
"f": "Jun 23, 2015 - Jun 27, 2015"}, {
"v": 1645
}, {
"v": 5237
}]
}, {
"c": [{
"v": "Date(2015,5,28)",
"f": "Jun 28, 2015 - Jul 04, 2015"}, {
"v": 2189
}, {
"v": 6977
}]
}, {
"c": [{
"v": "Date(2015,6,05)",
"f": "Jul 05, 2015 - Jul 11, 2015"}, {
"v": 2168
}, {
"v": 6862
}]
}, {
"c": [{
"v": "Date(2015,6,12)",
"f": "Jul 12, 2015 - Jul 18, 2015"}, {
"v": 1661
}, {
"v": 5735
}]
}, {
"c": [{
"v": "Date(2015,6,19)",
"f": "Jul 19, 2015 - Jul 23, 2015"}, {
"v": 1109
}, {
"v": 3826
}]
}]
}
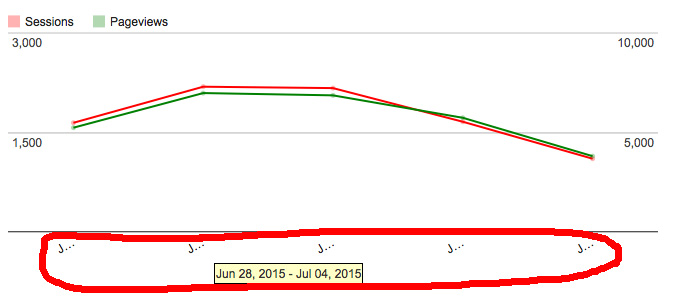
Моя диаграмма показывает hAxis со значением свойства f вместо значения свойства v, как показано ниже:
Тип данных для hAxis установлен как строка.
С предоставленной информацией, могу ли я спросить, как я могу достичь желаемых результатов?
Решение
Вы пытались установить 'options' -> 'vAxis' -> 'ticks' параметр?
Тогда ваши данные JSON будут выглядеть примерно так:
{
"cols": [your columns],
"rows": [your rows],
"options": {
"vaxis": {
"ticks": ["jun 29", "jul 6", "jul 13"]
}
}
}
Вот ссылка на документацию Google Графики на линейных графиках, Мне кажется, это помогает 🙂
Редактировать:
Вот рабочий jsfiddle. Я не знаю, какой метод вы используете для загрузки ваших данных, но это сработало для меня.
По какой-то причине метки отображались правильно после того, как я установил параметры ширины и высоты в настройках.
Другие решения
Основано на рабочем jsfiddle, предоставленном @ bjarkig82. Я понял, как решить проблему и достичь своей цели.
Во-первых, тип данных для даты столбца должен быть изменен с строка в Дата
var cols = [{
"id": "A",
"label": "Date Range",
"pattern": "",
"type": "date"}, {
"id": "B",
"label": "Sessions",
"pattern": "",
"type": "number"}, {
"id": "C",
"label": "Pageviews",
"pattern": "",
"type": "number"}];
var rows = [{
"c": [{
"v": "Date(2015,5,23)",
"f": "Jun 23, 2015 - Jun 27, 2015"}, {
"v": 1645
}, {
"v": 5237
}]
}, {
"c": [{
"v": "Date(2015,5,28)",
"f": "Jun 28, 2015 - Jul 04, 2015"}, {
"v": 2189
}, {
"v": 6977
}]
}, {
"c": [{
"v": "Date(2015,6,05)",
"f": "Jul 05, 2015 - Jul 11, 2015"}, {
"v": 2168
}, {
"v": 6862
}]
}, {
"c": [{
"v": "Date(2015,6,12)",
"f": "Jul 12, 2015 - Jul 18, 2015"}, {
"v": 1661
}, {
"v": 5735
}]
}, {
"c": [{
"v": "Date(2015,6,19)",
"f": "Jul 19, 2015 - Jul 23, 2015"}, {
"v": 1109
}, {
"v": 3826
}]
}];
Во-вторых, я комментирую раздел кода, показанный ниже, или это вызовет мой строковая дата (например: 28 июня 2015 г. — 4 июля 2015 г.) показывать как дата (например, 28 июня 2015 г.) вместо всплывающей подсказки.
var formatter = new google.visualization.DateFormat({ pattern: "EEEE, MMM dd, yyyy" });
formatter.format(data, 0);
Чтобы лучше понять, пожалуйста, проверьте это jsfiddle