Laravel Progressive Image с использованием вмешательства изображения
Я хочу знать, как применять прогрессивный образ на моем сайте.
Я использую изображение вмешательства. Я ищу какой-то способ применения вмешательства изображения
но я не поняла. подобно
$img = Image::make('public/foo.png');
$img->interlace();
исходное изображение и изображение, которые чередуются, не имеют разницы.
Может ли кто-нибудь помочь мне понять прогрессивный образ и как применять его, используя image itervention на моем сайте?
Решение
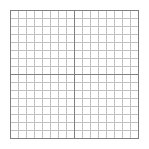
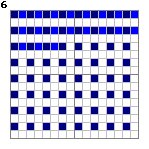
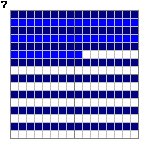
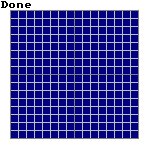
Как вы можете видеть на этой иллюстрации:
Чередование (также известное как чередование) это метод кодирования растрового изображения, так что человек, который частично его получил, видит поврежденную копию всего изображения.
…
Например: чересстрочный GIF — это GIF-изображение, которое, кажется, появляется на вашем экране, как изображение, проходящее через медленно открывающиеся жалюзи. Нечеткий контур изображения постепенно заменяется семью последовательными волнами битовых потоков, которые заполняют пропущенные строки, пока изображение не достигнет своего полного разрешения.
Другими словами, вы не увидите никакой визуальной разницы между двумя изображениями, если не попытаетесь загрузить их с помощью низкоскоростного соединения в современном веб-браузере.
(Увидеть: Firefox DevTools теперь имеет инструмент регулирования сети для имитации медленных соединений)
И кстати, ваш код был правильный. Я полагаю, вы просто пытались увидеть разницу между чересстрочными и не чересстрочными изображениями, которую вы не сможете увидеть, пока они не будут огромными и быстро загрузятся.
Для лучшего понимания:
Другие решения
Других решений пока нет …