laravel — получает элемент по имени тега в переполнении стека
Я пытаюсь реализовать поисковый фильтр в проекте Laravel. Поскольку в настоящее время я храню все содержимое страницы вместе с помощью редактора WYSIWYG, проблема, с которой я сейчас сталкиваюсь, заключается в том, чтобы получить только теги «p» для содержимого страниц, которые я извлекаю из базы данных. Я уже попробовал несколько вещей, но ничего не работает. Может кто-то указать мне верное направление? Вот что я пытаюсь до сих пор:
<div id="page-content" class="container">
@foreach($searchResults as $searchResult)
<div class="searchResult_div col-xs-12">
<div class="col-xs-9 col-sm-10 search-result-body">
<?php
$sr = HTML::decode($searchResult['body'], 450, "...");
$dom = new DOMDocument();
@$dom->loadHTML($sr);
$sr_text = $dom->getElementsByTagName("p");
echo $sr_text;
?>
</div>
</div>
@endforeach
</div>
Ошибка: объект класса DOMNodeList не может быть преобразован в строку (представление: /Users/ruirosa/Documents/AptanaStudio3Workspace/Marave4/app/views/search/search.blade.php)
Решение
Было бы работать:
<?php
$html = <<<HTML
<!DOCTYPE html>
<html>
<head></head>
<body>
<div id="container">
<p>text content</p>
<section>
<div>
<p>inner text</p>
</div>
</section>
</div>
</body>
</html>
HTML;$dom = new DomDocument();
@$dom->loadHTML($html);
$para = $dom->getElementsByTagName('p'); #DOMNodeListif ($para instanceof DOMNodeList) {
foreach ($para as $node) {
# $node is a DOMElement instance
printf ("Node name: %s\n", $node->nodeName);
printf ("Node value: %s\n", $node->nodeValue);
}
}
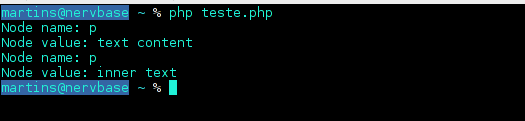
Выход:

Кроме того, поскольку «$ sr_text» является итерируемым /оспоримый объект, который вы не можете распечатать. Вы должны повторить это.
Прочитайте документы:
Класс DOMNodeList
Проходной интерфейс
NodeList интерфейса (от W3C WD-DOM-Level-3)
Другие решения
Других решений пока нет …
