Laravel API не разрешает доступ через мой интерфейс с React и Redux
Мой API построен на Laravel версии 5.6, а мой интерфейс использует React с Redux. Я сталкиваюсь с проблемой CORs при попытке подключиться к API.
Ошибка загрузки http://127.0.0.1:8000/api/login: Ответ на запрос предварительной проверки не проходит проверку контроля доступа: На запрошенном ресурсе отсутствует заголовок «Access-Control-Allow-Origin». ПроисхождениеHTTP: // локальный: 3000Поэтому не допускается доступ. Если непрозрачный ответ удовлетворяет вашим потребностям, установите режим запроса «no-cors», чтобы получить ресурс с отключенным CORS.
Я пытался применить решения, которые я нашел вокруг. У меня есть мой Cors класс промежуточного программного обеспечения:
public function handle($request, Closure $next)
{
return $next($request)
->header("Access-Control-Allow-Origin", "http://localhost:3000") // Already tried with *
->header("Access-Control-Allow-Methods", "GET, POST, PUT, DELETE")
->header("Access-Control-Allow-Headers", "Content-Type, Authorization");
}
И Kernel.php:
protected $middlewareGroups = [
...,
'api' => [
...
'cors'
],
];
protected $routeMiddleware = [
...
'cors' => \App\Http\Middleware\Cors::class
];
Маршруты:
Route::post("/login", "Api\UserController@login");
Route::post("/register", "Api\UserController@register");
Route::prefix("users")->group(function () {
Route::middleware("auth:api")->group(function () {
Route::get("me", "Api\UserController@details");
});
});
И действие:
export function login(data) {
return dispatch => {
return dispatch({
[RSAA]: {
endpoint: "http://127.0.0.1:8000/api/login",
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify(data),
types: [LOGIN, LOGIN_SUCCESS, LOGIN_FAILURE]
}
})
}
}
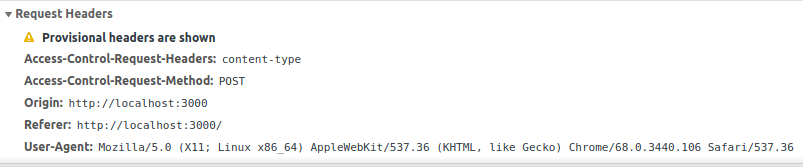
В заголовках запроса я вижу методы CORs, которые были отправлены. Так чего не хватает?
Решение
использовать этот пакет https://github.com/barryvdh/laravel-cors это решит вашу проблему с корсом
Другие решения
У меня возникла та же проблема после развертывания моего приложения реакции с установкой агностика на сервере. Настройка laravel с пакетом laravel-cors не помог мне. Я настроил .htaccess моего сервера следующим образом:
Header always set Access-Control-Allow-Origin "*"Header always set Access-Control-Allow-Methods "POST, GET, OPTIONS, DELETE, PUT"Header always set Access-Control-Max-Age "1000"Header always set Access-Control-Allow-Headers "x-requested-with, Content-Type, origin, authorization, accept, client-security-token"Пожалуйста, поместите ниже строки в верхней части вашего файла маршрутов, который api.php. Это решит проблему CORS.
use Illuminate\Http\Request;
header('Access-Control-Allow-Origin: *');
//Access-Control-Allow-Origin: *
header('Access-Control-Allow-Methods: POST, GET, OPTIONS, PUT, DELETE');
header('Access-Control-Allow-Headers: Content-Type, X-Auth-Token, Origin, Authorization');