Laravel Ajax запрос не работает контроллер


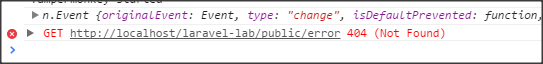
Я использую laravel 4..2 и имею функцию обмена html как изображение. И показывает мне ошибку в качестве второго изображения.
Этот AJAX-запрос не работает для метода create, но он работает для метода index контроллера ресурсов laravel.
Это может произойти из-за контроллера Laravel. Кто-нибудь может мне помочь, объяснив это.
// Routes.php
Route::resource('index', 'IndexController');
Route::get('ajax-subcat', function(){
$cat_id = Input::get('cat_id');
$subcategories = Subcategory::where('parent_ID', '=', $cat_id)->get();
return Response::json($subcategories);
});
// AJAX
<script>
$('#category').on('change', function(e){
console.log(e);
var cat_id = e.target.value;
// AJAX
$.get('ajax-subcat?cat_id=' + cat_id, function(data){
$('#subcategory').empty();
$.each(data, function(index, subcatObj){
$('#subcategory').append('<option value="'+subcatObj.id+'">'+subcatObj.name+'</option>')
});
// console.log(data);});
});
</script>
Решение
Поскольку вы используете Laravel, давайте начнем использовать laravel в полном объеме:
В Routes.php, пожалуйста, создайте:
Route::get('ajax-subcat/{id}', 'SOME_CONTROLLER_NAME@SOME_METHOD_NAME');
«{id}» говорит laravel хранить детали того, что идет после «/» в переменной, и передавать их указанному методу контроллеров. Нет ничего более уродливого, чем наличие? Ajax-subcat = cars в URL. Также замените SOME_METHOD_NAME и SOME_CONTROLLER_NAME правильными именами.
В вашем контроллере, пожалуйста, добавьте:
public function THAT_METHOD_NAME_FROM_THE_ROUTE($id){
$subcategories = Subcategory::where('parent_ID', '=', $id)->get();
return Response::json($subcategories);
}
И в вашем скрипте Ajax
<script>
$('#category').on('change', function(e){
console.log(e);
var cat_id = e.target.value;
// AJAX
$.get('ajax-subcat/' + cat_id, function(data){
$('#subcategory').empty();
$.each(data, function(index, subcatObj){
$('#subcategory').append('<option value="'+subcatObj.id+'">'+subcatObj.name+'</option>')
});
// console.log(data);});
});
</script>
Другие решения
Других решений пока нет …
