Laravel 5.5 загрузка нескольких изображений
Я пытаюсь использовать dropzoneJS, чтобы загрузить несколько изображений для своих продуктов, и пока я могу сохранять изображения в базе данных, а также в папке изображений, но у меня есть проблема с получением идентификатора продукта, чтобы связать каждое изображение с продуктами.
Вот что у меня есть:
- Продукты (где будут сохранены мои продукты, включая информацию)
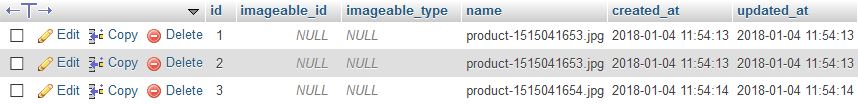
- Изображения (где мои изображения, включая идентификатор продукта, будут сохранены скриншот предоставлен )
Товар:
public function images()
{
return $this->morphMany(Image::class, 'imageable');
}
Образ:
class Image extends Model
{
protected $fillable = ['name'];public function imageable()
{
return $this->morphTo();
}
public function product()
{
return $this->belongsTo(Product::class);
}
}
public function up()
{
Schema::create('images', function (Blueprint $table) {
$table->increments('id');
$table->integer('imageable_id')->nullable();
$table->string('imageable_type')->nullable();
$table->string('name');
$table->timestamps();
});
}
class ImageController extends Controller
{
public function dropzone()
{
return view('dropzone-view');
}
public function dropzoneStore(Request $request)
{
// works
$file = $request->file('file');
$filename = 'product' . '-' . time() . '.' . $file->getClientOriginalExtension();
$filePath = public_path('images/');
$request->file('file')->move($filePath, $filename);
return Image::create([
'name' => $filename,
'imageable_id' => $request->input('imageable_id'),
])->id;
}
}
// Form
{!! Form::open([ 'route' => [ 'dropzone.store' ], 'files' => true, 'enctype' => 'multipart/form-data', 'class' => 'dropzone mt-20', 'id' => 'my-awesome-dropzone' ]) !!}
<div class="fallback">
<input name="file" type="file" multiple />
</div>
<input type="hidden" name="imageIds[]" value="">
{{Form::close()}}
// Javascript
<script type="text/javascript">
Dropzone.autoDiscover = false;
var myDropzone = new Dropzone("form#my-awesome-dropzone", {
headers: {
"X-CSRF-TOKEN": $("meta[name='csrf-token']").attr("content")
},
acceptedFiles: ".jpeg,.jpg,.png,.gif",
dictDefaultMessage: "Drag an image here to upload, or click to select one",
maxFiles: 15, // Maximum Number of Files
maxFilesize: 8, // MB
addRemoveLinks: true,
});
myDropzone.on("success", function (response) {console.log(response.xhr.response); });
</script>
Любая идея?
Решение
Код для контроллера:
class ImageController extends Controller
{
public function dropzone($id)
{
$product = Product::find($id);
return view('dropzone-view')
->withProduct($porduct);
}
public function dropzoneStore(Request $request)
{
// works
$file = $request->file('file');
$filename = 'product' . '-' . time() . '.' . $file->getClientOriginalExtension();
$filePath = public_path('images/');
$request->file('file')->move($filePath, $filename);
return Image::create([
'name' => $filename,
'imageable_id' => $request->input('imageable_id'),
])->id;
}
}
Код на лезвие:
{!! Form::open([ 'route' => [ 'dropzone.store' ], 'files' => true, 'enctype' => 'multipart/form-data', 'class' => 'dropzone mt-20', 'id' => 'my-awesome-dropzone' ]) !!}
<div class="fallback">
<input name="imageable_id" type="hidden" value="{{$product->id}}" />
<input name="file" type="file" multiple />
</div>
{{Form::close()}}
Попробуйте эту надежду, это должно помочь вам. Это один из многих способов заставить эту вещь работать.
Другие решения
это морпическое отношение, и вот как вы получите морфическое отношение
$post = App\Post::find(1);
foreach ($post->comments as $comment) {
//
}
прочитайте об этом здесь полиморфные-отношения
Что я обычно делаю,
- После того, как вы загрузите изображение, верните идентификатор вновь созданного изображения (вы уже делаете это в ImageController)
- На странице вашего продукта в обратном вызове dropzone «успех» вы можете прочитать идентификатор изображения и добавить его в поле ввода скрытого массива.
- В вашем контроллере вы должны создать новый продукт, а затем после его сохранения вы можете прикрепить изображения к нужному продукту, потому что теперь у вас есть идентификаторы изображений + создан экземпляр продукта.