Laravel 5.5 ReferenceError: $ не определено
По какой-то причине мой jQuery отказывается загружаться. Я получаю ошибку:
ReferenceError: $ не определено
Мой шаблон находится в views/layouts/editor.blade.php и я загружаю jQuery в голову моего шаблона, как это
<script src="{{ asset('js/jquery.min.js') }}"></script>
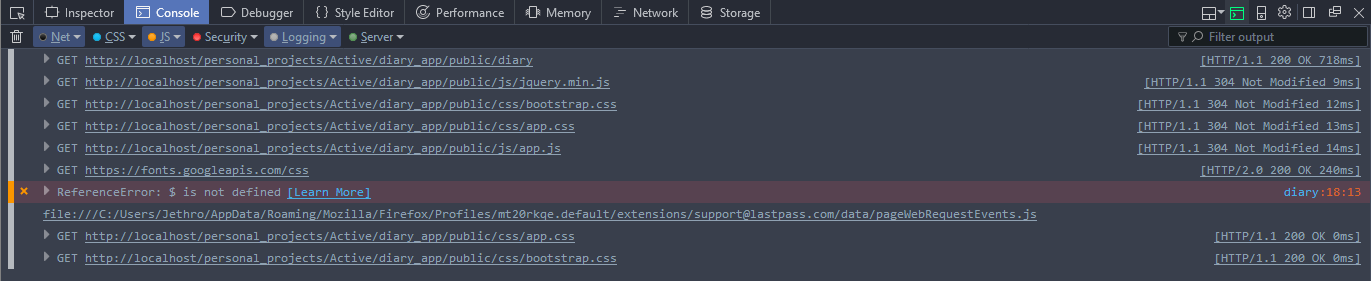
Я вижу, что jQuery загружен в мою консоль. но все равно я получаю ошибку.
Я компилирую свой javascript с использованием laravel mix, и мой файл webpack.mix.js выглядит так:
// javascript
mix.js('resources/assets/js/app.js', 'public/js')
.js('node_modules/jquery/dist/jquery.min.js', 'public/js')
.autoload({
jquery: ['$', 'window.jQuery', 'jQuery'],
});
// css
mix.sass('resources/assets/sass/app.scss', 'public/css')
.sass('node_modules/bootstrap/scss/bootstrap.scss', 'public/css');
Почему это происходит?
РЕДАКТИРОВАТЬ:
Мой файл шаблона выглядит так:
<!DOCTYPE html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Styles -->
<link href="{{ asset('css/bootstrap.css') }}" rel="stylesheet">
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<!-- scripts -->
<script src="{{ asset('js/jquery.min.js') }}"></script>
<script>
$(function(){
alert();
});
</script>
</head>
<body>@yield('content')
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}"></script>
</body>
</html>
Если я смотрю в консоль, я вижу следующее
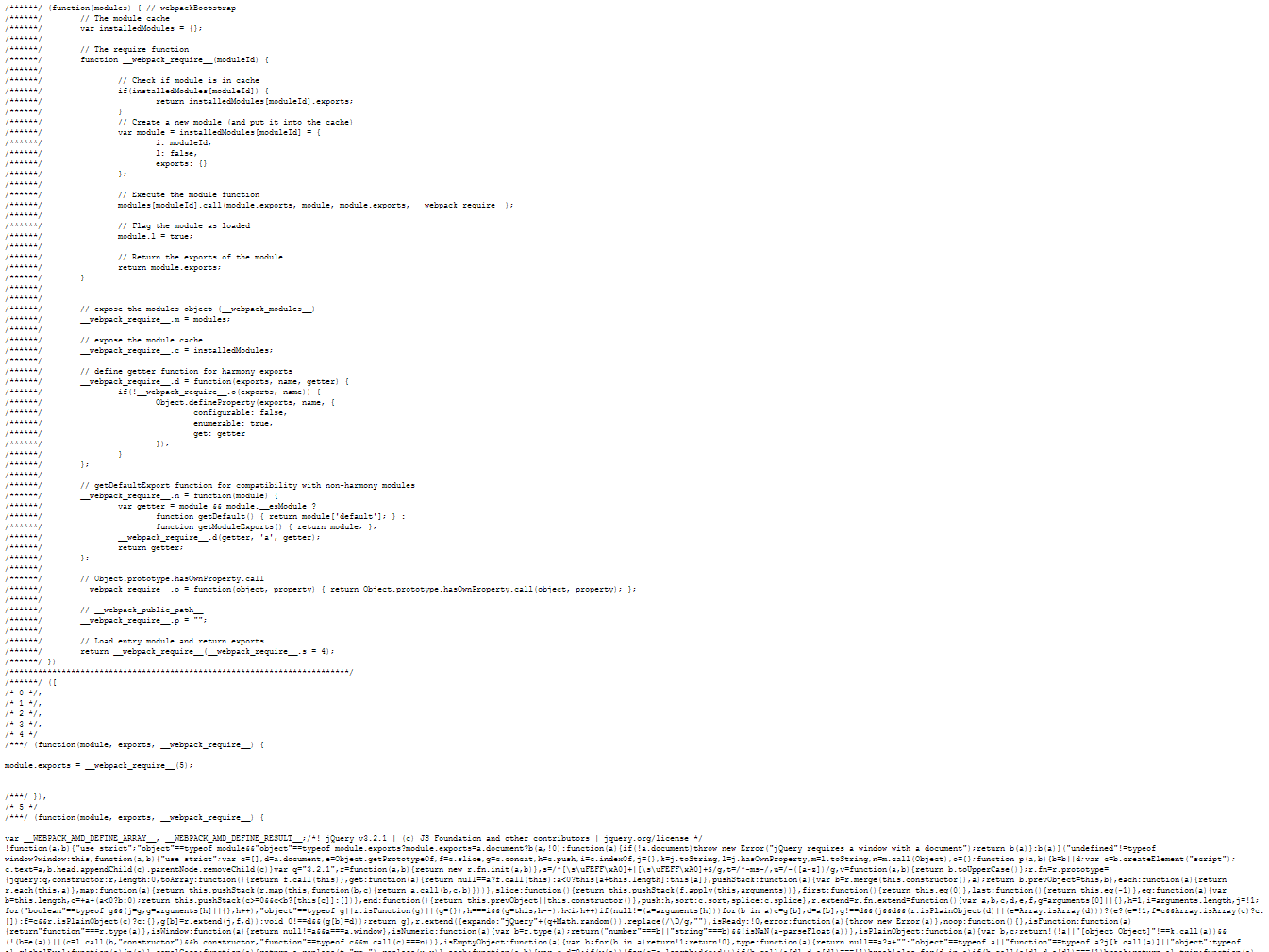
Если я открою файл jquery.min.js в новой вкладке, я вижу следующее:
Так что это jquery под всем этим шаблонным материалом.
Я тоже бегал npm run production который удаляет все эти вещи из веб-пакета и оставляет необработанные jquery.
Решение
Попробуй это.
В вашем представлении файла создайте раздел в разделе содержимого
@section('scripts')
<script src="{{ asset('js/jquery.min.js') }}"></script>
<script>
$(function(){
alert();
});
</script>
<script src="{{ asset('js/app.js') }}"></script>
@endsection
Затем @yield (‘scripts’) прямо под @yield (‘content’) в вашем файле шаблона.
Так выглядит
<body>
@yield('content')
<!-- Scripts -->
@yield('scripts')
</body>
Другие решения
Проблема в том, что я компилировал свой jquery из папки node_modules / jquery / dist вместо папки / src.
Вы используете $, прежде чем включить свой файл app.js