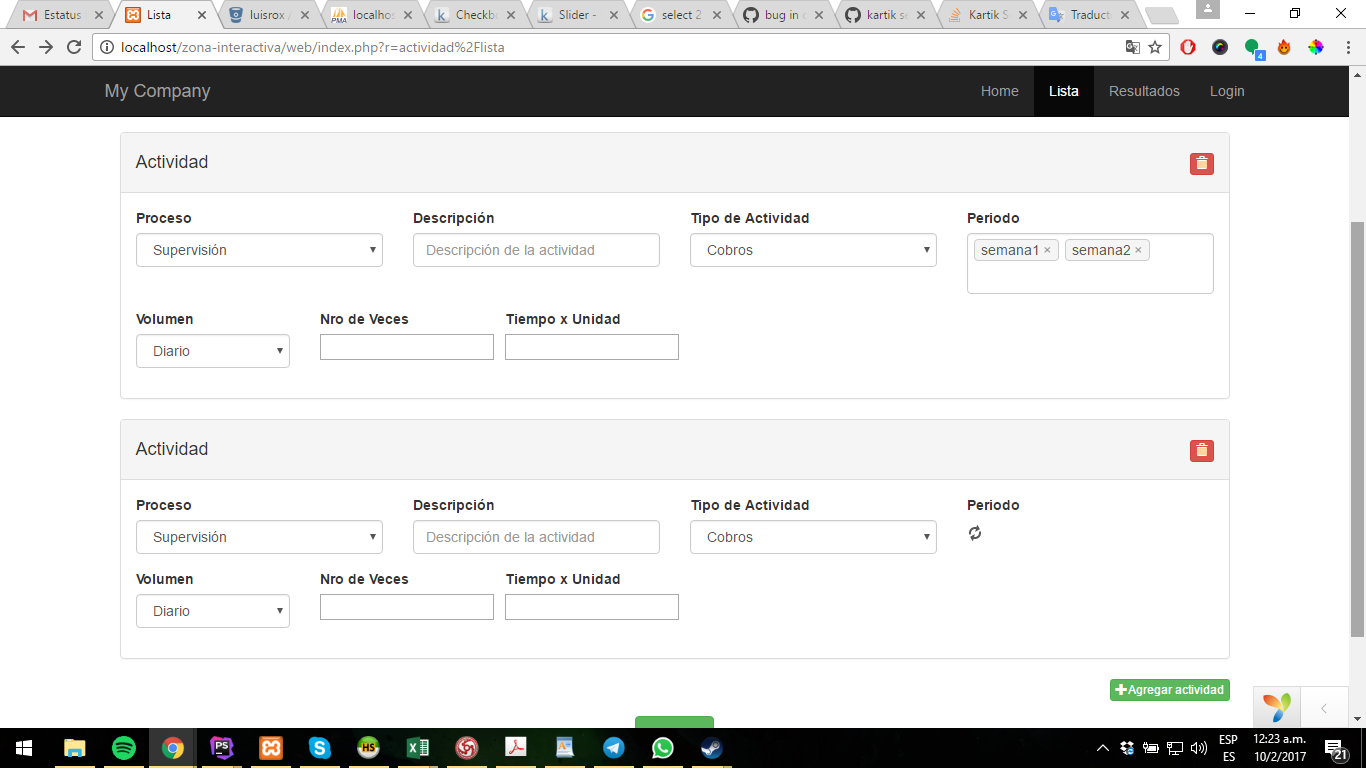
Kartik Select 2 Multiple не работает с динамической формой
Я сделал все, что нашел, чтобы решить проблему Select2 с динамической формой, и она работает. Но в этом случае мне нужно использовать опцию Multiple в Select2, и это то, что не работает.
Выберите 2 кода:
<div class="col-md-3">
<?=
$form->field($model_periodo, "[{$i}]id")->widget(Select2::classname(), [
'name' => 'periodo_dropdown',
'data' => ArrayHelper::map(Periodo::find()->all(), 'id', 'descripcion'),
'options' => [
'multiple' => true,
'placeholder' => 'Seleccione a el periodo',
'value' => '',
],
])->label('Periodo');
?>
</div>
Примечание. Когда я устанавливаю «несколько» в значение «ложь», все работает нормально, потому что я уже внес изменения JS.
Заранее спасибо.
Решение
мы находимся в той же ситуации, я сделал все, чтобы исправить Select2 в динамической форме, и ничего не работает, значок загрузки продолжает вращаться вечно, и если я нажимаю кнопку добавления новой строки, это не работает
это то, что я получаю в консоли
Uncaught Error: Syntax error, unrecognized expression: #tblinvsalidasdetprods-{$i}-cod_producto
at Function.Sizzle.error (jquery.js:1468)
at Sizzle.tokenize (jquery.js:2125)
at Sizzle.select (jquery.js:2546)
at Function.Sizzle [as find] (jquery.js:869)
at jQuery.fn.init.find (jquery.js:2792)
at jQuery.fn.init (jquery.js:2909)
at jQuery (jquery.js:75)
at HTMLDocument.<anonymous> (create:1389)
at fire (jquery.js:3187)
at Object.fireWith [as resolveWith] (jquery.js:3317)
но если удалить [{$ i}] из моего кода, это работает
<?= $form->field($newmddet, 'cod_producto')->widget
(
Select2::classname(),
[
'data' => ArrayHelper::map
(
TblInvProductos::find()
->Where(['cod_empresa'=>$codEmpresa,'cod_estatus'=>'1'])
->OrderBy(['cod_prod_visible'=>SORT_DESC])
->all(),
'cod_producto','NomProdConcat'
),
'language' => 'es',
'options' => ['placeholder' => 'Producto'],
'pluginOptions' =>
[
'allowClear' => false
],
]
)
->Label(false);
?>
Другие решения
Вы можете написать с другим именем в вашем динамическом классе JQuery, где вы хотите добавить
$('.addMore').click(function () {
i++;
var option ='<div class="form-group">\n' +
' <div class="controls">\n' +
' <select name="business[]" id="selectTwo'+i+'" class="form-control select2" multiple> </select>' +
' </div>\n' +
'</div>\n' +$('#selectTwo'+i).select2();
});