Kartik / Krajee Select2 не отключен
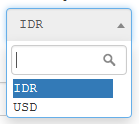
Установка Select на «disabled» не отключает элемент. Пользователь по-прежнему может щелкнуть текст Select2, и откроется окно параметров. Вот отключенный элемент управления, который был открыт нажатием на текст, а не на кнопку со стрелкой вниз.
Вот мой код:
<?= $form->field($model, 'billing_currency_id')->widget(Select2::className(), [
'data' => BillingCurrency::listIdCodes('','',true),
'disabled' => true,
'options' => ['disabled' => true,],
'pluginOptions'=>[
'allowClear'=>false,
'dropdownAutoWidth'=>true,
'disabled' => true,
], ]); ?>
Нажатие на кнопку со стрелкой вниз удерживает элемент управления закрытым, но нажатие на текстовую область элемента управления открывает окно параметров.
ОБНОВИТЬ
Нашел свою ошибку — см. Ответ ниже.
Решение
Я сделал ошибку — у меня есть некоторый пользовательский код JS на сайте, который открывает Select2, когда он получает фокус. Мой код был причиной сообщенной проблемы.
Мой пользовательский код был создан для преодоления ограничения Select2, при котором он не открывается автоматически, когда пользователь вкладывает элемент управления. Я исправил код. Когда Select2 получает фокус от вкладки или от щелчка, элемент управления открывает всплывающее окно, ЕСЛИ оно не отключено. (Раньше у меня не было проверки на отключенный атрибут.)
$(document).on('focus', '.select2', function() {
var elSelect = $(this).siblings('select');
if (elSelect.is('[disabled]')==false) {
elSelect.select2('open');
}
});
Другие решения
Отключение выбора описано в официальных документах в Раздел Примеры (отключенный режим):
Select2 ответит на отключенный атрибут на
<select>элементы.
Вы также можете инициализировать Select2 с отключенным: true, чтобы получить то же самое
эффект.
Что касается расширения Картика, вы можете установить 'disabled' => true под options раздел, как это:
'options' => ['disabled' => true],
Я проверил просто чтобы быть уверенным, и это работает.