Как заставить Workbox PWA работать с .php файлом
Я новичок в PWA и использую Workbox; Итак, у меня есть эта тестовая папка со следующей файловой структурой, использующая localhost в качестве моего сервера (то есть localhost / test)
- index.html
- test.css
- test.jpg
- test.js
-
sw.js (код показан ниже);
importScripts (»https://storage.googleapis.com/workbox-cdn/releases/3.0.0/workbox-sw.js«);
if (workbox) { console.log(`Yay! Workbox is loaded ��`); } else { console.log(`Boo! Workbox didn't load ��`); } //precache all the site files workbox.precaching.precacheAndRoute([ { "url": "index.html", "revision": "8e0llff09b765727bf6ae49ccbe60"}, { "url": "test.css", "revision": "1fe106d7b2bedfd2dda77f06479fb676"}, { "url": "test.jpg", "revision": "1afdsoaigyusga6d9a07sd9gsa867dgs"}, { "url": "test.js", "revision": "8asdufosdf89ausdf8ausdfasdf98afd"} ]);
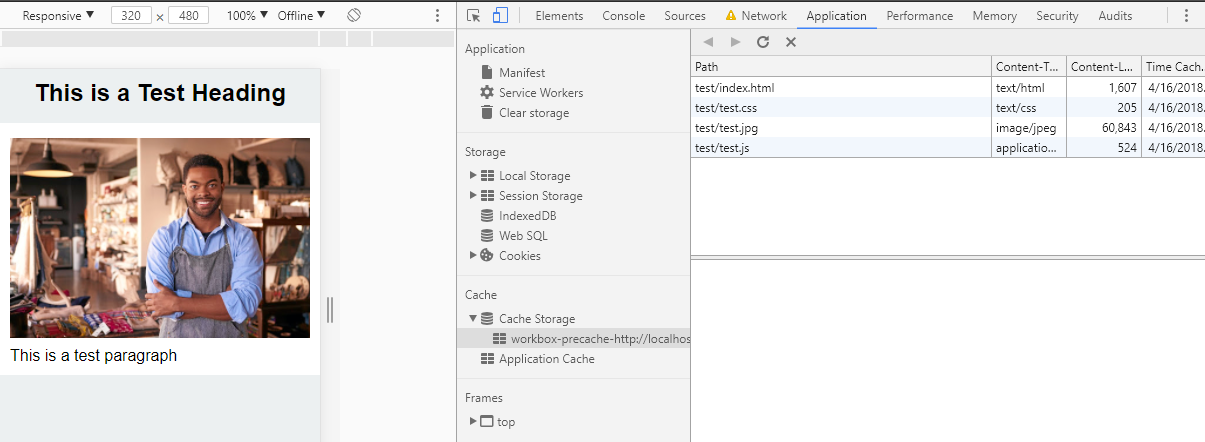
Все работает отлично, файлы предварительно кэшированы, и я не получал это обычное автономное сообщение, когда я нахожусь в автономном режиме, как показано на рисунке ниже.
Итак, я скопировал точную папку, чтобы иметь папку test-2, а затем переименовал мой файл index.html чтобы index.php и в моем файл sw.js Я обновил URL до кода ниже
{
"url": "index.php",
"revision": "8e987fasd5727bf6ae49ccbe60"},
— Обратите внимание, что я тоже изменил значение ревизии
Я сделал это, потому что хочу внедрить PWA с помощью Workbox в свое собственное одностраничное приложение (но его в формате .php).
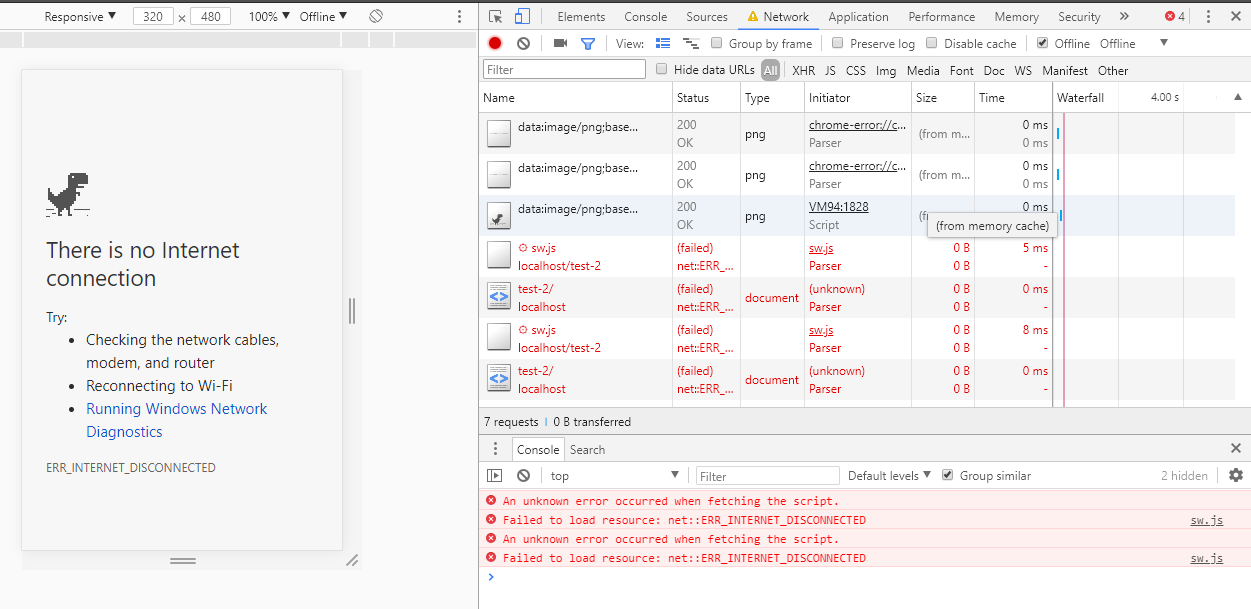
Приходите в мой браузер для запуска localhost / test-2 (нормальный режим), мои файлы тоже были кэшированы, включая мой файл index.php (в моей консоли не было сообщений об ошибках, и работник сервиса работал отлично); Только для меня, чтобы перейти к (автономный режим) в моей вкладке источника и обновите мой браузер, чтобы проверить работу в автономном режиме и Увы! Я получил это автономное сообщение, как показано на рисунке ниже 🙁
Я не знаю, что пошло не так, я понятия не имею, что произошло, и я пытался найти несколько причин в течение нескольких дней, но, похоже, я не получил правильного и соответствующего ответа. Большинство учебников есть с .html
Таким образом, вопрос заключается в том, как я могу реализовать PWA с помощью файла .php, чтобы, когда пользователь находится в автономном режиме, он не получал обычное сообщение «Вы в автономном режиме», а вместо этого должна отображаться моя веб-страница?
Заранее спасибо
Решение
Чтобы уточнить ответ @ Пэйта.
Workbox по умолчанию пытается убедиться, что красивые URL-адреса поддерживаются «из коробки».
Итак, в первом примере вы кешировали /test/index.html, Поэтому, когда вы запрашиваете /test/, Предварительное кэширование на самом деле проверяет предварительный кэш для:
- /тестовое задание/
- /test/index.html
Если ваша страница была /test/about.html, и вы посетили страницу /test/about precache добавит .html и проверит это.
Когда вы переключились на .php Расширение этой логики вдруг перестало бы работать.
Есть несколько вариантов, чтобы заставить это работать:
-
Если вы используете какой-либо из инструментов рабочего ящика для создания своего манифеста, вы используете
templatedUrlsфункция для сопоставления с файлом (Подробнее здесь):templatedUrls: { '/test-2/': ['/test-2/index.php'] } -
Если вы сами создаете список предварительного кэширования на стороне сервера, вы можете просто сказать ему, что нужно предварительно кэшировать URL
/test-2/без index.php и предварительного кэширования это просто кешируется. Обратите внимание, что вы должны обеспечить внесение изменений в редакцию при любых изменениях в index.php. -
Если вы не делаете предварительный кеш манифеста, вы можете использовать
urlManipulaionвозможность сказать, что preache проверять URL, (Подробнее здесь):workbox.precaching.precacheAndRoute( [ ..... ], { urlManipulaion: ({url}) => { // TODO: Check if the URL ends in slash or not // Add index.php based on this. return [url, `${url}.php`, `${url}index.php`]; } } );
Другие решения
Скорее всего, это связано с тем, что на скриншоте с ошибкой вы пытаетесь открыть Тест-2 / вместо Тест-2 / index.php.
В фоновом режиме Workbox возвращается к index.html для каждого маршрута, заканчивающегося косой чертой. По этой причине, даже если у вас нет кэшированного ПО «/», оно пытается выдать вам «/» + «index.html», который, похоже, кэшируется, и страница работает в автономном режиме.
Бьюсь об заклад, ваша страница работает, если вы пытаетесь получить доступ Тест-2 / index.php в автономном режиме. Является ли?