Как загрузить мои изображения с помощью holder.js bootstrap
Я создаю страницу со списком товаров с эскизами, используя bootstrap3. И я хочу использовать эскиз от bootstartp, который Inturn bootstarp также используя Holder.js , Я прочитал документацию Вот а также Вот.
Все они говорят об этом синтаксисе: после загрузки файла JS.
<img src="holder.js/200x300">
Я попытался проверить и посмотреть, где и как источник изображения восстановлен, так как я хочу загрузить это, используя foreach в PHP.
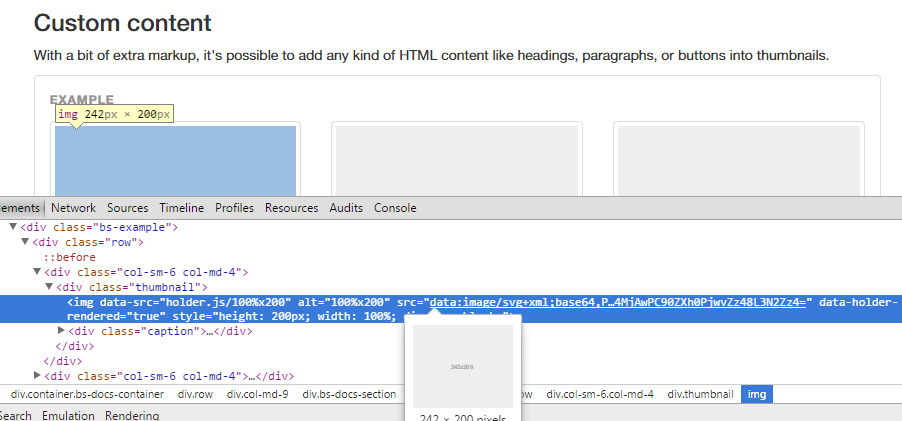
вот мой осмотр

Итак, как вы можете видеть из изображения, есть данные: … SVG что-то, чего я не понял.
Завершить мой вопрос.
- Как загрузить изображения с помощью hodelr.js
- Нужно ли скрывать все изображения, которые будут видны при просмотре эскизов?
- где Hodler.js может восстановить изображения и как вы можете сделать это динамически.
У меня есть следующее, я не видел ни одного SVG: generarted
<div class="thumbnail">
<img data-src="holder.js/100%x200" alt="100%x200" class="img-thumbnail img-responsive" src="../assets/images/products/ring.jpg" data-holder-rendered="true" style="height: 200px; width: 100%; display: block;">
<div class="caption">
<h4>Thumbnail label</h4>
<p>Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
<p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p>
</div>
</div>
Спасибо вам большое!
Решение
<img src="holder.js/200x300">
Holder.js — это изображение заполнителей. Он отображает код как изображение.
Измените свой код на реальное изображение, как показано ниже, и установите размеры.
<img src="you image path + image " width="200" height="300">
<img src="https://web-answers.ru/wp-content/uploads/2019/03/apple.jpg" width="200" height="300">
Другие решения
Других решений пока нет …
