Как установить Отмена URL в приложении Facebook, используемом для регистрации / входа в oauth 2?
я настраиваю логин на моем сайте.
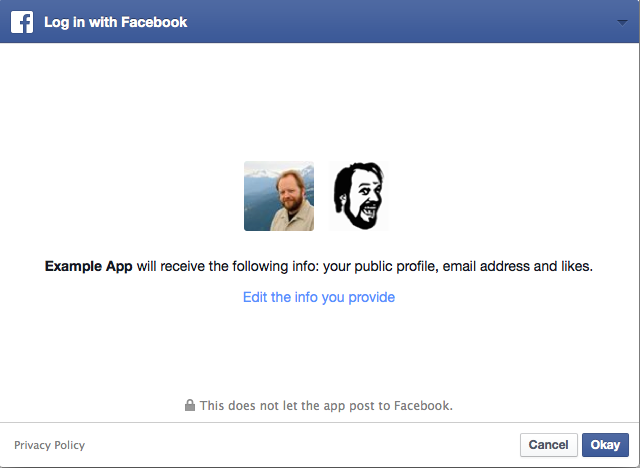
если пользователь хочет присоединиться к моему сайту с использованием учетных данных Facebook, то когда пользователь нажимает на зарегистрироваться / войти через Facebook он перенаправлен на страницу в фейсбуке, где его показывают диалог хочет ли он утвердить разрешения или отменить.
как это

если он щелкнет Хорошо Затем он перенаправил на мой сайт с подробностями, отправленными на Facebook.,
но если он щелкнет отменить тогда он не перенаправляется на мой веб-сайт, он остается на той же странице, пока страница перезагружается, и ему снова предлагается диалоговое окно.
это не кажется правильным, после того, как пользователь нажимает кнопку отмены, он должен быть перенаправлен куда-то, так как я могу указать, куда перенаправлять пользователя после нажатия кнопки Отмена на странице разрешений?
Обновление: другие вопросы не имеют правильного ответа, так что ищите более точный ответ.
Решение
Используете ли вы кнопку входа или FB.login ()?
Если вы используете FB.login, вы можете отслеживать ответ и независимо от того, какой выбор делают люди, браузер возвращается к приложению, и данные ответа, указывающие, подключены они или отменены, отправляются в ваше приложение. Вы можете справиться с этим именно так, как вы хотите, чтобы он вел себя.
FB.login(function(response) {
if (response.status === 'connected') {
// Logged into your app and Facebook.
} else if (response.status === 'not_authorized') {
// The person is logged into Facebook, but not your app.
} else {
// The person is not logged into Facebook, so we're not sure if
// they are logged into this app or not.
}
});
Другие решения
Других решений пока нет …
