Как управлять высотой холста в диаграмме RGraph Rose?
Я использую библиотеку RGraph для своего сайта оценки. Это работает хорошо, но высота холста создает проблему с макетом графика.
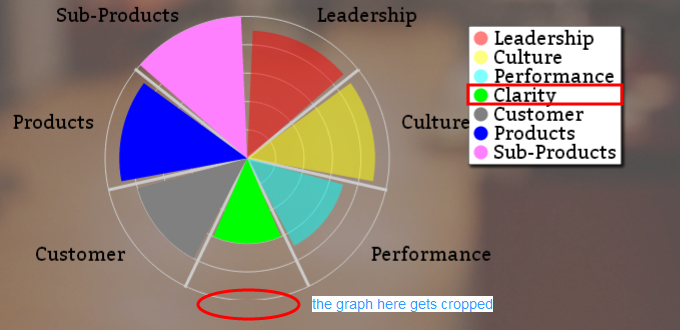
Посмотрите на изображение ниже, оно дает хороший результат, но обрезается снизу, поэтому имя четвертой категории не отображается.
Мой сценарий с диаграммой роз представлен ниже.
<script>
var catnames = <?php print json_encode(array_keys($values));?>;
var results = <?php print json_encode(array_values($str_val));?>;
var tooltipval = <?php print json_encode(array_values($values));?>;
window.onload = function ()
{
var canvas = document.getElementById("cvs");
RGraph.Reset(canvas);
canvas.width = jQuery(window).width() * 0.6;
canvas.height = jQuery(window).width() * 0.25;
var text_size = Math.min(12, (jQuery(window).width() / 1000) * 10 );
var linewidth = jQuery(window).width() > 500 ? 2 : 1;
linewidth = jQuery(window).width() > 750 ? 3 : linewidth;
var rose = new RGraph.Rose({
id: 'cvs',
data: results,
options: {
variant: 'stacked',
labelsAxes: '',
margin: 2.5,
/* anglesStart: -(RGraph.HALFPI/2), */
key:catnames,
keyBackground:'#fff',
keyColorShape: 'circle',
strokestyle: 'rgba(0,0,0,0)',
labels: catnames,
tooltips: tooltipval,
linewidth:linewidth,
colorsSequential: true
}
}).implode();
};
В приведенном выше сценарии catnames — это массив категорий, которые отображаются в виде меток на графике.
Решение
Сам код создает диаграмму с присутствующей меткой:
http://www.rgraph.net/fiddle/view.html/a-3d-rose-chart-not-with-a-missing-label
Вы можете попробовать уменьшить радиус, используя свойство radius: configuration, и посмотреть, отображается ли метка, используя свойство конфигурации radius:
…
радиус: 100,
…
Другие решения
Других решений пока нет …