Как удалить ненужное пространство из PDF-файла, созданного с использованием HTML?
я использую HTML2PDF создать PDF. Структура моего HTML-шаблона довольно проста, с использованием таблиц (и вложенных таблиц).
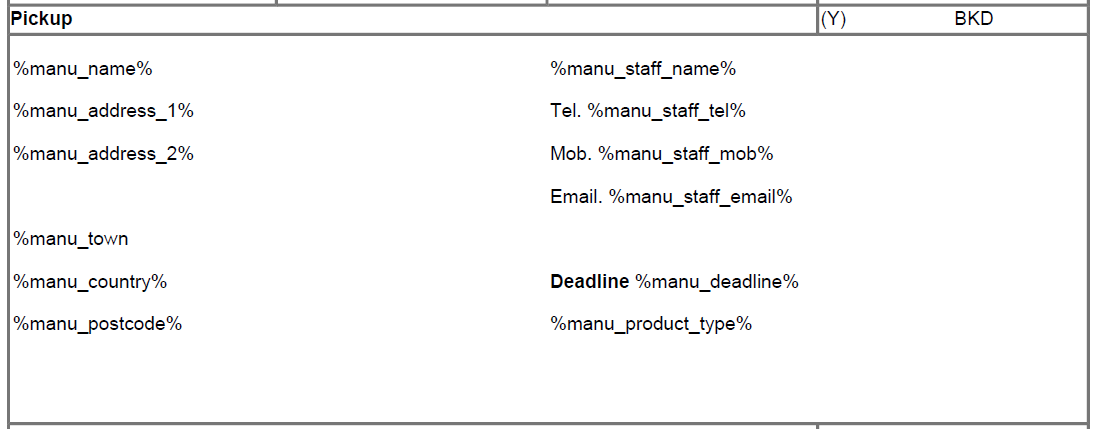
Я могу создать PDF, и большая часть PDF отображается правильно. Однако есть много нежелательного пространства над / под вложенными таблицами. Это нужно удалить, так как мне нужно, чтобы вся информация помещалась на одной странице (см. Ниже).

Вы можете просмотреть HTML для шаблона Вот. Из этого вы должны увидеть, что фактический HTML рендерится с минимальным количеством пустого пространства.
Я знаю, что вызываю класс HTML2PDF правильно, но просто для справки, вот как я его называю:
require(DIR_SYSTEM . 'library/html2pdf/html2pdf.class.php');
$html = file_get_contents("pdf_template.tpl");
$html2pdf = new HTML2PDF('P','A4','fr');
$html2pdf->WriteHTML($html);
$html2pdf->Output($path . $file_name, 'F');
Вещи, которые я пробовал:
- настройка
margin,padding,cellpaddingа такжеcellspacingдо 0 на всех<table>,<td>а также<tr>теги. - Удаление любых отступов между
<td>а также<tr>тэги, так как другие проблемы с расстоянием SO, кажется, решаются с помощью этого.
Как удалить это отрендеренное пространство из PDF?
Решение
Похоже, у вас много пустого пространства между вашими элементами и вокруг них. Это может быть причиной неправильной визуализации html — новая строка в html ничего не будет отображать, но она может отображаться как новая строка в pdf.
Удалите все пробелы вокруг элементов HTML:
например
<td class="main-td"> <span>Your Reference</span>
</td>
<td ...
в
<td class="main-td"><span>Your Reference</span></td>
<td ...
(не отсутствие ведущих пробелов)
Другие решения
Других решений пока нет …
