Как создать строку для API календарного графика Google из JSON Object
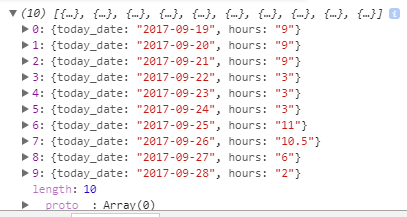
Я получил JSON Object в моей консоли следующим образом:

и я хочу преобразовать это JSON Object так что я передам это в API календарного графика Google addRows () функция.
Мой сценарий выглядит следующим образом:
function drawChart() {
var dataTable = new google.visualization.DataTable();
dataTable.addColumn({ type: 'date', id: 'Date' });
dataTable.addColumn({ type: 'number', id: 'Won/Loss' });
dataTable.addRows([
//HERE TO ADD DATA LIKE [new Date(2017, 09, 19),9],[new Date(2017, 09, 20),9]
]);
var chart = new google.visualization.Calendar(document.getElementById('calendar_basic'));
var options = {
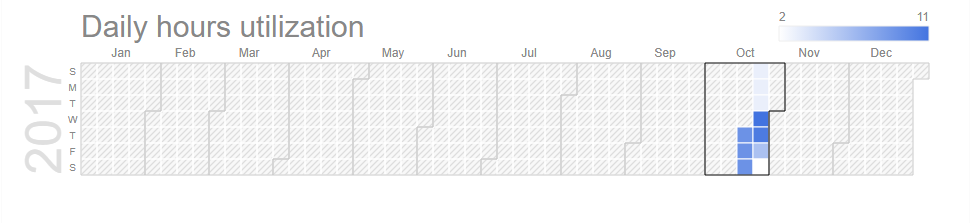
title: "Daily hours utilization",
height: 350,
};
chart.draw(dataTable, options);
Так что в основном я хочу конвертировать
{today_date: «2017-09-19», часы: «9»}
к
[новая дата (2017, 9, 19), 9],
Решение
По сути, вы хотите преобразовать строку даты в объект даты.
Одним из способов достижения этого было бы зациклить структуру данных json и построить из нее массив строк. Как только этот цикл завершится, вы можете передать массив строк в addRows метод.
Предположим, что ваша структура данных JSON хранится в переменной с именем $ jsonData
//Store processed rows in this array
$rows = [];
//Sample json data structure (pull yours from the source)
$jsonData = [
{
today_date: "2017-09-19",
hours: "9"},
{
today_date: "2017-09-20",
hours: "9"},
];
//Loop over every object within the json data, parsing the date string and
//creating a date object from it.
//Add the date object and the hours field to the rows array
$jsonData.forEach(function($data){
$dateElements = $data.today_date.split("-");
$rows.push([
new Date($dateElements[0], $dateElements[1], $dateElements[2]),
$data.hours
]);
});
//Using your code above, add the rows
var dataTable = new google.visualization.DataTable();
dataTable.addColumn({ type: 'date', id: 'Date' });
dataTable.addColumn({ type: 'number', id: 'Won/Loss' });
dataTable.addRows($rows);
Я создал небольшой jsfiddle, чтобы вы могли видеть вывод массива строк из моих тестовых данных: https://jsfiddle.net/JParkinson1991/aukwxo6L/
Надеюсь это поможет!
РЕДАКТИРОВАТЬ: От Abhijit Kumbhar
С помощью вашего руководства я отредактировал свой код, и теперь он работает нормально, некоторые изменения были следующими:
Окончательное решение:
function drawChart() {
var rows =[];
jsDailyCount.forEach(function(data){
var dateElements = data.today_date.split("-");
rows.push([
new Date(dateElements[0], dateElements[1], dateElements[2]),
parseFloat(data.hours)
]);
});
var dataTable = new google.visualization.DataTable();
dataTable.addColumn({ type: 'date', id: 'Date' });
dataTable.addColumn({ type: 'number', id: 'hours' });
dataTable.addRows(rows);
var chart = new google.visualization.Calendar(document.getElementById('calendar_basic'));
var options = {
title: "Daily hours utilization",
height: 350,
};
chart.draw(dataTable, options);
Другие решения
var s = {today_date: "2017-09-19", hours: "9"};
var m = s.hours;
var d = s.today_date.split("-");
alert(d[0] + " " + d[1] + " " + d[2] + " " + m);Вместо предупреждения используйте эти значения в вашем скрипте.