Как создать отчет в формате PDF, который автоматически перейдет на следующую страницу, если номер столбца превышает ширину страницы
Как автоматически переносить строки, если номера столбцов превышают ширину страницы.
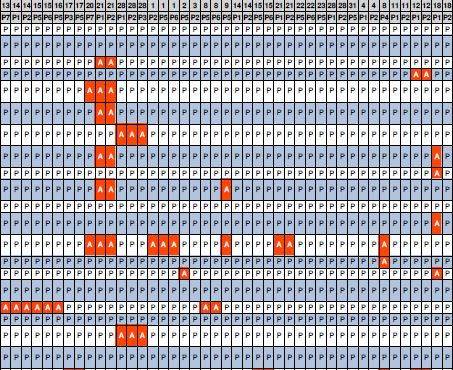
Теперь вывод показывает вот так

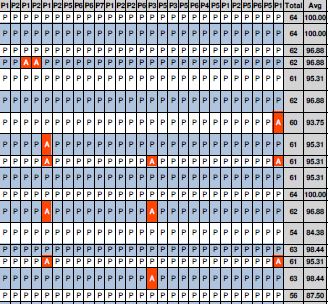
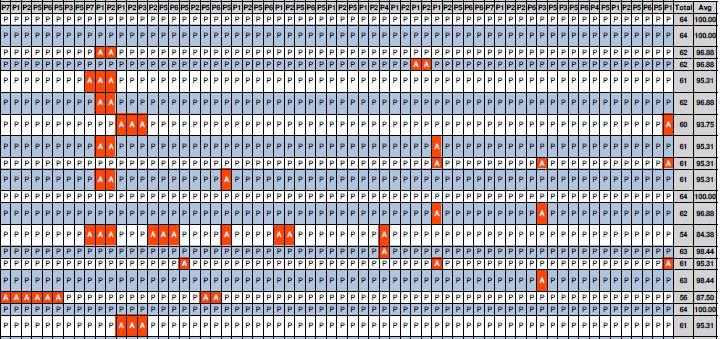
Но я хочу такой вывод
я использую wkhtmltopdf а также оболочка snappypdf.
Есть ли родные способы решения этой проблемы.
Решение
Добавьте это к вашему CSS.
thead {
display: table-header-group;
}
tfoot {
display: table-row-group;
}
tr {
page-break-inside: avoid;
}
Другие решения
Мне просто нужно было сделать что-то похожее, но через строки, я думаю, что подход будет работать над столбцами так же эффективно.
сначала создайте правило CSS для страниц
div.page {
page-break-after: always;
page-break-inside: avoid;
}
Затем разделите данные по количеству столбцов, которые помещаются на странице, скажем, 20 пока.
@php
$pages = array_chunk($dataArray, 20);
@endphp
Теперь вы можете зациклить количество страниц, которые нужно отобразить
@for ($i = 0; $i < count($pages); $i++)
<div class="page">
display your tables here
</div>
@endfor
Это должно динамически генерировать количество страниц. если это последняя страница, которую вы, вероятно, хотите сделать окончанием столбца, это можно сделать, сравнив
@if($i+1 == count($pages))
I am your last page
@endif
Надеюсь, это поможет и даст вам представление о том, как справиться с этим.