как сохранить сериализованный массив хранилища значений JavaScript в PHP на SUBMIT
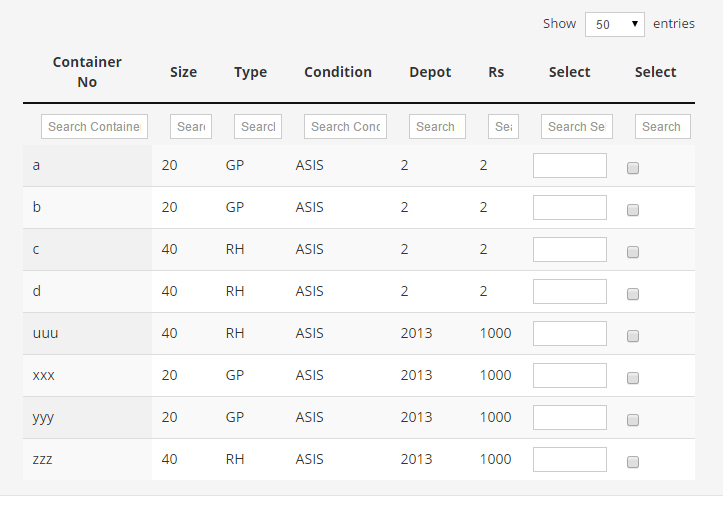
Я использую jquery datatables в первый раз, так что теперь я сделал таблицу, как это
все работает отлично. Теперь я использую этот код JavaScript ниже
$(document).ready(function() {
$('#example').dataTable(
{
"pageLength": 50,
'sDom': 'l' ,
} );
$('#example tfoot th').each( function ()
{
var title = $('#example thead th').eq( $(this).index() ).text();
$(this).html( '<input type="text" style="width:100%;" id="munna_'+title+'" placeholder="Search '+title+'" />' );
});var table = $('#example').DataTable();
table.columns().every( function ()
{
var that = this;
$( 'input', this.footer() ).on( 'keyup change', function () {
that
.search( this.value )
.draw();
});
});$('#munna_button').click( function()
{
var data = table.$('input, select').serialize();
alert(JSON.stringify(data))
return false;
});
});
теперь этот код возвращает значение, как это в rate_14 = 67&rate_15 = 87&рейтинг_67 = 88 и т. д.,
Теперь у меня нет идеи, как хранить это на SUBMIT. обычно при отправке я получаю $ _POST [‘name’] вот так, теперь, пожалуйста, кто-нибудь, помогите мне с этим.
Решение
Просто используйте ajax для отправки информации:
$('#munna_button').click( function(){
var data = table.$('input, select').serialize();
$.post('url_link_here', data, function(returnData){
//success -- do stuff with returnData if there is any
}).fail(function(){
//failed
});
});
Другие решения
Вы можете хранить сериализованные данные в скрытой переменной, добавленной в форму.
и в сценарии Java использовать что-то вроде этого, чтобы сохранить значение в скрытом поле
$('#serialize_data').val(JSON.stringify(data));
После отправки формы вы найдете значение в
$_POST['serialize_data']
Если вы не хотите отправлять форму, вы можете использовать ajax для отправки данных в скрипт .php
Я надеюсь, что это поможет вам
