Как сделать сетку адаптивной с переменной высотой в Boostrap?
Внутренние блоки div могут иметь разную высоту, но мне нужно всегда быть выше, как вертикальное выравнивание: верх.
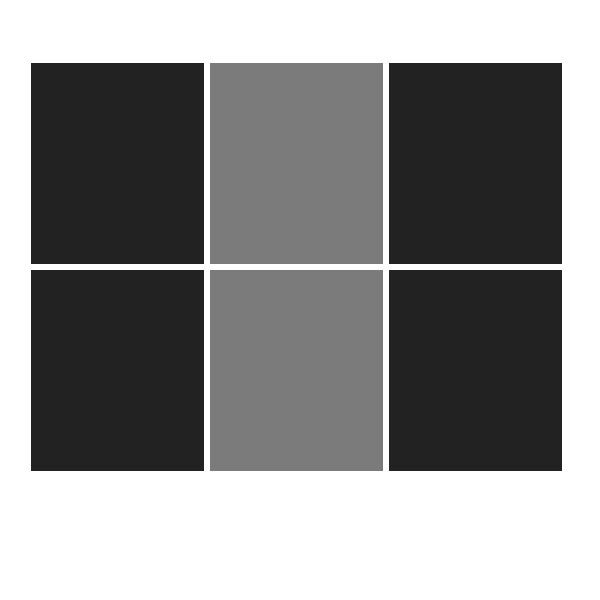
Я сейчас покажу это

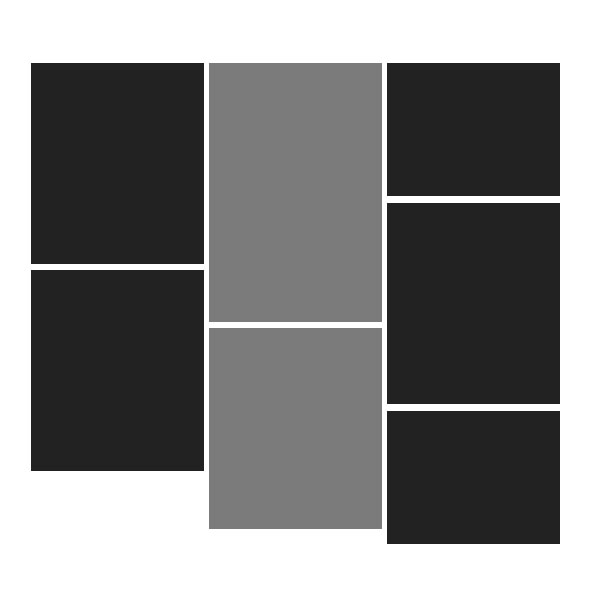
Но нужно всегда так

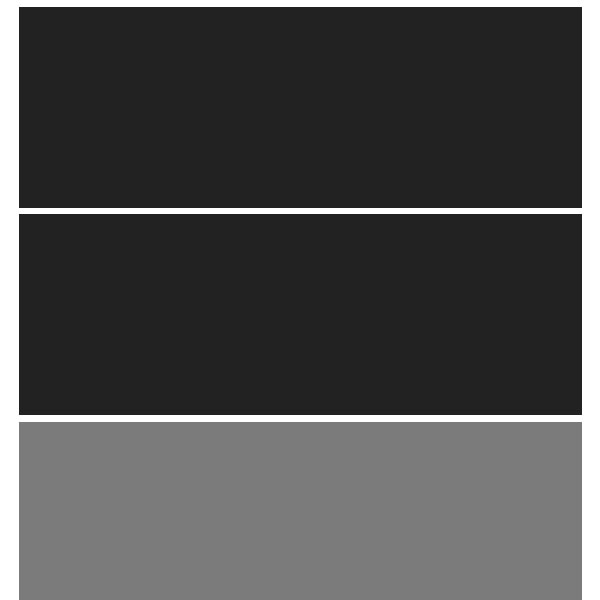
Помните, в планшете или мобильном телефоне … отзывчивый Boostrap

Код php
<?php
$args = array( 'post_type' => 'clientes');
$loop = new WP_Query( $args );
$i=0;
if ( $loop->have_posts() ) : while ( $loop->have_posts() ) : $loop->the_post();
if ($i%2==0){ $bgcolor='#f3f3f3'; } else { $bgcolor='#fff'; }
?>
<div class="col-xs-12 col-sm-6 col-md-3 col-lg-2 partner" style="background-color: <?php echo $bgcolor; ?>">
<img src="<?php echo get_field('logotipo');?>" alt="<?php echo get_the_title();?>"/>
<?php if(get_field('proyectos')): ?>
<ul>
<?php while(has_sub_field('proyectos')): ?>
<li>
<p class="nameproject"><?php the_sub_field('nombre_proyecto'); ?></p>
<p><?php the_sub_field('tipologia_proyecto'); ?></p>
</li>
<?php endwhile; ?>
</ul>
<?php endif; ?>
</div>
<?php
$i++;
endwhile; endif;
?>
Решение
Единственный способ сделать это (без JavaScript) — это поместить n-й элемент в столбец (n% 3). Возможно, вам придется изменить порядок сообщений.
// set defaults
$index = 0;
$post_cols = array('', '', '');
// start the loop
while (have_posts()) {
the_post();
//store posts in columns array
ob_start();
get_template_part('content', get_post_format());
$post_cols[$index % 3] .= ob_get_contents();
ob_end_clean();
$index++;
}// end while
//output column contents
echo '<div class="row">';
foreach ($post_cols as $col) {
echo '<div class="col-md-4 post-col">'.$col.'</div>';
}
echo '</div>';
Вам также необходимо убрать оставленное поле слева на элементах в первом столбце.
.post-col:nth-child(3n+3) {
margin-left:0;
}
Другие решения
В вашем коде вы определили col-xs-12 для мобильных экранов. Если вы хотите, чтобы макет был одинаковым для всех размеров экрана, определите столбцы с меньшим количеством столбцов
если вы пытаетесь создать макет в стиле pinterest. пожалуйста, проверьте Salvattore & masonary
Также проверьте это нить в стеке потока пригодится.
