Как сделать элементы исправленными в начальной загрузке
Здравствуйте!
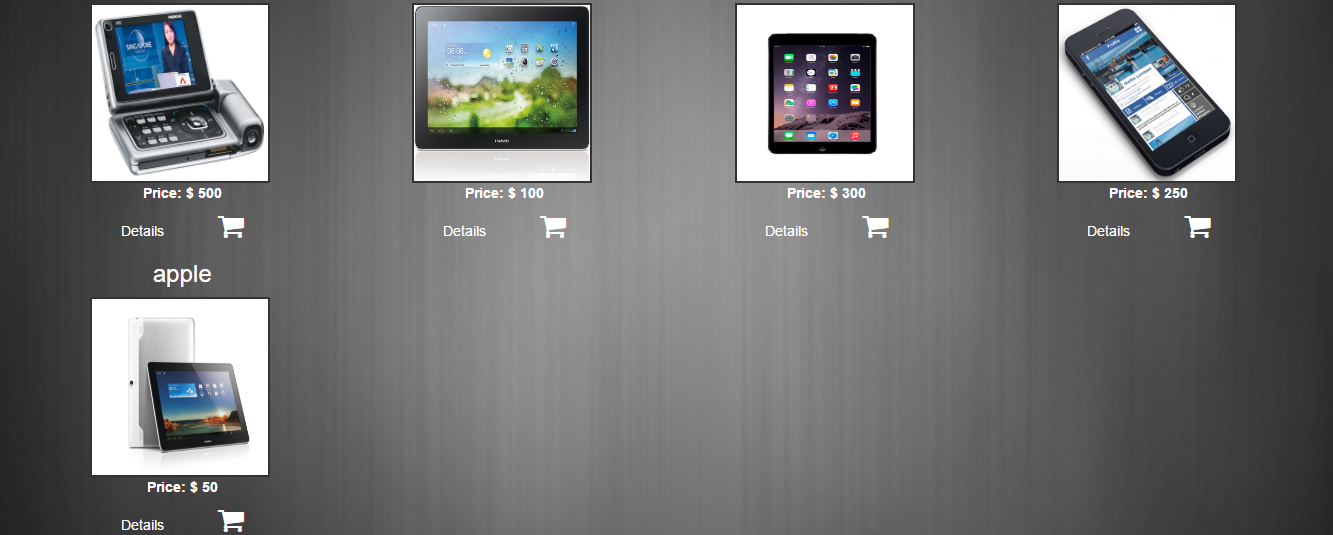
Я делаю Gallary отзывчивым для всего экрана в начальной загрузке. Я написал несколько медиа-запросов также для этого.
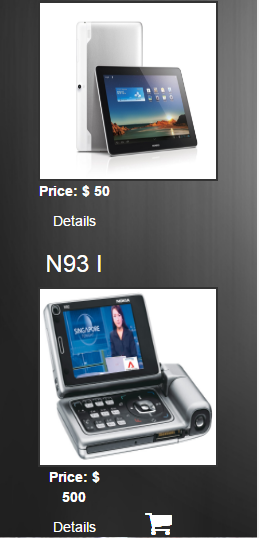
На маленьком экране, например 100px-200px, под надписью «Детали» отображается значок добавления в корзину.
Я попытался исправить это, написав положение: исправлено для значка, но теперь оно отображается только внизу последнего изображения.
Пожалуйста, помогите мне в решении этой проблемы.
Код CSS
@media only screen and (min-width : 100px) and (max-width : 377px) {
.basket-logo
{position:fixed;
bottom:0;}.col-xs-6
{
margin-right:2px;
}
}
PHP-код
echo "<div id='single_product' class='col-md-3 col-sm-4 col-xs-6'>
<h3 style='color:white'; align='center'>$pro_title</h3>
<img src='admin_area/product_images/u_seller_product_img/$pro_img' width='180' height='180' /> <br>
<p style='color:white'><b>Price: $ $pro_price </b></p>
<a href='details.php?pro_id=$pro_id' class='detail_hover'>Details</a>
<a href='Home.php?add_cart=$pro_id' style='color:white;' class='basket-logo'>
<span class='fa fa-shopping-cart fa-2x'></span></a></div>
Решение
В части CSS вы можете попробовать display:inline-block для basket-class :
.basket-logo {
display:inline-block;
}
РЕДАКТИРОВАТЬ
position:fixed означает, что все basket-logo содержание класса остается в той же фиксированной позиции (в 0px снизу в вашем случае). Вы можете удалить это правило и bottom:0; тоже.
Другие решения
сделать структуру так:
<div class="col-md-3 col-sm-4 col-xs-6" >
<div class="col-xs-12"> - title </div>
<div class="col-xs-12"> - image</div>
<div class="col-xs-12">- price</div>
<div class="col-xs-6"> -detail </div>
<div class="col-xs-6"> -cart </div>
</div>