Как сделать 0 мс времени загрузки для файлов javascript / css?
Я заметил, что некоторые файлы имеют время загрузки 0 мс, и Chrome пишет, что это из кэша.
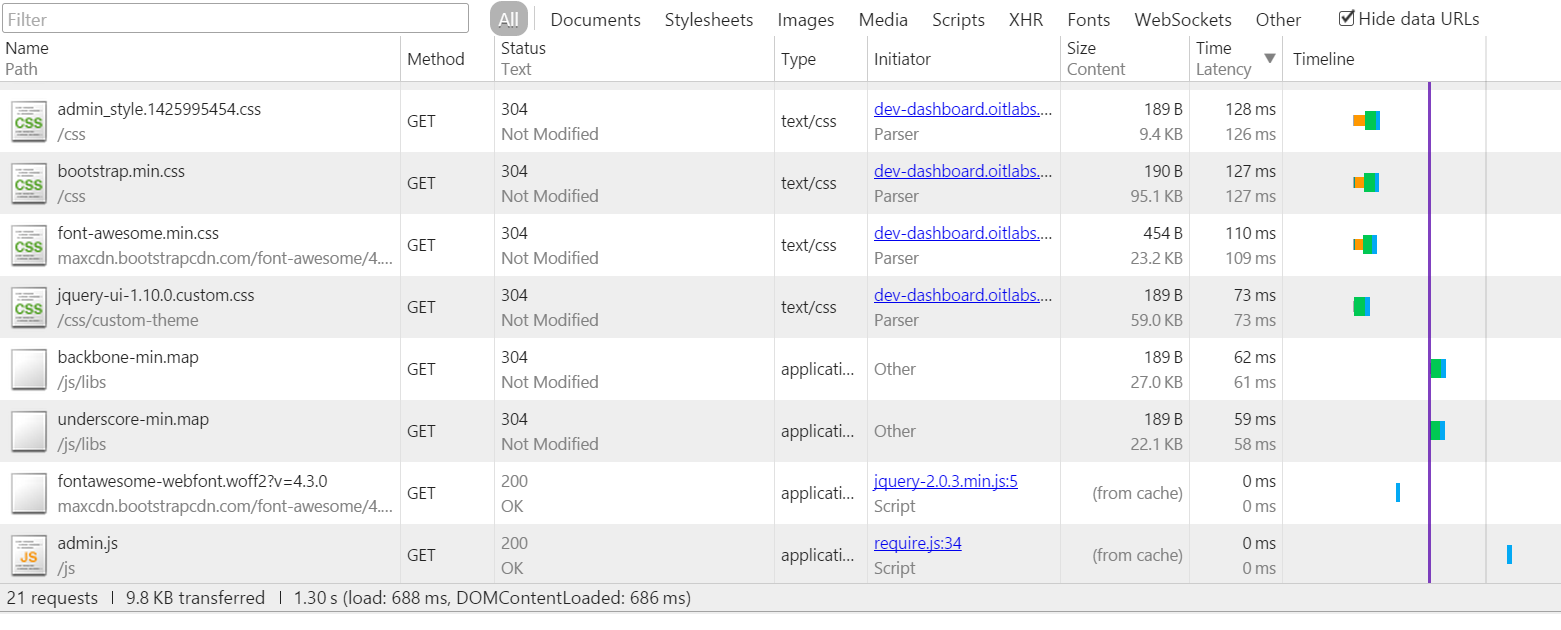
Вы можете видеть на картинке (переполнение стека показывает, что оно немного маленькое, но просто увеличьте или откройте URL изображения в другой вкладке):

И столбец состояния интересен — те, у кого 304 Не изменено, имеют некоторое время загрузки. Но внизу — admin.js и некоторый другой файл шрифта — в столбце Size / Content мы видим, что они загружаются из кэша и занимают 0 мс.
Так почему же другие файлы не могут быть загружены из кэша, если они не изменены?
И есть ли простое решение для загрузки всего из кеша? И когда я захочу перезагрузить, я изменю имя файла, как я сделал для первого файла — добавив метку времени.
Решение
Каждый раз, когда вы переходите на другие страницы или перезагружаете одну из них *, браузер должен проверить, был ли ресурс изменен или нет на сервере. Если ресурс тот же, сервер не должен отправлять его снова и отправляет код состояния 304 (Не модифицировано); но если ресурс изменился, то он отправляет новый ресурс
По умолчанию nginx не отправляет браузеру Expires Заголовок HTTP, который сообщает браузеру, что ресурс не изменится в течение некоторого периода времени (что дает ему возможность кэшировать этот ресурс и не запрашивать его в течение этого периода).
Поэтому, если вы знаете, что у вас есть какой-то ресурс, который вряд ли изменится, вы можете настроить nginx для отправки Expires заголовок. Например, если вы хотите, чтобы браузер пользователя кэшировал все изображения, CSS и JS на вашем сайте в течение одного месяца, вы можете добавить следующее в конфигурацию сервера nginx:
location ~* \.(?:css|js|png|gif|jpe?g|ico|svg)$ {
expires 30d;
}
Если вы обновите какой-либо из этих файлов, браузеры не загрузят новую версию, пока не истечет период времени. Чтобы избежать этого и обойти кеш браузера, вы можете добавить временную метку (или любой другой параметр) к вашим файлам. Вы можете добавить к URI метку времени после ?, поэтому вам не нужно менять внутреннее имя этого файла на сервере.
* Примечание. При перезагрузке страницы браузеры проверяют, изменились ли ресурсы, даже если Expires заголовок был отправлен, когда они были загружены.
Другие решения
Других решений пока нет …
