Как разделить список радио? Три списка из одного в переполнении стека
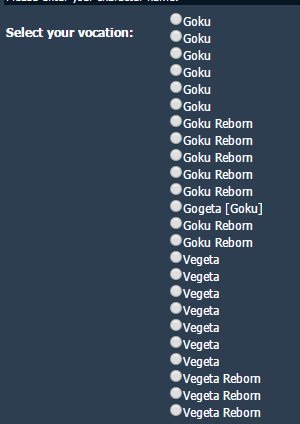
У меня есть список:

Вот код:
$main_content .= '<div class="InnerTableContainer" >
<table style="width:100%;" >
<tr>';
if(count($config['site']['newchar_vocations']$world_id]) > 1) {
$main_content .= '<td><table class="TableContent" width="100%" >
<tr class="Odd" valign="top">
<td width="160"><br /><b>Select your vocation:</b></td>
<td><table class="TableContent" width="100%" >';
foreach($config['site']['newchar_vocations'][$world_id] as $char_vocation_key => $sample_char) {
$main_content .= '<tr><td><input type="radio" name="newcharvocation" value="'.$char_vocation_key.'" ';
if($newchar_vocation == $char_vocation_key)
$main_content .= 'checked="checked" ';
$main_content .= '>'.htmlspecialchars($vocation_name[0][$char_vocation_key]).'</td></tr>';
}
$main_content .= '</table></table></td>';
Это берет имена в список из этого конфига:
$config['site']['newchar_vocations'][0] = array(
1 => 'Goku Sample',
17 => 'Vegeta Sample',
32 => 'Piccolo Sample',
45 => 'C17 Sample',
57 => 'Gohan Sample',
71 => 'Trunks Sample',
83 => 'Cell Sample',
95 => 'Freeza Sample',
111 => 'Majin Boo Sample',
140 => 'C18 Sample',
206 => 'Dende Sample',
244 => 'Kuririn Sample',
256 => 'Pan Sample',
292 => 'Janemba Sample',
304 => 'Tenshinhan Sample',
280 => 'Videl Sample',
316 => 'Jenk Sample',
192 => 'Cooler Sample',
328 => 'Raditz Sample',
340 => 'C16 Sample',
352 => 'Turles Sample',
364 => 'Bulma Sample',
230 => 'Bardock Sample',
268 => 'Kaio Sample',
178 => 'Chibi Trunks Sample',
152 => 'Uub Sample'
);
Как разделить этот список, например, на 3 части?
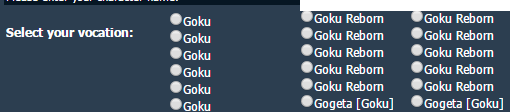
Например 6 значений на часть? Как это:

Решение
Вы можете организовать свой список из трех столбцов только с помощью кода CSS.
Вы можете увидеть пример здесь:
.col {
-webkit-columns: 3;
-moz-columns: 3;
columns: 3;
}
p {
margin: 0;
background: #F0F0F0;
}<div class="col">
<p>A....</p>
<p>B....</p>
<p>C....</p>
<p>D....</p>
<p>E....</p>
<p>F....</p>
</div>Другие решения
Других решений пока нет …
