Как применить схему для текста в Raphael.js
У меня есть сайт для настройки дизайна футбольного свитера. Я использую настройку Raphael.js и мне нужно знать, как мы можем применить контур для текста в Рафаэле.
При поиске я получил предложение использовать свойство хода Рафаэля. Но это не дает общего эффекта. Инсульт на самом деле Inline. Когда мы увеличиваем ширину обводки, ширина текста уменьшается.
Как применить контур для текста в Рафаэле, не уменьшая ширину текста?
Текст перед штрихом: 
Текст после штриха: 
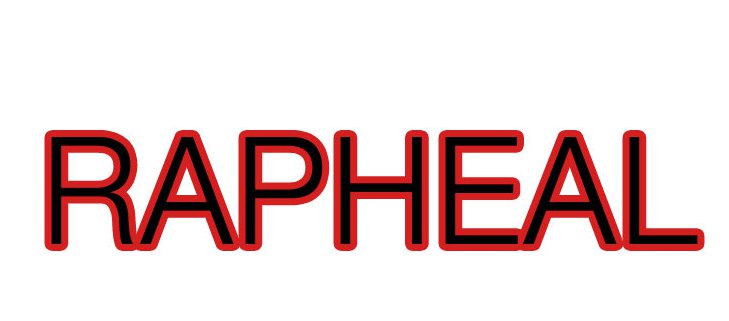
Текст должен быть таким при применении обводки / контура (просто демонстрация из фотошопа): 
Решение
Попробуй это.
text.attr({
"font-size": 100,
"font-family": "Arial, Helvetica, sans-serif",
"stroke":"red",
"stroke-width":"5px",
"stroke-linecap": "square",
"stroke-linejoin": "bevel"});
Другие решения
«Атрибут paint-order указывает порядок рисования заливки, обводки и маркеров данной фигуры или текстового элемента».
https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/paint-order
То, что вы хотите, будет
var paper = Raphael("playarea", 500, 500);
var text = paper.text(200, 100, "RAPHAEL!!");
text.attr({ "font-size": 100, "font-family": "Arial, Helvetica, sans-serif", "stroke":"red", "stroke-width":"5px", "paint-order":"stroke"});
Дэн, расширяя на примере, который вы дали
Осторожно, IE не поддерживает
