Как получить значения из другого меню, не обновляя страницу?
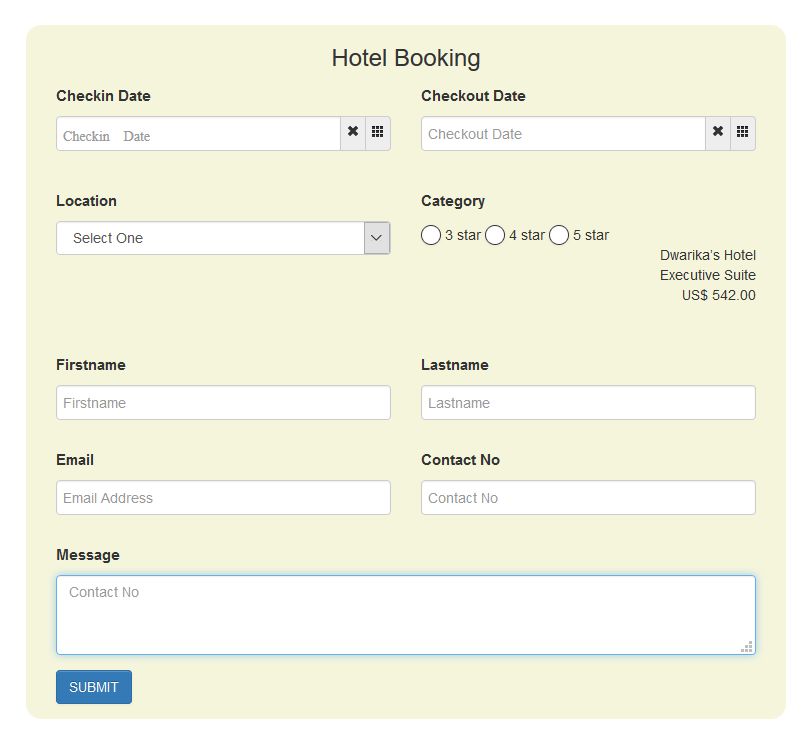
Я представляю всплывающее меню при щелчке переключателей на форме. Я использовал модуль начальной загрузки, чтобы открыть новое меню.
Когда я выбираю опцию из всплывающего меню, форма сбрасывается. Ранее введенные значения формы теряются.
Вот код для моего меню и модуля.
Размещенная ссылка также доступна здесь: www.dbghale.ml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Booking Hotel</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="css/style.css"><!-- for the editing javascript -->
<script src="js/main.js"></script>
<!-- for the datepicker function -->
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="css/bootstrap-datetimepicker.min.css" rel="stylesheet" media="screen">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script></head>
<body>
<div class="col-md-12 gap2"></div>
<div class="booking">
<div class="container">
<div class="col-md-2 col-xs-12">
</div>
<div class="col-md-8 col-xs-10 bookingpart">
<center>
<h3>Hotel Booking</h3>
</center>
<form method="POST" action="index.php">
<div class="col-md-6 col-xs-12">
<label>Checkin Date</label>
<div class="controls input-append date form_date" data-date="" data-date-format="dd MM yyyy"data-link-field="dtp_input2" data-link-format="yyyy-mm-dd">
<input type="text" name="checkinn" value="" readonly placeholder="Checkin Date" class="form-control required glyphicon glyphicon-calendar ">
<span class="add-on"><i class="icon-remove"></i></span>
<span class="add-on"><i class="icon-th"></i></span>
</div>
</div>
<div class="col-md-6 col-xs-12">
<label>Checkout Date</label>
<div type="text" class="controls input-append date form_date" data-date="" data-date-format="dd MM yyyy"data-link-field="dtp_input2" data-link-format="yyyy-mm-dd">
<input type="text" name="checkoutt" value="" readonly placeholder="Checkout Date"class="form-control required">
<span class="add-on"><i class="icon-remove"></i></span>
<span class="add-on"><i class="icon-th"></i></span>
</div>
</div>
<div class="col-md-6 col-xs-12">
<label><br>Location</label>
<select name="hotel_location" id="hotel_location" class="form-control">
<option>Select One</option>
<option value="KATHMANDU">KATHMANDU</option></select>
</div><div class="col-md-6 col-xs-12">
<div class="form-group">
<label><br>Category</label><br>
<input type="radio" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal1">
<span
class="mytext" name="hotel_category" value="3"> 3 star</span>
<input type="radio" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal2">
<span
class="mytext" name="hotel_category" value="3"> 4 star</span>
<!-- Trigger the modal with a button -->
<input type="radio" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal3">
<span
class="mytext" name="hotel_category" value="3"> 5 star</span><div class=" text-right">
<!-- tested for without submitting form -->
<!-- <?php
if(isset($_GET['age']))
{
$value=$_GET['value'];
if($value==1){$hotel="Hotel Himalaya"; $type="Double Deluxe room"; $price="US$ 126.00";}
if($value==2){$hotel="Hotel Himalaya"; $type="Exclusive room"; $price="US$ 159.00";}
echo $hotel,"<br>" .$type, "<br>" .$price;
}
?> -->
<?php
if(isset($_POST['submitfs']))
{
global $hotel, $type, $price;
$value=$_POST['selected'];
if($value==1){$hotel="Hotel Himalaya"; $type="Double Deluxe room"; $price="US$ 126.00";}
if($value==2){$hotel="Hotel Himalaya"; $type="Exclusive room"; $price="US$ 159.00";}
if($value==3){$hotel="Hotel Himalaya"; $type="Junior Suit"; $price="US$ 199.00";}
if($value==4){$hotel="Dwarika’s Hotel"; $type="Heritage Deluxe Double room "; $price="US$ 303.00";}
if($value==5){$hotel="Dwarika’s Hotel"; $type="Junior Suit"; $price="US$ 399.00";}
if($value==6){$hotel="Dwarika’s Hotel"; $type="Executive Suite"; $price="US$ 542.00";}
if($value==7){$hotel="Dwarika’s Hotel"; $type="Royal Suite"; $price="US$ 2021.00";}
if($value==8){$hotel="Hyatt Regency"; $type="Double Guest Room"; $price="US$ 159.00";}
if($value==9){$hotel="Hyatt Regency"; $type="Stupa View Room"; $price="US$ 185.00";echo $hotel,"<br>" .$type, "<br>" .$price;
$_SESSION['hotell']=$hotel;
$_SESSION['typee']=$type;
$_SESSION['pricee']=$price;
}
?>
</div>
</div>
</div><div class="col-md-6 col-xs-12 ">
<div class="form-group">
<label><br>Firstname</label>
<input name="firstname" id="firstname" placeholder="Firstname" class="form-control required"type="text">
</div>
</div>
<div class="col-md-6 col-xs-12 ">
<div class="form-group">
<label><br>Lastname</label>
<input name="lastname" id="lastname" placeholder="Lastname" class="form-control required"type="text">
</div>
</div><div class="col-md-6 col-xs-12">
<div class="form-group">
<label>Email</label>
<input name="email_address" id="email_address" placeholder="Email Address" class="form-control email required"type="text">
</div>
</div>
<div class="col-md-6 col-xs-12 ">
<div class="form-group">
<label>Contact No</label>
<input name="contact_no" id="contact_no" placeholder="Contact No" class="form-control required"type="text">
</div>
</div>
<div class="col-md-12 ">
<div class="form-group">
<label>Message</label>
<textarea name="message" id="contact_no" placeholder="Contact No" class="form-control required"></textarea>
</div>
</div>
<div class="col-md-12 col-xs-6">
<div class="form-group">
<button type="submit" class="btn btn-primary custom_btn" name="submit_btn" id="hotel_submit_btn">SUBMIT</button>
</div>
</div>
</form><!-- working for the mail function -->
<?php
if(isset($_POST['submit_btn']))
{
$hotell=$_SESSION['hotell'];
$typee=$_SESSION['typee'];
$pricee=$_SESSION['price'];
$fname=$_POST['firstname'];
$lname=$_POST['laststname'];
$location=$_POST['hotel_location'];
$checkindate=$_POST['checkinn'];
$checkoutdate=$_POST['checkoutt'];
$email=$_POST['email_address'];
$contact=$_POST['contact_no'];
$message=$_POST['message'];
$to='[email protected]';
$subject='Hotel Booking';
$body = " \n
Booking Info \n
Category : $hotell
Room : $typee
Price : $pricee
CheckIn Date : $checkindate
Checkout Date : $checkoutdate
Booked By \n
Name : $fname, $name
Email: $email
Contact: $contact
Message : $message
";if (mail ($to, $subject, $body, $from))
{
echo '<script> alert("Booking is sucess !!!")</script>';
}
else {
echo '<p>Something went wrong, go back and try again!</p>';
}}
?></div>
<div class="col-md-2 col-xs-12">
</div>
</div>
</div><!-- bootstrap js including -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script><!-- jquery cdn -->
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js"></script>
<!-- from the date picker -->
<script type="text/javascript" src="jquery/jquery-1.8.3.min.js" charset="UTF-8"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/bootstrap-datetimepicker.js" charset="UTF-8"></script>
<script type="text/javascript" src="js/locales/bootstrap-datetimepicker.fr.js" charset="UTF-8"></script>
<script type="text/javascript">
$('.form_datetime').datetimepicker({
//language: 'fr',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
});
$('.form_date').datetimepicker({
language: 'en',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
minView: 2,
forceParse: 0
});
$('.form_time').datetimepicker({
language: 'fr',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 1,
minView: 0,
maxView: 1,
forceParse: 0
});
</script>
</body>
</html>
Я хочу, чтобы значения не сбрасывались при выборе параметров во всплывающем меню.

Решение
Вы можете использовать AJAX из JQuery. Вы можете вызвать файл некоторые значения тегов HTML из другого файла php.
$(document).ready(function(){
$.ajax({
url:'ekstrnal_file.php',
success:function(e){
$("select").html(e);
}
})
});
Другие решения
Похоже, что вы отправляете всю страницу обратно из POST или Get, следовательно, снова начинаете страницу с нуля.
В PHP проверьте, запрашиваете ли вы или устанавливаете только значения. Вам не нужно отправлять обратно HTML-страницу, все это готово в браузере.
Если вы запрашиваете данные у PHP на странице, проверьте это в верхней части кода и просто вернитесь, не обновляя страницу.
<?php
if(isset($_POST[''submit_btn''))
{
echo CallSomeFunctionWithThePostRequest($_POST['submit_btn']);
return; // don't continuing loading the default page.
}
?>
< !DOCTYPE html>
< html lang="en">
< head>
... rest of the page. ....
< input id="aFormInput" onclick="jsMakeAjaxCallToPage(SomeRequstData);" . >
<div id="putResponceHere" ></div>
< script>
function jsMakeAjaxCallToPage(SomeRequstData)
{
// use an async call to get/set the data.
xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if( xhttp.readyState == 4 && xhttp.status ==200)
{
// Your php response is in xhttp.responseText;
document.getElementById("putResponceHere").innerHTML= http.responseText;
} };
xhttp.open("POST", "",true); //PORT request to the same url as the page.
xhttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xhttp.send("?request="+SomeRequestData);
return(false); // don't do the default button action.
}
</script>Это быстро, чтобы дать вам идею.
