Как получить ошибки, которые соответствуют каждому файлу, используя jQuery BlueImp upload с несколькими файлами + symfony3
ВСТУПЛЕНИЕ
Для загрузки нескольких файлов на сервер я использую:
НОТА
Обратите внимание, что:
- эта конфигурация работает без проблем при использовании загрузки одного файла (выберите файл, загрузите его, а затем повторите с самого начала). Моя проблема заключается в нескольких загрузках файлов с использованием одних и тех же строительных блоков.
- Мне не удалось реализовать
jQuery File UploadпримерBasic Plus UIпользовательский интерфейс. (Также я не нашел ни одного уместного примера в интернете). - На данный момент загрузка нескольких файлов работает просто отлично, хотя интерфейс «очень спартанский» — он состоит только из
upload progress bar(общий для всех файлов) иupload button(чтобы загрузить все добавленные файлы) Так что практически нет пользовательского интерфейса!
TARGET
Я хотел бы создать загрузку нескольких файлов, которая была бы близка к jQuery File Upload пример Basic Plus UI, но:
- без предварительного просмотра файла и изображения,
- без индивидуальной загрузки файла,
- без индивидуальной загрузки индикатор выполнения.
ПРОБЛЕМА
Там нет никакого способа (по крайней мере, видимого для меня в данный момент), чтобы определить, какой файл получает ошибку!
Например: я получаю следующий JSON-ответ от сервера
data.jqXHR.responseText = {"files":[{"error":"error.maxsize"},{"error":"error.maxsize"}]}
Но в то время было 3 загруженных файла — и так — нет информации, какая ошибка соответствует какому файлу!
Если я изменю загрузчик слушателя следующим образом:
public function onUpload(PreUploadEvent $event)
{
$file = $event->getFile();
$response = $event->getResponse();
$response['files'] = [
'name'=> $file->getBaseName(),
'type'=> $file->getType(),
'size'=> $file->getSize(),
];
return json_encode($response);
}
Я тогда получаю сломанный ответ
data.jqXHR.responseText = {"files":{"name":"php406E.tmp","type":"file","size":863329,"0":{"error":"error.maxsize"}}}
Для той же загрузки 3 файлов — должно было быть 2 ошибки, но есть только одна ошибка!
Я пытался использовать предложенный пример кода,
for (k=0; k<data.files.length; k++)
{
alert(data.files[k].name + "\n" + data.files[k].error);
}
но, к сожалению, это не сработало … data.files[k].error получил undefined на каждом этапе цикла.
КОД
Мой шаблон с соответствующим кодом JavaScript
{% extends 'base.html.twig' %}
{% block stylesheets %}
{{ parent() }}
<link rel="stylesheet" type="text/css" href="{{ asset('css/blueimp/jquery.fileupload.css') }}" />
<link rel="stylesheet" type="text/css" href="{{ asset('css/bootstrap/bootstrap.css') }}" />
<link rel="stylesheet" type="text/css" href="{{ asset('css/bootstrap/bootstrap-theme.css') }}" />
{% endblock %}
{% block title %}Upload nr.3 multiple files{% endblock %}
{% block content %}
<div id="box-upload">
<div id="box-file-upload">
<form method="post" enctype="multipart/form-data">
<span class="btn btn-success fileinput-button">
<i class="glyphicon glyphicon-plus"></i>
<span> Choose files...</span>
<input id="file-upload" type="file" name="files[]" data-url="{{ oneup_uploader_endpoint('gallery') }}" multiple="multiple" />
</span>
<button id="file-upload-start" type="button" class="btn btn-primary start">
<i class="glyphicon glyphicon-upload"></i>
<span>Start upload</span>
</button>
</form>
</div>
<div id="box-progress">
<div id="box-progress-bar" style="width: 0%;"></div>
</div>
<div id="box-info">
<p id="upload-status">Upload status...</p>
</div>
</div>
{% endblock %}
{% block javascripts %}
{{ parent() }}
<script type="text/javascript" src="{{ asset('js/tmpl/tmpl.min.js') }}"></script>
<script type="text/javascript" src="{{ asset('js/blueimp/jquery.ui.widget.js') }}"></script>
<script type="text/javascript" src="{{ asset('js/blueimp/jquery.iframe-transport.js') }}"></script>
<script type="text/javascript" src="{{ asset('js/blueimp/jquery.fileupload.js') }}"></script>
<script type="text/javascript">
$(function()
{
'use strict';
var GLOBAL = {};
GLOBAL.upload_url = "{{ oneup_uploader_endpoint('gallery') }}";
GLOBAL.item_count_all = 1;
GLOBAL.item_count_ok = 0;
GLOBAL.file_list = [];
GLOBAL.file_list_ids_ok = [];
function enableFileUploadControl()
{
$('input#file-upload').attr('disabled', false);
}
function disableFileUploadControl()
{
$('input#file-upload').attr('disabled', true);
}
$('#file-upload').on('fileuploadprocessfail', function (e, data)
{
//alert(data.files[data.index].error);
//alert(data.files[index].error);
alert(data.files[data.index].name + "\n" + data.files[data.index].error);
/*
var file = data.files[data.index];
alert(file.error);
console.log(file.error);
*/
});
$('#file-upload').on('click', function ()
{
clearUploadedFileList();
$('#box-progress-bar').css('width', '1%');
});
$('#file-upload').fileupload(
{
formData: {extra:1},
add: function (e, data)
{
var current_item_class,
allowedTypes = 'jpg,JPG,jpeg,JPEG,png,PNG,gif,GIF',
fileName,
fileSize,
fileType,
js_allowed_upload_file_size;
fileName = data.files[0].name;
fileSize = data.files[0].size;
fileType = data.files[0].name.split('.').pop();
js_allowed_upload_file_size = 1048576;
//console.log('fileSize = '+ fileSize);
if (allowedTypes.indexOf(fileType) < 0)
{
$('#box-progress-bar').css('width', '0');
current_item_class = 'upload-item-'+ GLOBAL.item_count_all;
$('<div class="upload-item '+ current_item_class +'"/>').appendTo($('#box-info'));
$('<p/>').text(fileName).appendTo('.'+ current_item_class);
$('<p class="wrong-file-type"/>').text('Invalid file type').appendTo('.'+ current_item_class);
GLOBAL.item_count_all++;
}
/*
else if (fileSize > js_allowed_upload_file_size)
{
current_item_class = 'upload-item-'+ GLOBAL.item_count_all;
$('<div class="upload-item '+ current_item_class +'"/>').appendTo($('#box-info'));
$('<p/>').text(fileName).appendTo('.'+ current_item_class);
$('<p class="upload-error"/>').text('Max size exceeded').appendTo('.'+ current_item_class);
GLOBAL.item_count_all++;
}
*/
else
{
current_item_class = 'upload-item-'+ GLOBAL.item_count_all;
$('<div class="upload-item '+ current_item_class +'"/>').appendTo($('#box-info'));
$('<p/>').text(fileName).appendTo('.'+ current_item_class);
if ($('.button-upload').length == 0)
{
// disabling file input
$('input#file-upload').attr('disabled', true);
$('<p class="ready-to-upload"/>').text('Ready to upload').appendTo('.'+ current_item_class);
}
//console.log('global.item_count_all = '+ GLOBAL.item_count_all);
GLOBAL.file_list.push(data.files[0]);
GLOBAL.file_list_ids_ok.push(GLOBAL.item_count_all);
GLOBAL.item_count_all++;
GLOBAL.item_count_ok++;
}
},
progressall: function (e, data)
{
var progress = parseInt(data.loaded / data.total * 100, 10);
$('#box-progress-bar').css('width', progress + '%');
},
done: function (e, data)
{
console.log('inside MAIN DONE');
var i,
k,
errorType,
message = [];
//console.log('data = '+ data);
console.log('data.jqXHR.responseText = '+ data.jqXHR.responseText);
console.log(data);
if (data.jqXHR.responseText.length > 2)
{
errorType = $.parseJSON(data.jqXHR.responseText);
errorType = errorType['files'][0]['error'];
if (errorType === "error.forbidden_mime_type")
{
message[0] = 'error';
message[1] = 'Forbidden file type';
}
else if (errorType === "error.mime_type_mismatch")
{
message[0] = 'error';
message[1] = 'Invalid mime type';
}
else if (errorType === "error.maxsize")
{
message[0] = 'error';
message[1] = 'Max size exceeded';
}
else if (errorType === "error.whitelist")
{
message[0] = 'error';
message[1] = 'Invalid file';
}
}
else
{
message[0] = 'all is ok';
message[1] = 'No error found';
}
for (k=0; k<data.files.length; k++)
{
alert(data.files[k].name + "\n" + data.files[k].error);
i = GLOBAL.file_list_ids_ok[k];
console.log(i);
if (message[0] === 'error')
{
$('<p class="upload-error"/>').text(message).appendTo('.upload-item-'+ i);
}
else if (message[0] === 'no error')
{
$('<p class="upload-success"/>').text(message).appendTo('.upload-item-'+ i);
}
}
// after all is done
updateUploadFileListUploadFinished();
enableFileUploadControl();
resetUploadFormCounters();
},
start: function(e, data)
{
//console.log("Upload started");
console.log('inside MAIN START');
disableFileUploadControl();
updateUploadFileListUploading();
}
}
);
$('#file-upload-start').on('click', function()
{
$('#file-upload').fileupload('send',
{
files: GLOBAL.file_list,
url: GLOBAL.upload_url,
dataType: 'json',
start: function(e, data) {},
done: function (e, data) {}
}
);
});
function clearUploadedFileList()
{
$('.upload-item').remove();
}
function updateUploadFileListUploading()
{
var i,
ok_item_class;
for (i=0; i<GLOBAL.file_list_ids_ok.length; i++)
{
ok_item_class = 'upload-item-'+ GLOBAL.file_list_ids_ok[i];
$('<p class="upload-success"/>').text('Uploading...').appendTo('.'+ ok_item_class);
}
}
function updateUploadFileListUploadFinished()
{
var i,
ok_item_class;
for (i=0; i<GLOBAL.file_list_ids_ok.length; i++)
{
ok_item_class = 'upload-item-'+ GLOBAL.file_list_ids_ok[i];
$('<p class="upload-success"/>').text('Upload finished').appendTo('.'+ ok_item_class);
}
}
function resetUploadFormCounters()
{
GLOBAL.item_count_all = 1;
GLOBAL.item_count_ok = 0;
GLOBAL.file_list = [];
GLOBAL.file_list_ids_ok = [];
GLOBAL.message = [];
}
});
</script>
{% endblock %}
В КОНЦЕ КОНЦОВ
- Что мне не хватает?
- Я пропускаю какой-то параметр в конфигурации?
- Может быть, это ошибка в
jQuery File Upload by Blueimpбиблиотека JavaScript?
ЗАКЛЮЧЕНИЕ
Пожалуйста, порекомендуйте.
Спасибо за ваше время и знания.
ОБНОВЛЕНИЕ
У меня есть следующие настройки в php.ini
- post_max_size = 3G
- upload_max_filesize = 3G
- max_file_uploads = 20
Так что я изменил свой Upload listener вот так:
public function onUpload(PreUploadEvent $event)
{
$file = $event->getFile();
$response = $event->getResponse();
$message = [
'error' => 'none'
];
$response->addToOffset($message, array('files'));
}
А теперь пример 2 возвращает:
data.jqXHR.responseText = {"files":[{"error":"none"},{"error":"error.maxsize"},{"error":"error.maxsize"}]}
Я обновил часть JavaScript, и теперь он перебирает responseText и обновление элементов с соответствующими ошибками.
Если вы видите / знаете лучший способ, пожалуйста, прокомментируйте.
Решение
В вашем php.iniВы увеличили ценность upload_max_filesize?
Видя ваши примеры, похоже, что вы пытаетесь загрузить файлы, размер которых превышает размер, разрешенный конфигурацией php.
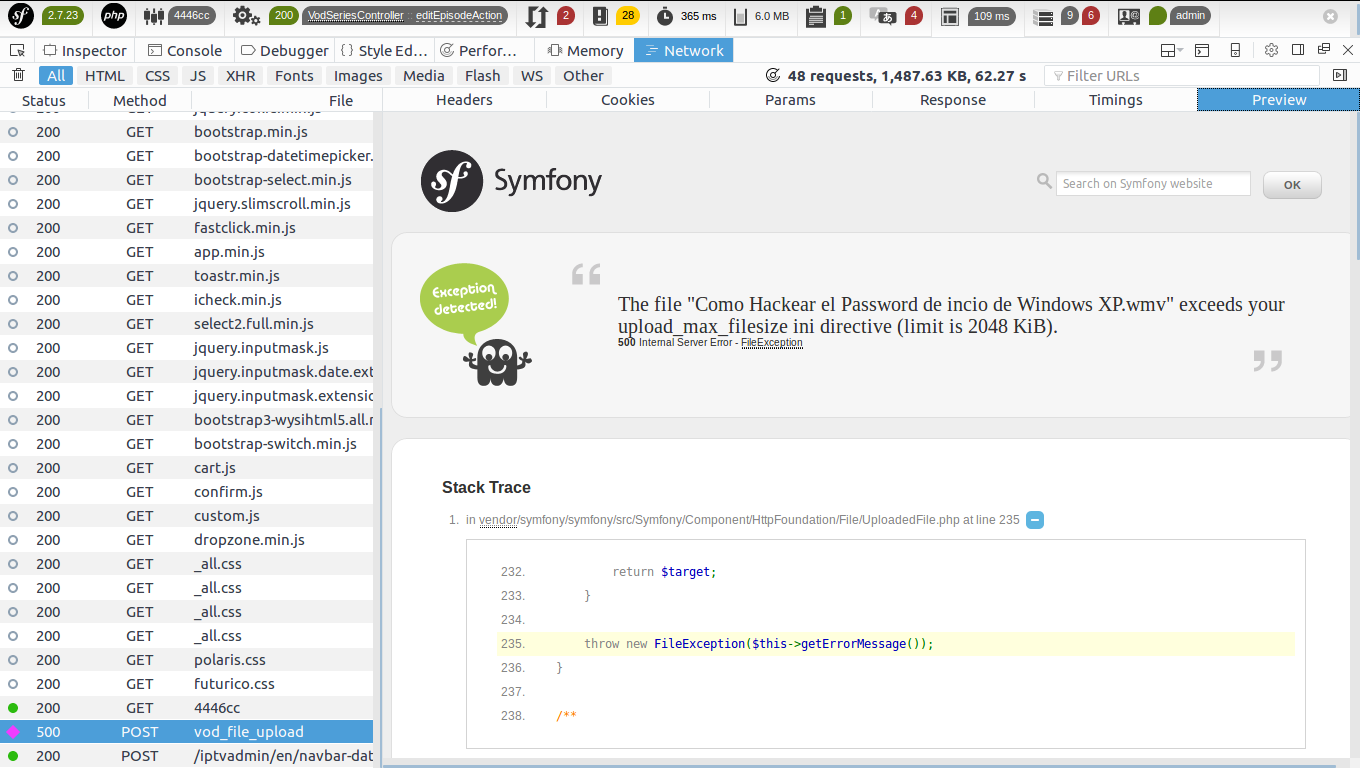
Если вы находитесь в Firefox, вы можете использовать ярлык Ctrl+Shift+Q, попробуйте еще раз загрузить файлы и найдите запрос со статусом 500, вы можете увидеть ошибку на вкладке «Предварительный просмотр».
Другие решения
Других решений пока нет …