Как получить JSON из Laravel 5.1
Я разрабатываю приложение с помощью Laravel 5.1 и пытаюсь получить информацию от json, но не могу, у меня есть следующий код:
Маршруты:
Route::get('toys','ToyController@listing');
контроллер:
public function listing(){
$toys = Toy::all();
return response()->json([
"toys" => $toys->toArray()
]);
}
Петиция получить:
<script>
$(document).ready(function(){
$.getJSON("http://localhost:8000/toys", function(data){
});
});
</script>
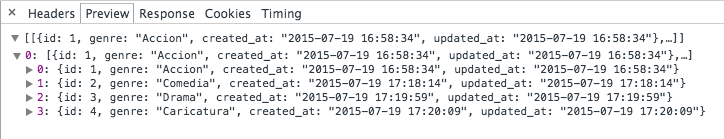
И я могу видеть данные в консоли:

но как показать информацию в HTML? Спасибо
Решение
использовать нужно использовать . Оператор, чтобы получить доступ к данным в каждом объекте, так как у вас есть массив объектов, вам нужно перебрать каждый объект и получить к ним доступ, как в следующем примере:
data.id — для доступа к идентификатору
data.genre — для доступа к жанру и т. д.
Вы можете перебрать объект данных, как в следующем примере в jquery
$(data).each( function (key, value) )
{
$("#iddiv").append(value.id+","); //this will show all the ids in the div with id iddiv, which are separated by commas
}
<body>
<div id= "iddiv" > </div>
</body>
Отредактировано:
Это двухмерный объект, поэтому сделайте следующее
$(data).each( function (key, value) )
{
$(value).each( function( key2, value2 )){
$("#iddiv").append(value2.id+","); //this will show all the ids in the div with id iddiv, which are separated by commas
})
}
Другие решения
Других решений пока нет …
