Как получить идентификатор из Popover, который открывается, когда мы нажимаем на строку таблицы.
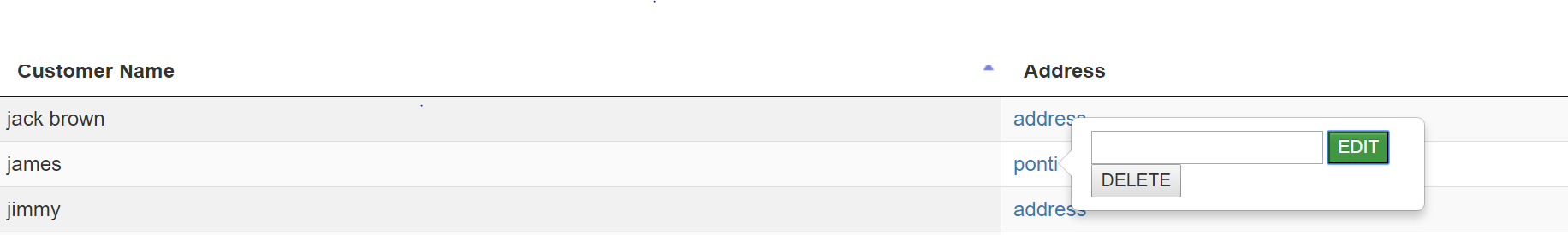
Эта таблица извлекает записи из базы данных. Я хочу добавить функциональность обновления. Поэтому я решил добавить загрузочный загрузчик, чтобы сделать строку редактируемой. Поэтому, когда пользователь нажимает адрес, появляется всплывающее окно с полями, позволяющими пользователю обновить адрес.
Нажатие «Правка» обновит адрес.
проблема
Я не знаю, как получить адрес и идентификатор строки, по которой щелкнули, так что я могу передать информацию в заявление обновления SQL.
Вот код для кнопки редактирования
$(document).on("click", ".sucess", function() {
var address = $("#address").attr('value');
alert(address);
});
Поэтому, когда я нажимаю «Редактировать», он предупреждает о значении только 1-й строки
Вот мой весь код.
<?php
$con = mysqli_connect("localhost","root","","test");
// Check connection
if (mysqli_connect_errno())
{
echo "Failed to connect to MySQL: " . mysqli_connect_error();
}else {
echo "";
}
?>
<!--QUERY-->
<?php
$prepare_query = "SELECT * FROM customers";
$result = mysqli_query($con, $prepare_query);
?>
<table id="stock-table" class="display">
<thead>
<tr>
<th>Customer Name</th>
<th>Address</th>
</tr>
</thead>
<tbody>
<?phpwhile($row = mysqli_fetch_array($result)) {
?>
<div id="userlog" class="operator">
<tr>
<td><?php echo $row['CustomerName']?></td>
<td>
<a href="#" class="btn-row-popup-menu row"><?php echo
$row['CustomerAddress1']?>
<div style="display:none;">
<div class="btn-row-popup-menu-body">
<input type="text" class = "name" id="address"value = "<?php echo $row['CustomerAddress1']?>" >
<button class="btn-success sucess"> EDIT</button>
<button class="transaction-menu-legend delete" id="delete"> DELETE</button>
</div>
</div>
</a>
</td>
</tr>
</div><?php
}
?>
</tbody>
</table>
<script>
$(document).ready(function() {
$('#stock-table').DataTable();
} );
//wHEN CLICK ON THE EDIT BUTTON INSIDE THE POPOVER
$(document).on("click", ".sucess", function() {
var address = $("#address").attr('value');
alert(address);
});
</script><!-- POPOVER -->
<script>
// Popover Menu initialize
$('.btn-row-popup-menu').popover({
placement: 'right',
trigger: 'click',
html: true,
title: function() {
return $(this).parent().find('.btn-row-popup-menu-head').html();
},
content: function() {
return $(this).parent().find('.btn-row-popup-menu-body').html();
}
}).on('show.bs.popover', function(e) {
if (window.activePopover) {
$(window.activePopover).popover('hide')
}
window.activePopover = this;
currentPopover = e.target;
}).on('hide.bs.popover', function() {
window.activePopover = null;
});
// Close popover when clicking anywhere on the screen
$(document).on('click', function(e) {
$('[data-toggle="popover"],[data-original-title]').each(function() {
//the 'is' for buttons that trigger popups
//the 'has' for icons within a button that triggers a popup
var target = $(e.target);
if (!target.is('.popover') && !target.is('.popover *') &&
!target.is('.btn-row-popup-menu') || target.is('.btn-popover-close')) {
(($(this).popover('hide').data('bs.popover') || {}).inState || {}).click
= false;
}
});
});
// Anchor popover to opening element
$(window).resize(function() {
console.log(currentPopover);
if (currentPopover.data('bs.popover').tip().hasClass('in') == true) {
currentPopover.popover('hide');
currentPopover.popover('show');
}
});
</script>
Решение
Вы можете создавать простые формы для каждого клиента, в которых вы указываете идентификатор клиента в качестве скрытого поля. И где вы оповещаете адрес, вы можете получить доступ к адресу и идентификатору, а затем использовать ajax для обновления sql. Пример формы —
<div id="userlog" class="operator">
<tr>
<td><?php echo $row['CustomerName']?></td>
<td>
<a href="#" class="btn-row-popup-menu row"><?php echo
$row['CustomerAddress1']?>
<div style="display:none;">
<div class="btn-row-popup-menu-body">
<form method="POST">
<input type="hidden" name="customerId" value="<?php echo $row['CustomerID']?>" >
<input type="text" class = "name" id="address" value = "<?php echo $row['CustomerAddress1']?>" >
<button class="btn-success sucess"> EDIT</button>
<button class="transaction-menu-legend delete" id="delete"> DELETE</button>
</form>
</div>
</a>
</td>
</tr>
</div>
И сценарий:
$(document).on("click", ".sucess", function() {
var address = $(this).parent().find('input[name="address"]').val();
var custId = $(this).parent().find('input[name="customerId"]').val();
alert(address);
alert(custId);
// send these via ajax
});
Другие решения
Других решений пока нет …