как получить файл с помощью нативных функций php и Android
Я сделал функцию в приватном разделе моего сайта, чтобы получить и отобразить какой-нибудь файл репозитория.
Ниже приведена функция, которую я сделал:
function getFilesChantier($devis, $cp) {
// Si dossier cp n'existe pas on le créé
if (!file_exists(_DOCS_ . 'C' . $cp)) {
mkdir(_DOCS_ . 'C' . $cp, 0777, true);
fopen(_DOCS_ . 'C' . $cp . '/index.html', w);
}
if (!file_exists(_DOCS_ . 'C' . $cp . '/' . $devis)) {
mkdir(_DOCS_ . 'C' . $cp . '/' . $devis, 0777, true);
fopen(_DOCS_ . 'C' . $cp . '/' . $devis . '/index.html', w);
}
//On liste les fichiers pdf
$repertoire = _DOCS_ . 'C' . $cp . '/' . $devis;
if ($dossier = opendir($repertoire)) {
while (false !== ($fichier = readdir($dossier))) {
if ($fichier != '.' && $fichier != '..' && $fichier != 'index.php' && $fichier != 'index.html' && $fichier != 'Thumbs.db') {
$nb_fichier++; // On incrémente le compteur de 1
$retour[$nb_fichier]['name_file'] = str_replace('/var/www/sp-batiment.com/htdocs/docs/C' . $cp . '/' . $devis . '/', '', $repertoire . '/' . $fichier);
$retour[$nb_fichier]['url_file'] = str_replace('/var/www/sp-batiment.com/htdocs/', '', $repertoire . '/' . $fichier);
$retour[$nb_fichier]['nb_file'] = $nb_fichier;
$retour[$nb_fichier]['date_file'] = date("F d Y H:i:s.", filectime($repertoire . '/' . $fichier));
}
}
}
return $retour;
}
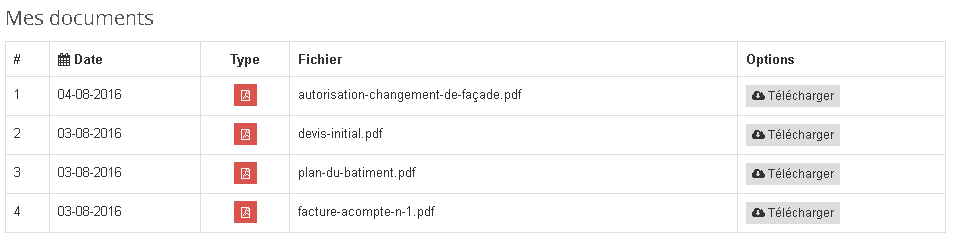
Все отлично работает во всех браузерах,
Ниже приведен рендеринг моего сайта
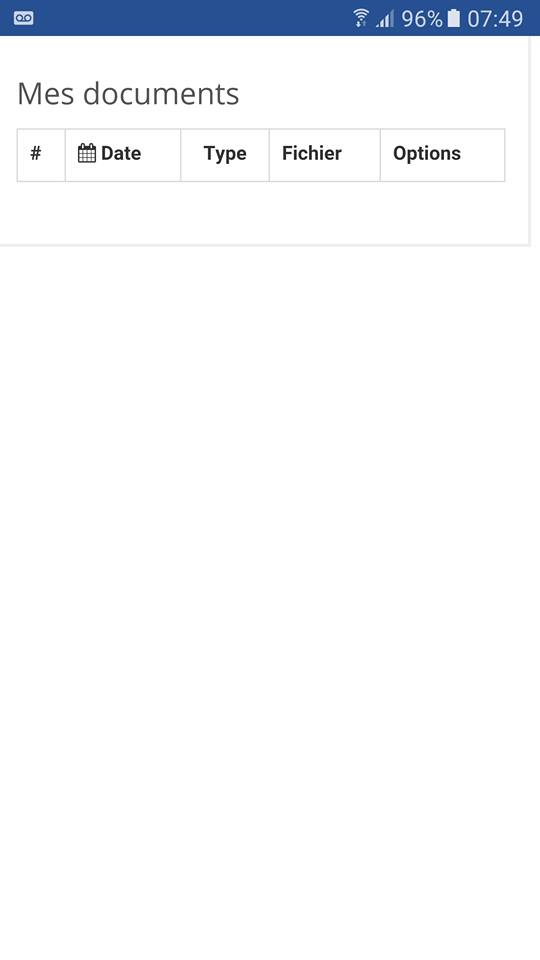
но когда мы обращаемся к телефону (Android Samsung), он не работает в браузере Google Chrome,
это ничего не отображает.
Я не знаю, если что-то не так с моей функцией, или это факт, что он звонит по телефону?
страница называется та же, только смена браузера (первая — это классический Google Chrome на компьютере), другая — Samsung Galaxy с Google Chrome.
Любая помощь будет высоко ценится.
Изменить: я использую загрузчик, ниже код моей таблицы
<div class="col-md-12">
<h3>Mes documents</h3>
<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th><i class="fa fa-calendar"></i> Date</th>
<th class="text-center">Type</th>
<th>Fichier</th>
<th>Options</th>
</tr>
</thead>
<tbody>
<tr>
<td nowrap="">1</td>
<td nowrap="">17-08-2016 </td>
<td nowrap="" class="text-center"><span class="label label-danger" style="text-transform:uppercase;tex-align:left"><i class="fa fa-file-pdf-o"></i></span></td>
<td nowrap=""> compément-de-devis-1.pdf</td>
<td nowrap="">
<form action="php/download.php" method="post">
<button class="btn btn-dark btn-xs"><i class="fa fa-cloud-download"></i> Télécharger</button>
</form>
</td>
</tr>
<tr>
<td nowrap="">2</td>
<td nowrap="">04-08-2016 </td>
<td nowrap="" class="text-center"><span class="label label-danger" style="text-transform:uppercase;tex-align:left"><i class="fa fa-file-pdf-o"></i></span></td>
<td nowrap=""> autorisation-changement-de-façade.pdf</td>
<td nowrap="">
<form action="php/download.php" method="post">
<button class="btn btn-dark btn-xs"><i class="fa fa-cloud-download"></i> Télécharger</button>
</form>
</td>
</tr>
<tr>
<td nowrap="">3</td>
<td nowrap="">03-08-2016 </td>
<td nowrap="" class="text-center"><span class="label label-danger" style="text-transform:uppercase;tex-align:left"><i class="fa fa-file-pdf-o"></i></span></td>
<td nowrap=""> devis-initial.pdf</td>
<td nowrap="">
<form action="php/download.php" method="post">
<button class="btn btn-dark btn-xs"><i class="fa fa-cloud-download"></i> Télécharger</button>
</form>
</td>
</tr>
<tr>
<td nowrap="">4</td>
<td nowrap="">03-08-2016 </td>
<td nowrap="" class="text-center"><span class="label label-danger" style="text-transform:uppercase;tex-align:left"><i class="fa fa-file-pdf-o"></i></span></td>
<td nowrap=""> plan-du-batiment.pdf</td>
<td nowrap="">
<form action="php/download.php" method="post">
<button class="btn btn-dark btn-xs"><i class="fa fa-cloud-download"></i> Télécharger</button>
</form>
</td>
</tr>
<tr>
<td nowrap="">5</td>
<td nowrap="">03-08-2016 </td>
<td nowrap="" class="text-center"><span class="label label-danger" style="text-transform:uppercase;tex-align:left"><i class="fa fa-file-pdf-o"></i></span></td>
<td nowrap=""> facture-acompte-n-1.pdf</td>
<td nowrap="">
<form action="php/download.php" method="post">
<button class="btn btn-dark btn-xs"><i class="fa fa-cloud-download"></i> Télécharger</button>
</form>
</td>
</tr>
</tbody>
</table>
</div>
Решение
В вашем HTML-коде нет проблем, так как я запускаю его на своем мобильном устройстве, и он работает нормально.
Небольшая опечатка tex-align в text-error в вашем коде
Вы можете проверить свой HTML-код в своем мобильном браузере Google Chrome через компьютер. Проверьте эту ссылку
Из него вы можете проверить, что строки таблицы надуваются из вашего PHP-кода или есть какие-либо проблемы с вашим HTML-кодом
Надеюсь, это поможет
Другие решения
Проблема не может быть в коде PHP (он интерпретирует на сервере, а не на устройстве), это в вашем коде HTML или Javascript. Вы не предоставили это, поэтому я не могу помочь в отладке. Но вы можете попробовать изменить размер окна до размера экрана телефона в Chrome, и вы, вероятно, получите тот же результат. Также в настольном Chrome вы можете нажать F12, нажать кнопку «Переключить устройство» и выбрать подходящее устройство.
Обновить: Я разместил HTML код, который вы указали jsfiddle (извините за дублирование вашего кода в ответе, но ТАК не допускает ссылки на jsfiddle без кода).
<div class="col-md-12">
<h3>Mes documents</h3>
<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th><i class="fa fa-calendar"></i> Date</th>
<th class="text-center">Type</th>
<th>Fichier</th>
<th>Options</th>
</tr>
</thead>
<tbody>
<tr>
<td nowrap="">1</td>
<td nowrap="">17-08-2016 </td>
<td nowrap="" class="text-center"><span class="label label-danger" style="text-transform:uppercase;tex-align:left"><i class="fa fa-file-pdf-o"></i></span></td>
<td nowrap=""> compément-de-devis-1.pdf</td>
<td nowrap="">
<form action="php/download.php" method="post">
<button class="btn btn-dark btn-xs"><i class="fa fa-cloud-download"></i> Télécharger</button>
</form>
</td>
</tr>
<tr>
<td nowrap="">2</td>
<td nowrap="">04-08-2016 </td>
<td nowrap="" class="text-center"><span class="label label-danger" style="text-transform:uppercase;tex-align:left"><i class="fa fa-file-pdf-o"></i></span></td>
<td nowrap=""> autorisation-changement-de-façade.pdf</td>
<td nowrap="">
<form action="php/download.php" method="post">
<button class="btn btn-dark btn-xs"><i class="fa fa-cloud-download"></i> Télécharger</button>
</form>
</td>
</tr>
<tr>
<td nowrap="">3</td>
<td nowrap="">03-08-2016 </td>
<td nowrap="" class="text-center"><span class="label label-danger" style="text-transform:uppercase;tex-align:left"><i class="fa fa-file-pdf-o"></i></span></td>
<td nowrap=""> devis-initial.pdf</td>
<td nowrap="">
<form action="php/download.php" method="post">
<button class="btn btn-dark btn-xs"><i class="fa fa-cloud-download"></i> Télécharger</button>
</form>
</td>
</tr>
<tr>
<td nowrap="">4</td>
<td nowrap="">03-08-2016 </td>
<td nowrap="" class="text-center"><span class="label label-danger" style="text-transform:uppercase;tex-align:left"><i class="fa fa-file-pdf-o"></i></span></td>
<td nowrap=""> plan-du-batiment.pdf</td>
<td nowrap="">
<form action="php/download.php" method="post">
<button class="btn btn-dark btn-xs"><i class="fa fa-cloud-download"></i> Télécharger</button>
</form>
</td>
</tr>
<tr>
<td nowrap="">5</td>
<td nowrap="">03-08-2016 </td>
<td nowrap="" class="text-center"><span class="label label-danger" style="text-transform:uppercase;tex-align:left"><i class="fa fa-file-pdf-o"></i></span></td>
<td nowrap=""> facture-acompte-n-1.pdf</td>
<td nowrap="">
<form action="php/download.php" method="post">
<button class="btn btn-dark btn-xs"><i class="fa fa-cloud-download"></i> Télécharger</button>
</form>
</td>
</tr>
</tbody>
</table>
</div>
Выглядит отлично и отображается в моем chrome на мобильных устройствах. Вы уверены, что нет ничего больше, чем этот HTML? Какой-то дополнительный CSS и JS, кроме стандартной начальной загрузки, например.
Причина 1:
Вы не предоставили свои php-коды для этого процесса вывода (из PHP) для этих частей HTML. Хотя в PHP Существуют классы для обнаружения BROWSER, очень мало шансов, что вы случайно использовали это в процессе вывода. Однако давайте предоставим эту часть или проверим сами.
Причина 2:
Как вы говорите, когда вы «переключаете» устройство, вы видите их, то это означает, что есть проблема с CSS. Проверьте, есть ли у элементов классы / стили CSS @media max-width:… или же overflow:hidden или как они, что заставляет таблицу быть скрытой.
Причина 3:
Хотя вы говорите, что на странице больше нет кодов, я сомневаюсь, что может быть какой-то код Javascript, который может вызвать проблемы. Часто таблицы JS динамически загружаются после Page-Load, и, возможно, в браузере устройства возникают некоторые проблемы.
Если вы поделились всеми своими кодами PHP / HTML, которые вы используете для проекта, то было бы легче обнаружить проблему.
Добавьте этот код на свою страницу, чтобы сделать его более понятным для мобильных пользователей
<style>
@media
only screen and (max-width: 760px),
(min-device-width: 768px) and (max-device-width: 1024px) {
table, thead, tbody, th, td, tr {
display: block;
}
thead tr {
position: absolute;
top: -9999px;
left: -9999px;
}
tr { border: 1px solid #ccc; }
td {
/* Behave like a "row" */
border: none;
border-bottom: 1px solid #eee;
position: relative;
padding-left: 50%;
}
td:before {
position: absolute;
top: 6px;
left: 6px;
width: 45%;
padding-right: 10px;
white-space: nowrap;
}td:nth-of-type(1):before { content: "#"; }
td:nth-of-type(2):before { content: "Date"; }
td:nth-of-type(3):before { content: "Type"; }
td:nth-of-type(4):before { content: "Fichier"; }
td:nth-of-type(5):before { content: "Options"; }
}
</style>Я проверил ваш HTML-код в браузере на рабочем столе, и он работает нормально. Как и на рабочем столе, я также тестирую мобильное представление, таблица отзывчива, но их столбец все еще стабилен из-за Bootstrap ..
Я понял вашу проблему, это не проблема браузера … Проверьте ваш HTML правильно и запишите его в правильной форме HTML-таблицы начальной загрузки. Главное, что вы просто перепроверяете по html, что все теги закрыты ..
В мобильном представлении некоторые теги открыты, но не закрыты, потому что эта таблица перекрывается. Вы просто проверяете это, в мобильном представлении .. Я думаю, что это может произойти с циклом php (просто проверьте все).