Как получить данные sql в html-полях формы, используя Ajax JQuery, PHP и PL SQL
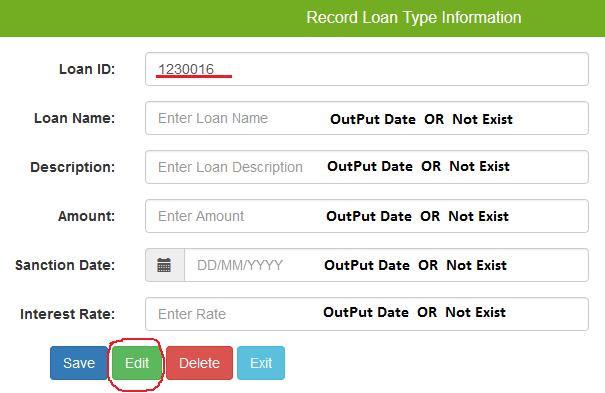
Я изучаю Ajax JQuery, PHP и PL SQL. Я разработал HTML-форму, приведенную ниже:
Всякий раз, когда пользователь вводит идентификатор ссуды и нажимает кнопку «Редактировать», я хочу скопировать выходные данные результата запроса для конкретного идентификатора ссуды в соответствующий HTML-код из полей, если эти данные существуют, другой мудрой печати в них не существует. Я не знаю, как использовать ajax взять данные и выделить их для отдельных полей формы
вот мой код переднего конца:
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body >
<div class="container" >
<div class="panel-group">
<div class="panel panel-primary" >
<div class="panel-heading" >
<h3 class="panel-title" style="text-align: center;">Record Loan Type Information</h3>
</div>
<div class="panel-body">
<form class="form-horizontal" >
<div class="form-group">
<label class="control-label col-sm-3" for="acode">Loan ID:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="textloanid" name="loanid" placeholder="Enter Loan ID">
<span id="errmsg1" class="errmsg"></span>
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-3" style="text-align:right;" >Loan Name:</label>
<div class="col-sm-5">
<input type="text" id="textloan_name" name="loan_name" class="form-control" placeholder="Enter Loan Name" >
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-3" for="dcode">Description:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="textdescription" name="description" placeholder="Enter Loan Description">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-3" style="text-align:right;">Amount:</label>
<div class="col-sm-5">
<input type="text" id="textamount" name="amount" class="form-control" placeholder="Enter Amount" >
<span id="errmsg2" class="errmsg"></span>
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-3" style="text-align:right;" >Sanction Date:</label>
<div class="col-sm-5">
<div class="input-group date">
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
<input type="text" id='textdatetimepicker1' name="textdatetimepicker1" class="form-control" placeholder="DD/MM/YYYY">
</div>
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-3" style="text-align:right;">Interest Rate:</label>
<div class="col-sm-5">
<input type="text" id="textrate" name="rate" class="form-control" placeholder="Enter Rate" >
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" id="btnSubmit" class="btn btn-primary">Save</button>
<button type="submit" name="editbtn" class="btn btn-success editbtn">Edit</button>
<button type="button" class="btn btn-danger">Delete</button>
<button type="button" class="btn btn-info">Exit</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<script type="text/javascript">
var values = $("form").serialize();
$("form").on("submit", '.editbtn', function(event) {
event.preventDefault();
var values = $( this ).serialize();
$('#serialize').text(values);
$.ajax({
url: "loan_type_info.php",
type: "post",
async:true,
data: values,
dataType: 'html',
contentType: 'application/x-www-form-urlencoded; charset=UTF-8',
success: function(data) {
$('#result').html((data)? data:"Empty!");
},
error: function(jqXHR, textStatus, errorThrown) {
console.log(textStatus, errorThrown);
}
});
});
</script>
</body>
</html>
Я думаю, почему-то мне нужно сохранить строку вывода запроса в php и отправить их в ajax.so, чтобы ajax мог выводить их в полях формы.
Вот мой PHP-код
<?php
$loanid = (isset($_POST['loanid'])) ? $_POST['loanid'] : "not";
$loan_name = (isset($_POST['loan_name'])) ? $_POST['loan_name'] : "not";
$description = (isset($_POST['description'])) ? $_POST['description'] : "not";
$amount = (isset($_POST['amount'])) ? $_POST['amount'] : "not";
$datestring = (isset($_POST['textdatetimepicker1'])) ? $_POST['textdatetimepicker1'] : "not";
$rate = (isset($_POST['rate'])) ? $_POST['rate'] : "not";
echo $loanid;
echo $loan_name;
echo $description;
echo $amount;
echo $rate;
$date_arr = explode('/', $datestring);
$date = date("Y/m/d", strtotime($date_arr[2] . $date_arr[1] . $date_arr[0]));
echo $datestring;
echo var_dump($date);
$conn = oci_connect('usr', 'pass', 'test');
if (!$conn) {
trigger_error("Could not connect to database", E_USER_ERROR);
} else {
echo "Connection established ";
}
$stid = oci_parse($conn, " begin
:result := PKG_PAYROLL.find_loan_type(
'<loan_type>
<loan_id>$loanid</loan_id>
</loan_type>'
);
end;");
oci_bind_by_name($stid, ':result', $ru, 500);
$output = oci_execute($stid);
echo $ru;?>
В PL SQL мне нужно выполнить запрос и вернуть данные обратно в php.
Вот мой код PL / SQL:
FUNCTION find_loan_type(loan_type_data NVARCHAR2 ) RETURN clob IS ret clob;
xmlData XMLType;
v_code NUMBER;
v_errm VARCHAR2(100);
loan_id NUMBER(10);
BEGIN
xmlData:=XMLType(loan_type_data);
loan_id := xmlData.extract('/loan_type/loan_id/text()').getstringval();
select * from TBL_LOAN_TYPE where LNTYPE_ID=loan_id;
ret:=to_char(sql%rowcount);
COMMIT;
RETURN '<result><status affectedRow='||ret||'>success</status></result>';
EXCEPTION
WHEN OTHERS THEN
v_code := SQLCODE;
v_errm := SUBSTR(SQLERRM, 1, 100);
DBMS_OUTPUT.PUT_LINE (v_code || ' ' || v_errm);
RETURN '<result><status>Error</status> <error_message>'|| 'Error Message:' || v_errm ||'</error_message> </result>';
END find_loan_type;
Пожалуйста, помогите мне в этом. Я понял, что, если я могу понять, как обмениваться данными между интерфейсом и сервером через ajax, php и PL SQL, тогда я могу решить эту проблему. Если у вас есть такой добрый опыт, то, пожалуйста, поделитесь своими знаниями. Пожалуйста, дайте мне знать для получения дополнительной информации. Спасибо
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …