как показать несколько уведомлений о тостах в Laravel
Я пытаюсь показать несколько уведомлений с toastr но отображается только первое сообщение.
return response()->json(array(
'status'=>'warning',
'message'=> 'Invoiced could not sent!',
'status'=>'success',
'message'=> 'item successfully modified!'
));
Выход:
{status: «success», сообщение: «Бронирование успешно изменено!» }
сообщение: «Бронирование успешно изменено!»
статус: «успех»
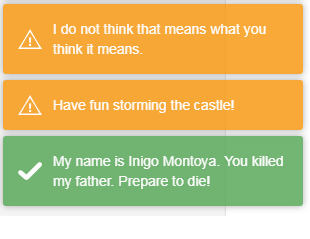
Буду признателен, если вы подскажете, как показывать несколько сообщений, как на скриншоте выше. некоторые из уведомлений могут иметь статус предупреждения, а некоторые — статус успеха.
Решение
То, как вы это делаете, переопределяет status а также message свойства массива.
Рассмотрим создание массива массивов для такой вещи:
return response()->json(array(
'messages' => array(
array(
'status'=>'warning',
'message'=> 'Invoiced could not sent!'
),
array(
'status'=>'success',
'message'=> 'item successfully modified!'
)
)
));
Затем вы можете перебирать каждый элемент.
$.ajax({
// Your current configuration
}).done(function (response) {
for(var msg in response.messages) {
var status = response.messages[msg]['status'];
var message = response.messages[msg]['message'];
toastr[status](message);
}
});
Другие решения
Других решений пока нет …