Как передать идентификатор вместе с датой в DatePicker?
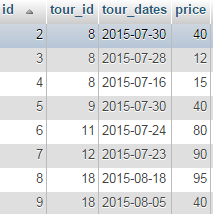
Ниже приведена структура таблицы, и только эти даты доступны в datapicker, и когда пользователь нажимает на эти доступные даты, мне нужно принять цену с этим.
Структура таблицы
и вот мой код
var availableDates = ["5-8-2015","20-8-2015"];
function available(date) {
dmy = date.getDate() + "-" + (date.getMonth()+1) + "-" + date.getFullYear();
if ($.inArray(dmy, availableDates) != -1) {
return [true, "","Available"];
} else {
return [false,"","unAvailable"];
}
}
$(function() {
$('#datepicker').datepicker({
beforeShowDay: available,
onSelect: function(dateText){
alert("check");
}
});
Я не нашел ни одного решения, по которому бы я мог взять цену с выбранной датой по пользователю.
Пожалуйста, предоставьте предложение.
Спасибо.
Решение
Вы можете получить значение таким образом.
$(function() {
$('#datepicker').datepicker({
onSelect: function(dateText){
$(this).next().val();
// $(this).next().text();
}
});
});
Другие решения
Других решений пока нет …