Как отобразить данные json, возвращенные из PHP внутри компонента в проекте Angular
Я пытаюсь отобразить данные, возвращенные из php в виде массива JSON в мой компонент.
В этом ngOnInit() Я добавил следующий скрипт:
ngOnInit(){
this.http.get('http://aff.local/getPartners.php').subscribe(
(response: Response) =>{
const data = response.json() as Partners;
console.log(data);
//this.keys.push(this.data);
},
error =>{
console.log('error');
}
)
}
PHP-скрипт выглядит следующим образом:
<?php
header('Access-Control-Allow-Origin: *');
header('Content-Type: application/json');
require_once("./serverConnection.php");
class affiliatePartner
{
public function getPartners(){
global $conn;
$result = array();
$getPartners = "SELECT partner_name FROM partner";
$execGetPartners = $conn->prepare($getPartners);
$execGetPartners->execute();
$result = $execGetPartners->fetchAll();
// foreach($result as $res)
// {
// $res=array('partner_name'=>$result['partner_name']);
// }
return json_encode($result);
}
}
?>
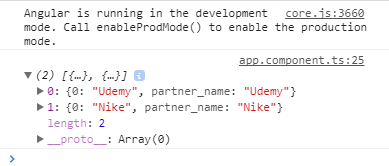
Я получил следующий результат:
Затем я хочу отобразить Udemy а также Nike в div:
<ul *ngFor="let datas of data;">
{{datas}}
</ul>
Но ничего не появилось в компоненте.
Я немного искал, и некоторые люди использовали интерфейс, поэтому я создал интерфейс:
import { Injectable } from '@angular/core'
export interface Partners{
name: String;
}
В основном компоненте:
import { Partners } from './Interfaces';
И я изменил сценарий на:
ngOnInit(){
this.http.get('http://aff.local/getPartners.php').subscribe(
(response: Response) =>{
const data = response.json() as Partners;
console.log(data.name);
//this.keys.push(this.data);
},
error =>{
console.log('error');
}
)
}
Но все еще никакого результата не отображается в моем div.
Решение
В верхней части вашего компонента вам нужно объявить переменную. Затем вам нужно сохранить возвращенный результат в этой переменной.
public partners: any = [];
ngOnInit(){
this.http.get('http://aff.local/getPartners.php').subscribe(
(response: Response) =>{
this.partners = response.json() as Partners;
console.log(this.partners);
},
error =>{
console.log('error');
}
)
}
Как только это будет сделано, вы можете использовать следующее в своем HTML
<ul *ngFor="let partner of partners">
<li>{{partner.partner_name}}>/li>
</ul>
Чтобы отобразить это в выпадающем меню
<select>
<option *ngFor="let partner of partners; let i = index">{{partner.partner_name}}</option>
</select>
Если вы используете Angular5
<select>
<option *ngFor="let partner of partners; index as i">{{partner.partner_name}}</option>
</select>
Другие решения
Вы должны создать переменную в начале вашего класса
data: Array<Partners>;
Затем в своей подписке вместо создания константы для значений, которые вы получаете из API, сделайте это
this.data = response.json() as Partners;
Вид должен показать ответ сейчас
<ul><li *ngFor="let datas of data">{{datas.partner_name}}</li><ul>