Как отобразить данные из базы данных, используя JQuery Repeater и Stack Overflow
Я пытался заставить плагин повторителя JQuery работать с извлечением данных из базы данных. У меня уже есть эта операция вставки данных в базу данных, но я не смотрю, извлекая вставленные данные для их редактирования.
Это код, который я имею в php и html.
<div id="repeater">
<div class="repeater-heading" align="left">
<a role="button" class="btn btn-info repeater-add-btn" ><span class="glyphicon glyphicon-plus"> </span>Add Transactional Impact</a>
</div>
<div class="clearfix"></div>
<br>
<div class="items" data-group="impacts">
<div class="item-content">
<div class="form-group">
<?php
$query_raw_num = "SELECT * FROM revenue_impact_number WHERE revenue_impact_id='".$id."' ";
$results = $mysqli->query($query_raw_num);
while($impacts = $results->fetch_assoc()){
?>
<div class="row" data-repeater-item>
<div class="col-md-2">
<label>Region:</label>
<select data-skip-name="true" data-name="region_id[]" id="region_id" class="form-control">
<option value="">-- Select --</option>
<?php
$query_raw = "SELECT regions_id, regions_name FROM regions ";
$result = $mysqli->query($query_raw);
while($row = $result->fetch_assoc()){
?>
<option value="<?php echo $row['regions_id']; ?>" <?php echo ($row['regions_id']==$impacts['region_id'] ? 'selected' : ''); ?> ><?php echo $row['regions_name']; ?></option>
<?php } ?>
</select>
</div>
<div class="col-md-2">
<label>Product:</label>
<select data-skip-name="true" data-name="product_id[]" id="product_id" class="form-control">
<option value="">-- Select --</option>
<?php
$query_raw_products = "SELECT product_id, product_name FROM products ";
$result_products = $mysqli->query($query_raw_products);
while($products = $result_products->fetch_assoc()){
?>
<option value="<?php echo $products['product_id']; ?>" <?php echo ($products['product_id']==$impacts['product_id'] ? 'selected' : ''); ?> ><?php echo $products['product_name']; ?></option>
<?php } ?>
</select>
</div>
<div class="col-md-2">
<label>Impact:</label>
<input type="text" data-skip-name="true" data-name="impact_number[]" id="impact" value="<?php echo $impacts['impact_number'];?>" class="form-control" style="width:200px;"/>
</div>
<div class="col-md-2">
<label>Expected:</label>
<input type="text" data-skip-name="true" data-name="expected[]" id="expected" value="<?php echo $impacts['expected'];?>" class="form-control" style="width:200px;"/>
</div>
<div class="col-md-2" style="margin-top:24px;" align="center">
<a id="remove-btn" role="button" onclick="$(this).parents('.item-content').remove()" class="btn btn-danger" ><span class="glyphicon glyphicon-trash"> </span>Remove</a>
</div>
</div>
<?php } ?>
</div>
</div>
</div>
</di>
Это функция скрипта, которую я использую.
$(function(){
$('#repeater').createRepeater();
});
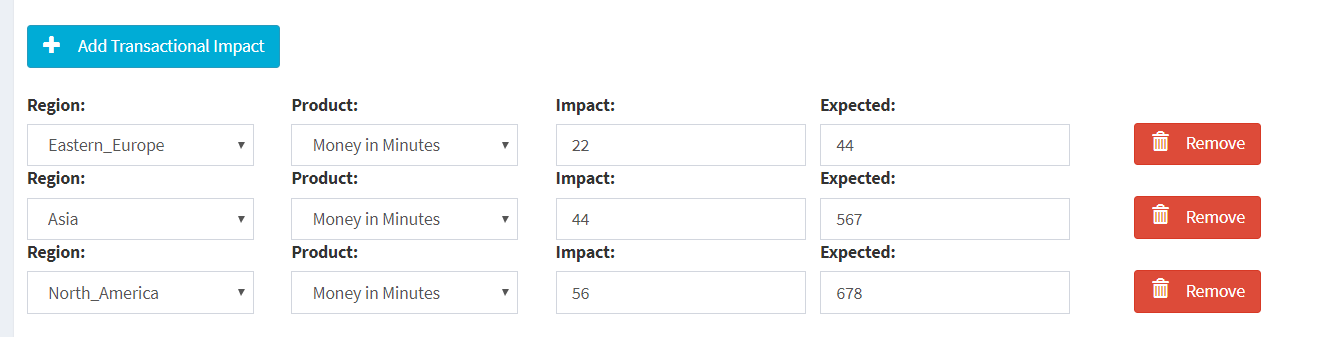
Когда страница загружается в первый раз, все отображается успешно. Смотрите изображение ниже
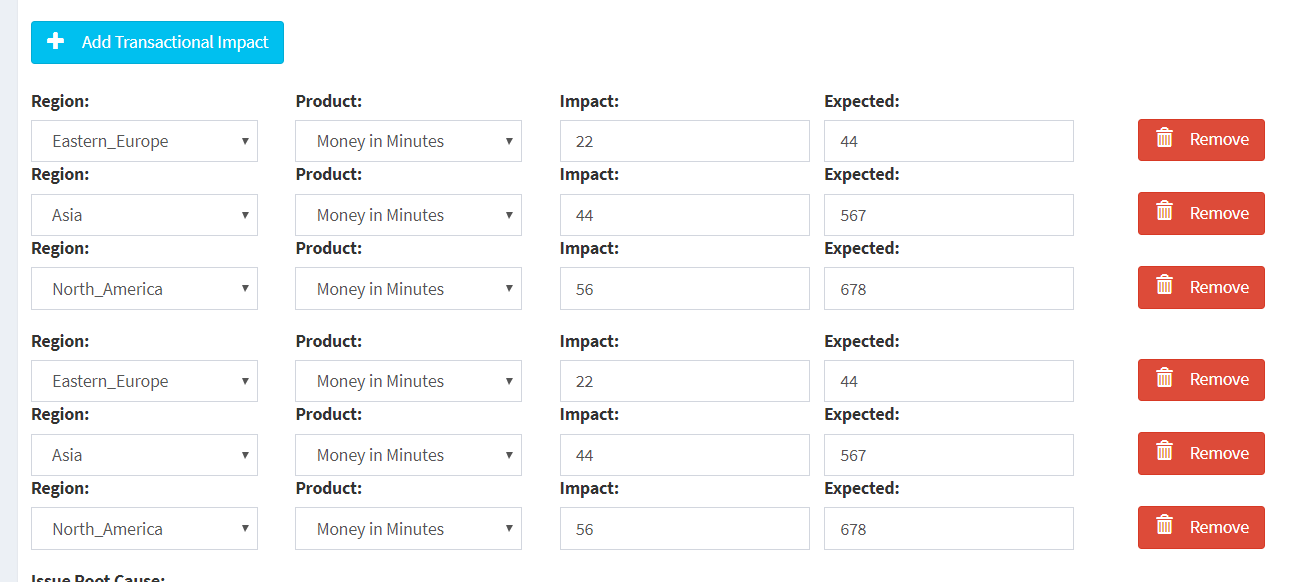
Проблема, с которой я столкнулся, заключается в том, что, когда я пытаюсь добавить новую группу полей, она снова отображает всю группу, а когда я нажимаю кнопку удаления, она также удаляет всю группу данных. Смотрите изображение ниже.
Решение
При извлечении существующих данных во время редактирования возникает проблема в коде повторителя. Комментарий ниже строки из файлов «repeater.js»
/*
if (key == 0) {
items.remove();
addItem(newItem, key);
}
*/
Другие решения
Других решений пока нет …