Как ограничить пункт меню и его содержание для зарегистрированных пользователей в Woocommerce
На WordPress я настраиваю свой интернет-магазин с плагином Woocommerce. У меня есть скрипт PHP, который генерирует таблицу цен.
Но на самом деле все могут это увидеть.
Как я могу добавить его в мое меню WordPress, и никто не сможет увидеть его без входа в систему?
Решение
В свой скрипт вы добавите is_user_logged_in() в IF утверждение как:
function my_php_script_table(){
if( is_user_logged_in() ) {
// The function code
} else {
return; // Exit
}
}
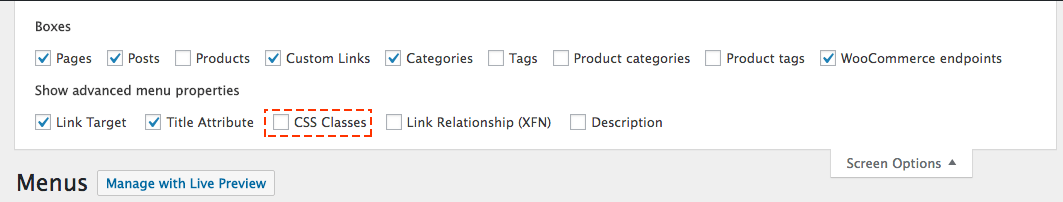
Теперь в вашем WordPress меню вы можете добавить дополнительные классы CSS, позволяющие «Классы CSS» в «Параметры экрана» Вкладка, расположенная справа от страницы настроек «Меню».
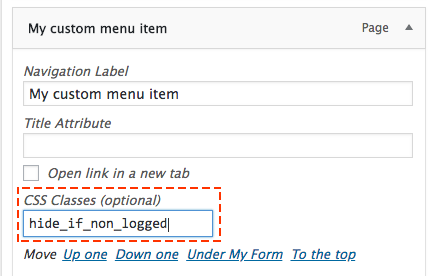
После включения в вашем пункте меню вы сможете установить собственный класс CSS:
Тогда вы сможете скрыть от незарегистрированных пользователей этот пункт меню, используя (здесь дополнительный класс hide_if_non_logged):
add_action( 'wp_head', 'hide_if_non_logged_custom_inline_css', 500 );
function hide_if_non_logged_custom_inline_css() {
if( ! is_user_logged_in() ) {
?><style>li.hide_if_non_logged { display: none !important;}</style><?php
}
}
Код помещается в файл function.php вашей активной дочерней темы (или активной темы). Проверено и работает.
Вы даже можете добавить перенаправление, когда пользователь не вошел на страницу, где контент, который вы хотите скрыть от незарегистрированных пользователей (Вам нужно будет указать правильный код страницы или идентификатор в коде):
add_action( 'template_redirect', 'custom_unlogged_user_redirection' );
function custom_unlogged_user_redirection() {
// Below set your correct page slug
if ( ! is_user_logged_in() && is_page( 'pricing-table' ) ){
// Redirect to logout URL
wp_safe_redirect( get_home_url() );
exit(); // Always exit
}
}
Код помещается в файл function.php вашей активной дочерней темы (или активной темы). Проверено и работает.
Другие решения
Других решений пока нет …