Как настроить изображение так, чтобы оно перекрывало ползунок
Хотите разместить изображение размером 230×200 в <div class="float-left"> область, чтобы это немного накладывалось на ползунок. Примером является http://screencast.com/t/Jo9zYjnllHZ
На сайте http://tinyurl.com/njencjc есть CSS, который соединяет ползунок и область заголовка, где размещен логотип
.show-rev-slider #header .slider {
height: 380px;
-webkit-transform: translate3d(0, 0, 0);
}
Будет ли это добавлением CSS или нужен PHP? Любая помощь приветствуется.
Решение
И логотип, и слайдер будут находиться в прямоугольниках, например:
Если вы пытаетесь наложить логотип поверх слайдеров, все, что вам нужно сделать, это выяснить, какой z-индекс использует слайдер, это CSS, который контролирует уровни блоков внутри веб-сайта. Слайдер использует его для размещения каждого изображения поверх друг друга, чтобы позволить слайдеру работать. Вы должны получить уровень z-index выше самого высокого уровня ползунка, чтобы всегда быть сверху …
Другие решения
Это ваш код: jsFiddle
-
Это единственный способ сделать это!
-
просто добавь наложение div внутри слайдера
divа такжеpositionЭто! -
Заметка — Вы можете изменить размеры! В измерениях кода только для демонстрации!
HTML
<div class="slider">
<div class="overlay"></div>
<img src="http://s28.postimg.org/uut7yirrx/00000472.png">
</div>
CSS
.slider {
position:relative;
border:1px solid #07a;
margin:75px 50px;
}
.overlay {
position:absolute;
height:100px;
width:178px;
border:5px solid red;
top:-58px;
}
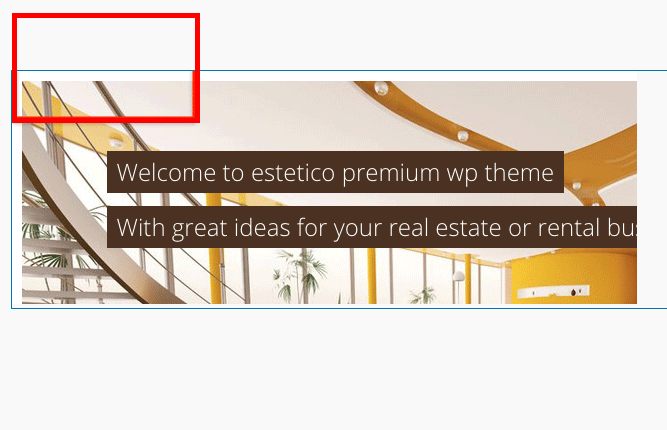
Снимок изображения