Как экспортировать таблицу данных в формате Excel?
я использовал плагины tableTools для экспорта данных, я включил следующие плагины
<script src="js/jquery-1.12.3.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/moment/moment.min.js" type="text/javascript"></script>
<script src="js/jquery.dataTables.js" type="text/javascript"></script>
<script src="js/dataTables.tableTools.js"></script>
HTML код
<table id="result_table" class="display table table-bordered" cellspacing="0" width="100%"></table>
и моя часть инициализации,
var oTable = $('#result_table').dataTable({
//"iDisplayLength": 50,
//"order" : [[0,"desc"]],
"columnDefs": [
{ "width": "16%", "targets": 1 }
],
"lengthMenu": [[10, 50, 100, -1], [10, 50, 100, "All"]],
"dom": 'T<"clear">lfrtip',
"tableTools": {
"sSwfPath": "copy_csv_xls_pdf.swf"}
});
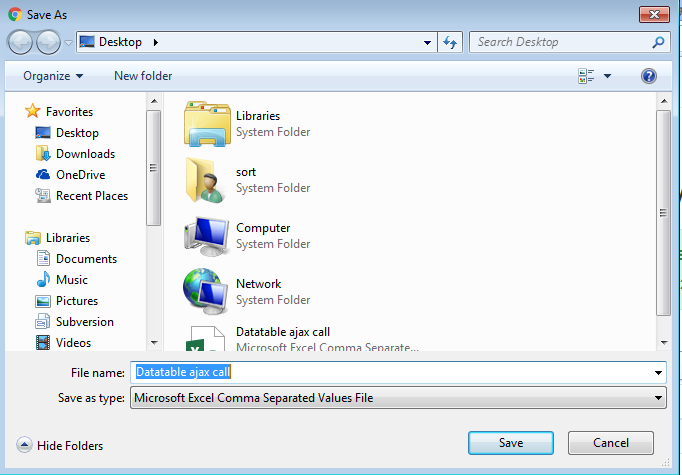
если я нажимаю кнопку Excel, мое окно сохранения как
это был сохраненный файл CSV не в формате Xls или Xlsx, а также кнопка CSV и кнопка Excel, оба являются только форматом файла экспорта CSV … это проблема, которая мне нужна для экспорта в формате Excel .. Пожалуйста, поделитесь предложением или решением
Решение
Используйте этот подход
oTableTools: {
sSwfPath: "copy_csv_xls_pdf.swf",
aButtons: [
{ sExtends: "xls",
mColumns: 'visible',
sFileName: 'export.xls',
sToolTip: 'Save current table as XLS'
}
]
}
Важные вещи sExtends: "xls" а также sFileName чтобы обеспечить правильное имя файла, прикрепленное к загруженному файлу.
Но, как другие люди упоминают в комментариях, вы должны подумать об использовании кнопки плагин, вот демо, использующее это -> https://jsfiddle.net/zm825k01/
Другие решения
Это то, что я сделал, и это сработало для меня.
Дайте мне знать, если это поможет вам.
<script src="/js/jquery-1.12.0.min.js"></script>
<script src="/js/datatables/jquery.dataTables.min.js"></script>
<script src="/js/datatables/dataTables.bootstrap.min.js"></script>
<script src="/js/datatables/dataTables.buttons.min.js"></script>
<script src="/js/datatables/buttons.bootstrap.min.js"></script>
<script src="/js/datatables/jszip.min.js"></script>
<script src="/js/datatables/pdfmake.min.js"></script>
<script src="/js/datatables/vfs_fonts.js"></script>
<script src="/js/datatables/buttons.html5.min.js"></script>
<script src="/js/datatables/buttons.print.min.js"></script>
<script src="/js/datatables/buttons.colVis.min.js"></script>
var table = $('#example').DataTable({
lengthChange: false,
buttons: [ 'copy', 'excel', 'pdf', 'colvis' ]
});
table.buttons().container().appendTo( '#example_wrapper .col-sm-6:eq(0)' );

