Как я могу использовать условия, чтобы изменить ответ в WordPress AJAX
я написал код для кнопки «Tweet to download», но она не работает так, как должно быть.
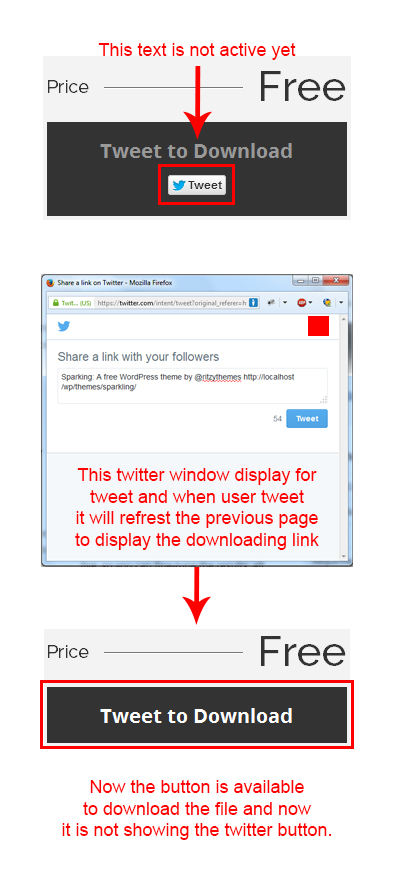
Следующие коды работают, но проблема в том, что когда пользователь запускает щелчок и пишет в Твиттере предоставленное содержимое, текущая страница обновляется и снова отображает ту же кнопку с Twitter, хотя на ней должна отображаться только кнопка ссылки на скачивание без значка Twitter.

add_action( 'wp_ajax_share_to_download', 'share_to_download' );
add_action( 'wp_ajax_nopriv_share_to_download', 'share_to_download' );
function share_to_download() {
$nonce = $_POST['nonce'];
if ( !wp_verify_nonce( $nonce, 'ritzy_download' ) ) {
die( 'Busted' );
}
echo '<a href="#" id="tweet-to-download-link" class="btn primary">Tweet to Download <span id="tweet-to-download"></span></a>';
die();
}add_action( 'wp_ajax_share_to_download_tweet', 'share_to_download_tweet' );
add_action( 'wp_ajax_nopriv_share_to_download_tweet', 'share_to_download_tweet' );
function share_to_download_tweet() {
$nonce = $_POST['nonce'];
$download_id = absint( $_POST['theme'] );
if ( !wp_verify_nonce( $nonce, 'ritzy_download' ) ) {
die( 'Busted' );
}
echo '<a href="URL_OF_THE_FREE_THEME_FILE" class="btn primary">Download for Free</a>';
die();
}
И JQuery это:
jQuery(document).ready(function($){
if ( $('#tweet-to-download-wrap').length ) {
$.post( ritzy.ajaxurl, {
action : 'share_to_download',
theme : $('#tweet-to-download-wrap').attr('data-theme'),
nonce : ritzy.nonce
}, function( data ) {
$('#tweet-to-download-wrap').html(data);
$('#tweet-to-download-link').on('click', function(e){
e.preventDefault();
});
if( $('#tweet-to-download-link').length ){
// First, load the widgets.js file asynchronously
window.twttr = (function (d,s,id) {
var t, js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return; js=d.createElement(s); js.id=id;
js.src="https://platform.twitter.com/widgets.js";
fjs.parentNode.insertBefore(js, fjs);
return window.twttr || (t = { _e: [], ready: function(f){ t._e.push(f) } });
}(document, "script", "twitter-wjs"));
twttr.ready(function(twttr){
twttr.widgets.createShareButton(
$('#tweet-to-download-wrap').attr('data-url'),
document.getElementById('tweet-to-download'),
function(el){},
{
count : 'horizontal',
text : $('#tweet-to-download-wrap').attr('data-content'),
related : 'ritzythemes'
}
);
twttr.events.bind('tweet', function(intentEvent){
if (!intentEvent) return;
$.post(ritzy.ajaxurl, {
action: 'share_to_download_tweet',
theme : $('#tweet-to-download-wrap').attr('data-theme'),
nonce : ritzy.nonce
}, function(data){
window.location.reload(true);
}
);
});
});
}
}
);
}
});
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …
