Как я могу использовать Stripe Checkout с React Webpack?
Я надеюсь, что вы можете помочь. Я постараюсь предоставить вам все, чтобы помочь.
Я запускаю свою сборку локально на Xampp.
Мой код:
import React from "react";
import ReactDOM from "react-dom";
export default class Front extends React.Component {
constructor(){
super();
this.state = {
account : []
};
};
render(){
return(
<div className="shopFront">
--Content--
</div>
);
}
};
Я попытался просто включить (в —Content— заполнитель):
<form action="/your-server-side-code" method="POST">
<script
src="https://checkout.stripe.com/checkout.js" className="stripe-button"data-key="TEST--KEY--"data-amount="999"data-name="Product"data-description="Widget"data-image="https://stripe.com/img/documentation/checkout/marketplace.png"data-locale="auto"data-currency="aud">
</script>
</form>
Но это не отображает фактическую кнопку «Оплатить сейчас». Нет ошибок в консоли. Просто кнопка не рендерится вообще.
Я пытался использовать пакет Reaction-Stripe-Checkout.
https://www.npmjs.com/package/react-stripe-checkout
я добавил import StripeCheckout from 'react-stripe-checkout';
и изменил мою сборку:
onToken(token){
fetch('components/charge.php', {
method: 'POST',
body: JSON.stringify(token),
}).then(token => {
// alert(`We are in business, ${token.email}`);
console.log(token);
});
}
render(){
return(
<div className="shopFront">
Hello World
<StripeCheckout
token={this.onToken}
stripeKey="pk_test_GwbZ42OeC9M7KRxd49t21LHC"/>
</div>
);
}
Я добавил заряд и файлы config.php. Композитор реализован с файлами stripe.php.
charge.php
<?php
require_once('./config.php');
$token = $_POST['stripeToken'];
$customer = \Stripe\Customer::create(array(
'email' => '[email protected]',
'source' => $token
));
$charge = \Stripe\Charge::create(array(
'customer' => $customer -> id,
'amount' => 5000,
'currency' => 'aud'
));
echo '<h1>Successfully charged $50.00!</h1>';
?>
config.php
<?php
require_once('vendor/autoload.php');
$stripe = array(
"secret_key" => "sk_test_r8KuCcmiuJfnFo58UnbV3fG0",
"publishable_key" => "pk_test_GwbZ42OeC9M7KRxd49t21LHC");
\Stripe\Stripe::setApiKey($stripe['secret_key']);
?>
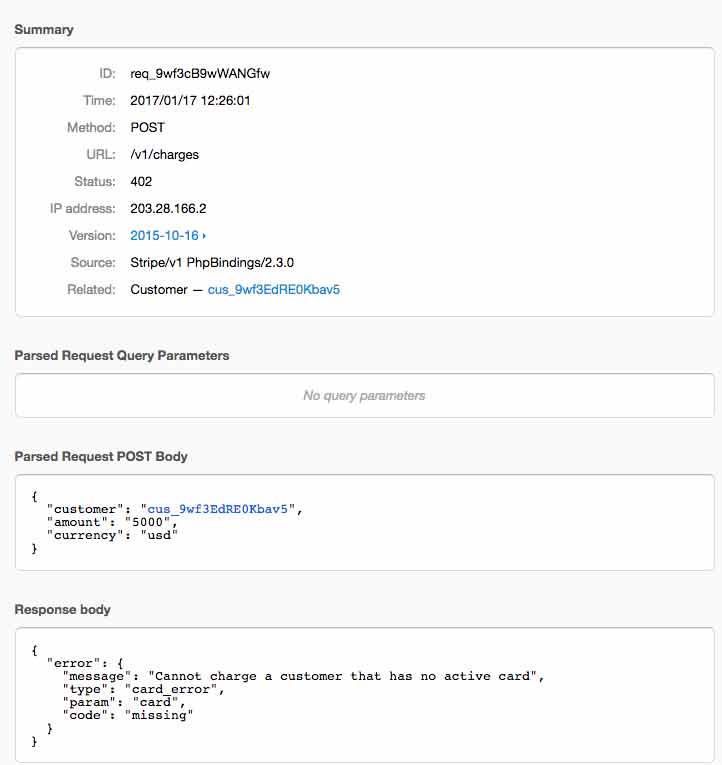
Это почти работает. Отображает кнопку «оплатить сейчас», но при обработке формы оформления заказа я получаю этот журнал ошибок на панели инструментов Stripe.
Клиент создан, но обвинение вызывает ошибку. У кого-нибудь есть понимание этого или лучшего метода включения Stripe Checkout в React?
Я загрузил сборку в
http://stickermata.com/stripe/
если вы хотите запустить тест.
Буду признателен за любую оказанную помощь.
Спасибо всем,
Моу
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …