Как я могу держать маркеры поверх других с Google Static Maps API?
У меня есть карта с отображением до 25 пинов. Первые 9 помечены как 1-9, остальные являются общими точечными маркерами.
Эти маркеры добавляются в следующем порядке: 1, 2, 3 … 9, 10, 11. После 9 они являются точками (статические карты Google поддерживают только 1-значные маркеры).
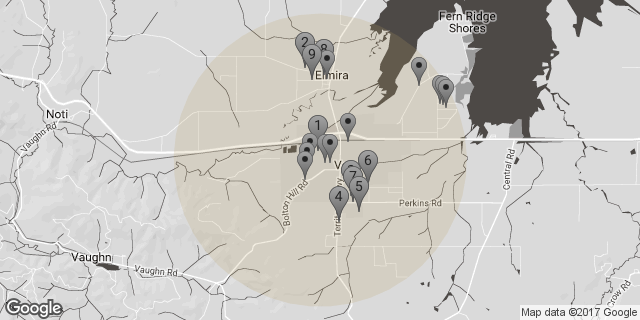
Эта проблема: Маркер для # 1 скрыт маленькими точечными значками. Они должны быть сзади. Точно так же маркер № 9 скрывает маркер № 8. Заблуждение, маркер # 5 находится сверху # 7 — что правильно. Нижние цифры должны быть сверху, а пунктирные маркеры должны быть сзади.
Я попытался изменить порядок маркеров в URL, но это не имеет никакого эффекта. Я не вижу никаких опций для z-index с использованием API Static Maps.
Есть ли способ сделать это?
Вот код встраивания, который я использую (ключ API удален с конца):
http://maps.google.com.au/maps/api/staticmap?center=44.047708,-123.358691&size=640x320&maptype=roadmap&path=fillcolor:0xbca16533%7Ccolor:0x13131300%7Cenc:icalGzn|oVfAyj@pE_j@vIgh@zMwe@nQqb@|Tq^zW_ZhZ}Th\mOp]sIl^oCn^n@`^tF~\pLj[fRbYpWlVj\fSr`@vOfd@xK`g@tGdi@jClj@?zj@kClj@uGbi@yKbg@wOdd@gSr`@mVj\cYpWk[fR_]pLa^tFo^p@m^qCq]sIi\mOiZ}T{W_Z}Tq^oQob@{Mye@wIgh@qE}i@gAyj@&style=feature%3Aall%7Celement%3Aall%7Cvisibility%3Aon%7Csaturation%3A-100%7Cgamma%3A0.54%7C&style=feature%3Aroad%7Celement%3Alabels.icon%7Cvisibility%3Aoff%7C&style=feature%3Awater%7Celement%3Aall%7Ccolor%3A0x4d4946%7C&style=feature%3Apoi%7Celement%3Alabels.icon%7Cvisibility%3Aoff%7C&style=feature%3Apoi%7Celement%3Alabels.text%7Cvisibility%3Asimplified%7C&style=feature%3Aroad%7Celement%3Ageometry.fill%7Ccolor%3A0xffffff%7C&style=feature%3Aroad.local%7Celement%3Alabels.text%7Cvisibility%3Asimplified%7C&style=feature%3Awater%7Celement%3Alabels.text.fill%7Ccolor%3A0xffffff%7C&style=feature%3Atransit.line%7Celement%3Ageometry%7Cgamma%3A0.48%7C&style=feature%3Atransit.station%7Celement%3Alabels.icon%7Cvisibility%3Aoff%7C&style=feature%3Aroad%7Celement%3Ageometry.stroke%7Cgamma%3A7.18%7C&markers=color:black%7clabel:1%7c44.049727,-123.359269&markers=color:black%7clabel:2%7c44.070205,-123.363716&markers=color:black%7clabel:3%7c44.038696,-123.348037&markers=color:black%7clabel:4%7c44.032207,-123.352058&markers=color:black%7clabel:5%7c44.034713,-123.345176&markers=color:black%7clabel:6%7c44.041244,-123.342079&markers=color:black%7clabel:7%7c44.037186,-123.347408&markers=color:black%7clabel:8%7c44.0685,-123.357345&markers=color:black%7clabel:9%7c44.067466,-123.361381&markers=color:black%7csize:mid%7c44.065919,-123.32467%7c44.061237,-123.316459%7c44.052089,-123.348838%7c44.06039,-123.315452%7c44.046916,-123.356956%7c44.044887,-123.36296%7c44.067543,-123.356369%7c44.046884,-123.355275%7c44.042713,-123.363914%7c44.047252,-123.362197%7c44.06151,-123.317522
Вот более четкая переменная var_dump массива markers, которая просто проходит через implode () для добавления в URL:
array(10) {
[0]=> string(54) "&markers=color:black%7clabel:1%7c44.049727,-123.359269"[1]=> string(54) "&markers=color:black%7clabel:2%7c44.070205,-123.363716"[2]=> string(54) "&markers=color:black%7clabel:3%7c44.038696,-123.348037"[3]=> string(54) "&markers=color:black%7clabel:4%7c44.032207,-123.352058"[4]=> string(54) "&markers=color:black%7clabel:5%7c44.034713,-123.345176"[5]=> string(54) "&markers=color:black%7clabel:6%7c44.041244,-123.342079"[6]=> string(54) "&markers=color:black%7clabel:7%7c44.037186,-123.347408"[7]=> string(52) "&markers=color:black%7clabel:8%7c44.0685,-123.357345"[8]=> string(54) "&markers=color:black%7clabel:9%7c44.067466,-123.361381"[9]=> string(291) "&markers=color:black%7csize:mid%7c44.065919,-123.32467%7c44.061237,-123.316459%7c44.052089,-123.348838%7c44.06039,-123.315452%7c44.046916,-123.356956%7c44.044887,-123.36296%7c44.067543,-123.356369%7c44.046884,-123.355275%7c44.042713,-123.363914%7c44.047252,-123.362197%7c44.06151,-123.317522"}
В качестве примера я попытался обратить этот массив в обратном порядке, прежде чем его развернуть, используя:
$MapMarkers = array_reverse( $MapMarkers );
Решение
Невозможно. Для этого есть запрос 35819311 (маркер zIndex для статической карты).
Другие решения
Других решений пока нет …