Как изменить MySQL столбец из HTML-таблицы с помощью PHP-сценариев
Привет кодеры <3 Я новичок в php, mysql, и теперь я застрял в одном месте. У меня есть таблица с кнопкой «одобрить» и «отклонить», я хочу, чтобы всякий раз, когда я нажимал на кнопку «одобрить», она меняла статус, как утверждено в таблице mysql. Как я могу сделать это …. через нажатие кнопки
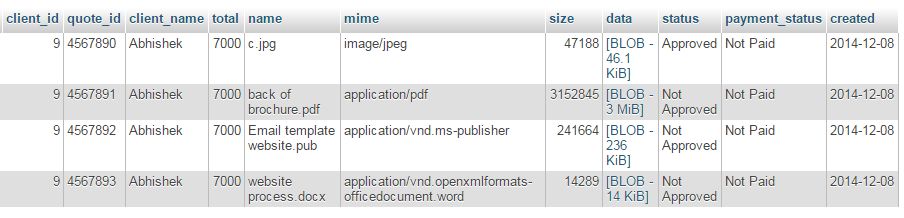
вот моя таблица MySQL

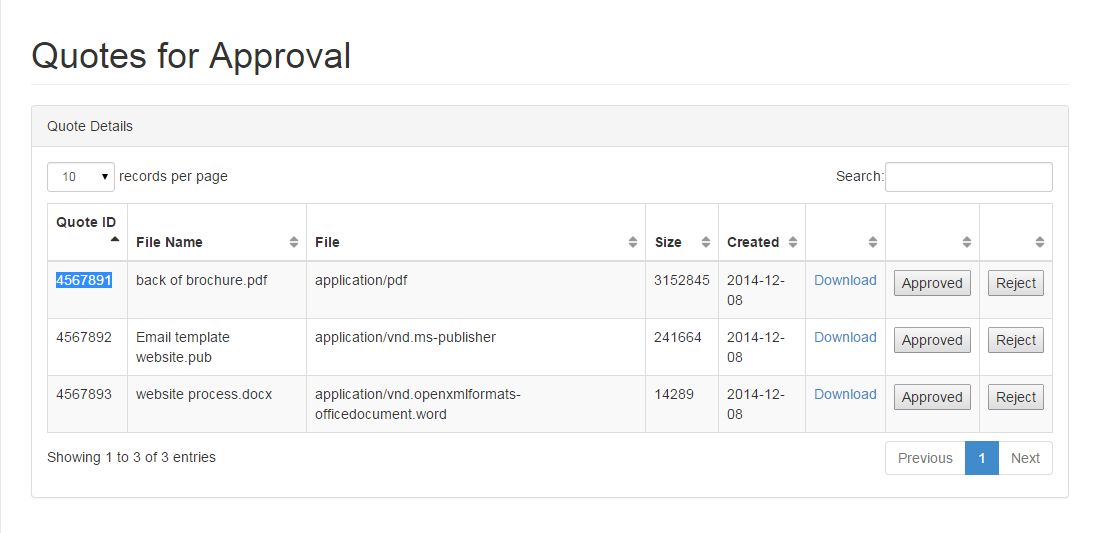
вот пользовательский интерфейс

и кодировка такая
<?php
// Connect to the database
$dbLink = new mysqli('127.0.0.1', 'root', '', 'hct_db');
if(mysqli_connect_errno()) {
die("MySQL connection failed: ". mysqli_connect_error());
}
// Query for a list of all existing files
$sql = 'SELECT `quote_id`, `name`, `mime`, `size`, `created`, `status` FROM `quote`';
$result = $dbLink->query($sql);
// Check if it was successfull
if($result) {
// Make sure there are some files in there
if($result->num_rows == 0) {
echo '<p>There are no files in the database</p>';
}
else {?>
<div class="table-responsive">
<table class="table table-striped table-bordered table-hover" id="dataTables-example">
<thead>
<tr>
<th>Quote ID</th>
<th>File Name</th>
<th>File</th>
<th>Size</th>
<th>Created</th>
<th></th>
<th></th>
<th></th>
</tr>
</thead><tbody>
<?php
while($row = $result->fetch_assoc()) {
if ($row["status"]=="Not Approved")
{
echo "<tr>";
echo "<td>" . $row['quote_id'] . "</td>";
echo "<td>" . $row['name'] . "</td>";
echo "<td>" . $row['mime'] . "</td>";
echo "<td>" . $row['size'] . "</td>";
echo "<td>" . $row['created'] . "</td>";
echo '<td><a href="get_file.php?quote_id=' . $row['quote_id'] .'">Download</a></td>';
echo "<td><input type='submit' name='submit' value='Approved'></td>";
echo "<td><input type='submit' name='submit' value='Reject'></td>";
echo "</tr>";
}}
?>
</tbody>
</table>
</div>
</div>
<!-- /.table-responsive -->
<?php
$result->free();
}
// Close the mysql connection
$dbLink->close();}
?>
Решение
1) Вам нужно использовать ajax.
2) Для каждой кнопки вы можете использовать такую форму, как:
<form method="post" action="approved.php" target="_self">
<td>
<input type='submit' name='submit' value='Approved'>
<input type='hidden' name='quoteID' value='<?php echo $row['quote_id']?>'>
</td>
</form>
approved.php:
mysqli_connect
$approvedElement = $_POST['quoteID'];
$query = 'UPDATE ... WHERE `Quote ID` = \''.$quoteID.'\' ';
mysqli_query($query);
Поэтому перед ajax я предлагаю вам изучить основы методов GET и POST.
В этом примере вам нужно:
• form, to redirect the user to another page (approved.php, rejected.php)
• $_POST, in the second page to retrieve the ID of the approved element, and use it in the next step
• mysql_query, after you have correctly coded the query and successfully connected to the DB
Другие решения
Других решений пока нет …
