Как исправить размер большого пальца товара в открытой корзине?
У меня возникла проблема, я пытался несколько раз, но я не мог найти решение для этого.
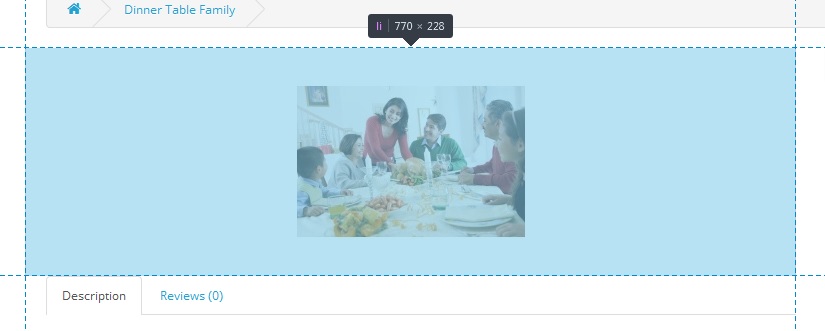
Как вы знаете, мы можем изменить размер изображения продукта в разделе «Система» / «Настройка» / «Изображение», но он не будет соответствовать размеру страницы продукта. позвольте мне показать вам, что я имею в виду, пожалуйста, проверьте это изображение:
Точный размер изображения продукта Размер пальца составляет 770 х 228
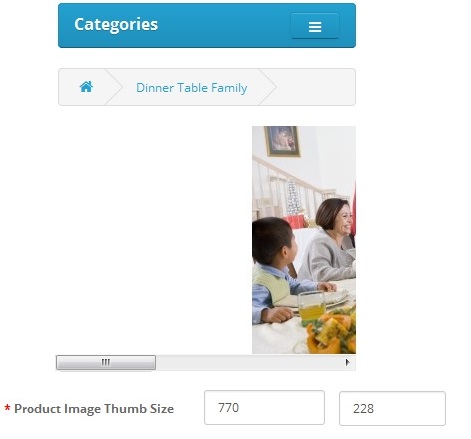
Таким образом, даже если мы установим одинаковый размер в System / Setting / Image, он не будет идеально вписан, и тогда мы столкнемся с проблемой при адаптивном / мобильном просмотре …
Вот также мобильный вид:
Так как я могу установить размер изображения, чтобы соответствовать ширине и высоте, может быть, с помощью CSS или Java-сценария?
Вот код для этого конкретного раздела
<li><a class="France" href="<?php echo $popup; ?>" title="<?php echo $heading_title; ?>"><img src="<?php echo $thumb; ?>" title="<?php echo $heading_title; ?>" alt="<?php echo $heading_title; ?>" /></a></li>
в корне:
catalog/view/theme/default/template/product/product.tpl
Я очень ценю любую информацию и делюсь своими знаниями о ней.
Спасибо и ура
Решение
Здесь отсутствует эскиз класса CSS согласно OpenCart HTML структуры CSS. Итак, вам нужно добавить thumbnail класс CSS в <a> тег. Попробуйте следующий код & тогда проверь это.
<li><a class="France thumbnail" href="<?php echo $popup; ?>" title="<?php echo $heading_title; ?>"><img src="<?php echo $thumb; ?>" title="<?php echo $heading_title; ?>" alt="<?php echo $heading_title; ?>" /></a></li>
Другие решения
Других решений пока нет …