Как исправить перекрытие столбцов таблицы в jspdf
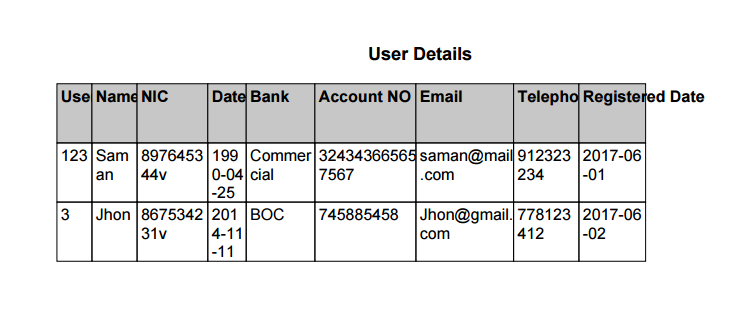
Я использую плагин jspdf для создания PDF на моей веб-странице. Но я не получаю таблицу, как я ожидал. Я получаю вывод, как это.

Как исправить это и правильно составить таблицу?
function HTMLtoPDF(){
var pdf = new jsPDF('p', 'pt', 'a4');
source = $('#HTMLtoPDF')[0];
specialElementHandlers = {
'#bypassme': function(element, renderer){
return true
}
}
margins = {
top: 50,
left: 60,
width: 545
};
pdf.fromHTML(
source // HTML string or DOM elem ref.
, margins.left // x coord
, margins.top // y coord
, {
'width': margins.width // max width of content on PDF
, 'elementHandlers': specialElementHandlers
},
function (dispose) {
// dispose: object with X, Y of the last line add to the PDF
// this allow the insertion of new lines after html
pdf.save('Report.pdf');
}
)
}
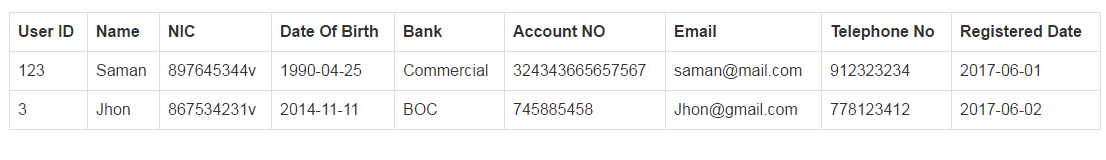
Я ожидаю получить вывод, как это

Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …
