Как использовать редактируемый столбец Yii2 kartik gridview с несколькими модельными отношениями
Вопрос:
У меня есть 2 модели, модель пользователя и модель профиля пользователя, обе связаны с первичным и внешним ключом user_id,
Пользовательская таблица имеет поля ID, имя пользователя, пароль, адрес электронной почты и т. д.
Таблица user_profile содержит идентификатор, идентификатор пользователя, компанию, телефон и т. д.
Я создал gridview в представлении пользователя. Я использую kartik EditableColumn, я хочу отредактировать поле таблицы профиля пользователя компании из пользовательского gridview.
Что я сделал до сих пор.
Пожалуйста, проверьте код, что я сделал.
пожалуйста, обратите внимание: это часть кода, которую я показываю здесь, и я думаю, что этого достаточно, чтобы понять. если вы хотите увидеть больше, я отредактирую вопрос.
use yii\helpers\Url;
$gridColumns = [
[
'class' => 'kartik\grid\EditableColumn',
'attribute' => 'company',
'pageSummary' => true,
'readonly' => false,
'value' => 'userProfiles.company',
'content' => function($data,$model){return '<div class="text_content">'.htmlentities($data->userProfiles->company).'</div>';},
'editableOptions' => [
'header' => 'Company',
'inputType' => kartik\editable\Editable::INPUT_TEXT,
'options' => [
'pluginOptions' => [
]
]
],
],
];
// примечание: используется все пространство имен
Pjax::begin();
GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'class' => 'kartik\grid\EditableColumn',
'responsive'=>true,
'hover'=>true,
'pjax'=>true,
'tableOptions'=>['class'=>'table table-bordered table-striped dataTable table-hover'],
'summaryOptions' => ['class' =>'dataTables_info'],
'layout'=>"{items}\n<div class='row' style='margin:0.1%'>
<div class='col-sm-5'>
{summary}
</div>
<div class='col-sm-7'>
<div class='dataTables_paginate paging_simple_numbers'>{pager}</div>
</div>
</div>",
'columns' => $gridColumns,
]); Pjax::end();
Проблема в
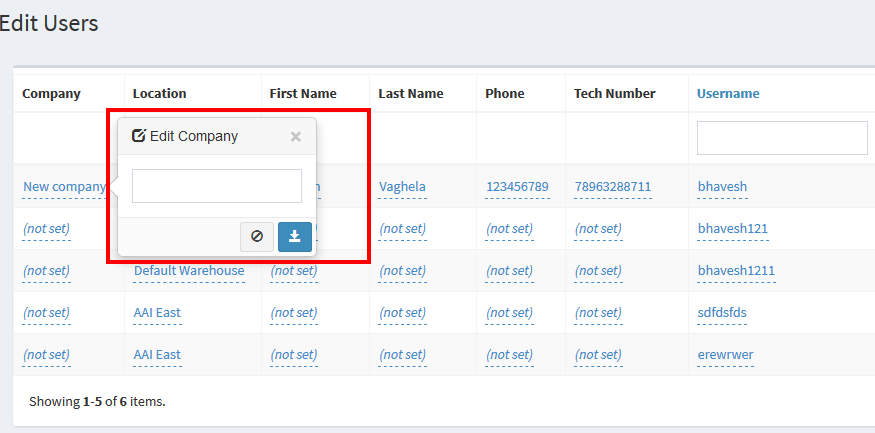
Когда я нажимаю на значение компании, оно отображается пустым. пожалуйста, проверьте изображение.
Решение
В пользовательской модели, есть ли отношение модели, о котором вы упомянули? нет, определите отношения между ними следующим образом.
public function getUserProfiles()
{
return $this->hasOne(UserProfile::className(), ['user_id' => 'id']);
}
Теперь создайте метод присваивания значения в той же модели, как показано ниже
public function getProfileCompany(){
return $this->company = $this->userProfiles->company;
}
Теперь в Gridview используйте метод getProfileCompany с присвоением значения, как показано ниже
use yii\helpers\Url;
$gridColumns = [
[
'class' => 'kartik\grid\EditableColumn',
'attribute' => 'company',
'pageSummary' => true,
'readonly' => false,
'value' => function($model){ return $model->profileCompany; }, // assign value from getProfileCompany method
'editableOptions' => [
'header' => 'Company',
'inputType' => kartik\editable\Editable::INPUT_TEXT,
'options' => [
'pluginOptions' => [
]
]
],
],
];
Другие решения
Попробуйте добавить метод, описанный ниже, к вашей модели пользователя:
public function getCompany()
{
return $this->userProfiles->company;
}
